Mit diesem Schulungslehrgang
lernen Sie die Erstellung
einer Website von A-Z
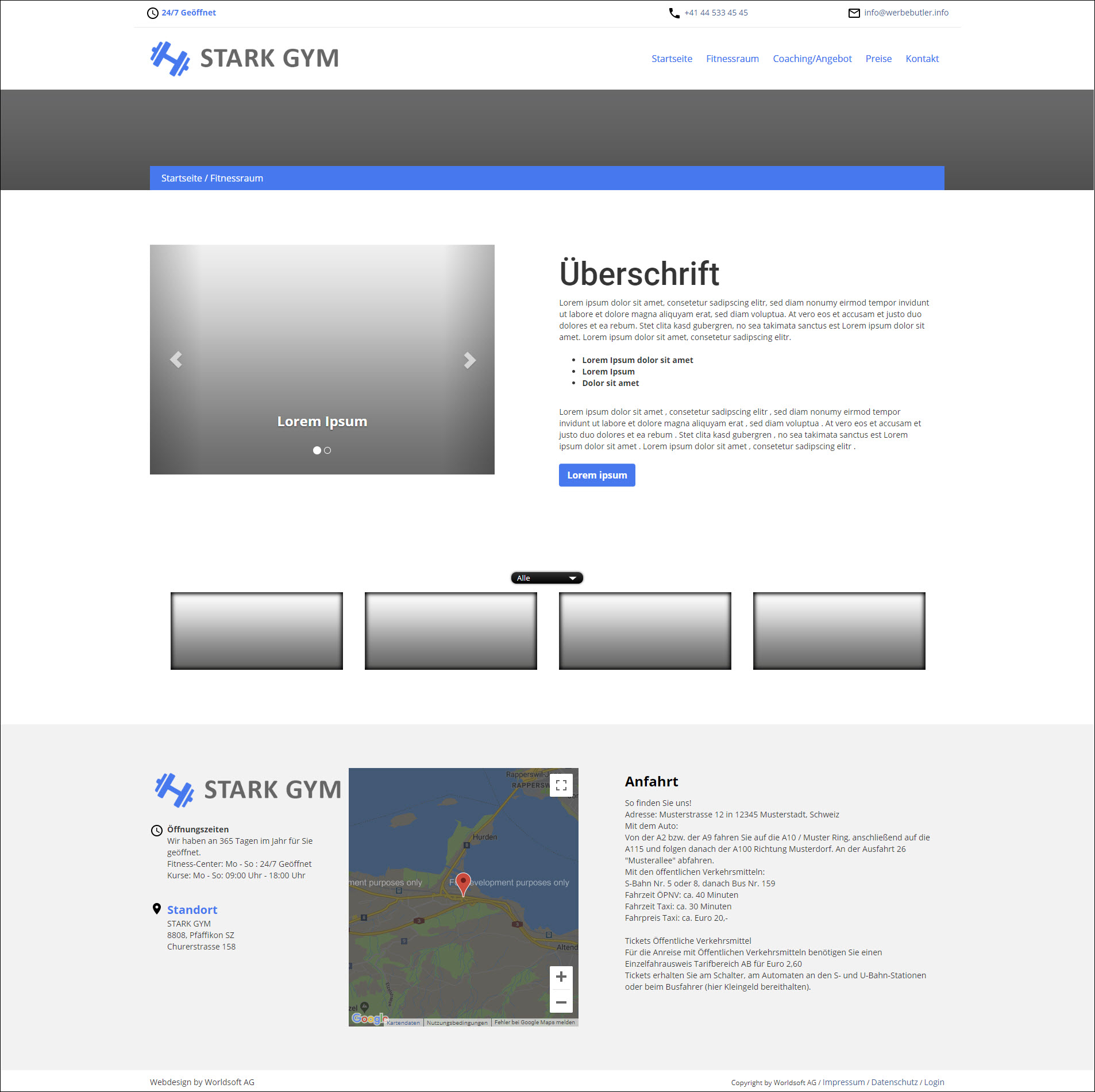
Folgende Website wird während der Ausbildung erstellt.
Verwenden Sie während der Erstellung zum Vergleich diese fertige
Website des Schulungslehrganges: www.worldsoft-training-website.com
Notwendige Voraussetzungen für diese Schulung:
- Internet Zugang
- Windows oder IOS Betriebssystem
- Browser: Chrome, Firefox oder Safari
(Wir empfehlen Ihnen den Chrome Browser zu verwenden) - Test-Website mit Worldsoft-CMS und WBS (Worldsoft Business Suite)
- Bilder und Texte für die Schulung (Link zum herunterladen)
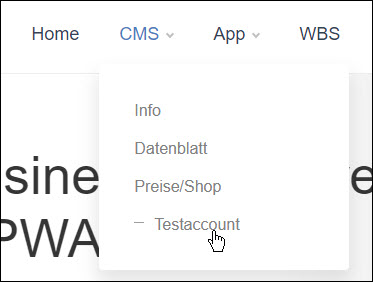
Öffnen Sie Ihren Browser und rufen Sie die Internet-Adresse „www.worldsoft.info“ auf. Gehen Sie mit dem Mauszeiger auf den Menüpunkt "CMS" und klicken Sie auf den Unterpunkt „Testaccount“.

Sie haben von der WerbeButler GmbH einen Zugang zu dieser Website erhalten. D.h. Sie haben bei uns ein Benutzerkonto. Dadurch sind Sie jedoch nicht automatisch bei unserem Technikpartner Worldsoft registriert. Vielleicht haben Sie sich aber schon bei Worldsoft registriert. Je nachdem, ob Sie bereits bei Worldsoft registriert sind oder nicht, wählen Sie die zutreffende Vorgehensweise:
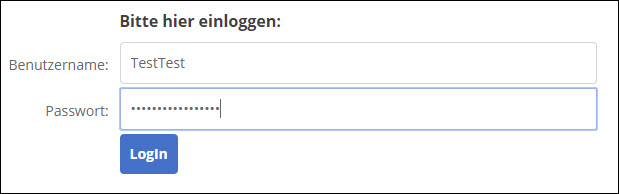
Sie sind bereits bei Worldsoft registriert:
Geben Sie Ihren Benutzernamen und Passwort ein und
klicken Sie auf „LogIn“.

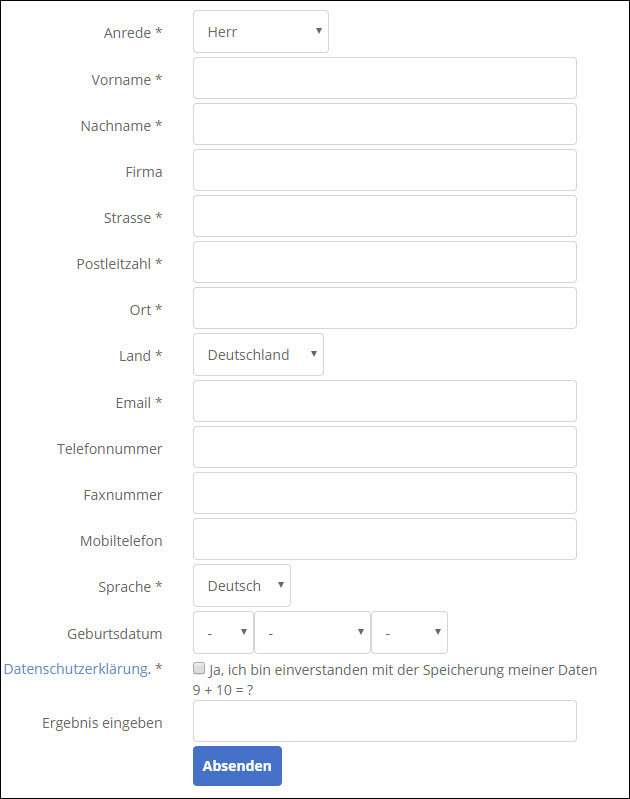
Sie sind noch nicht bei Worldsoft registriert:
Klicken Sie auf den Link „zum Test registrieren“.
Füllen Sie das Eingabeformular vollständig aus und klicken
Sie auf „Absenden“. Sie werden danach automatisch auf der „www.worldsoft.info“ eingeloggt.
Hinweis: Achten Sie darauf, dass Sie im Feld „E-Mail“ eine Email-Adresse eingeben, mit der Sie neue Nachrichten auch sofort abrufen können. Ihre Zugangsdaten werden automatisch an diese Adresse gesendet.

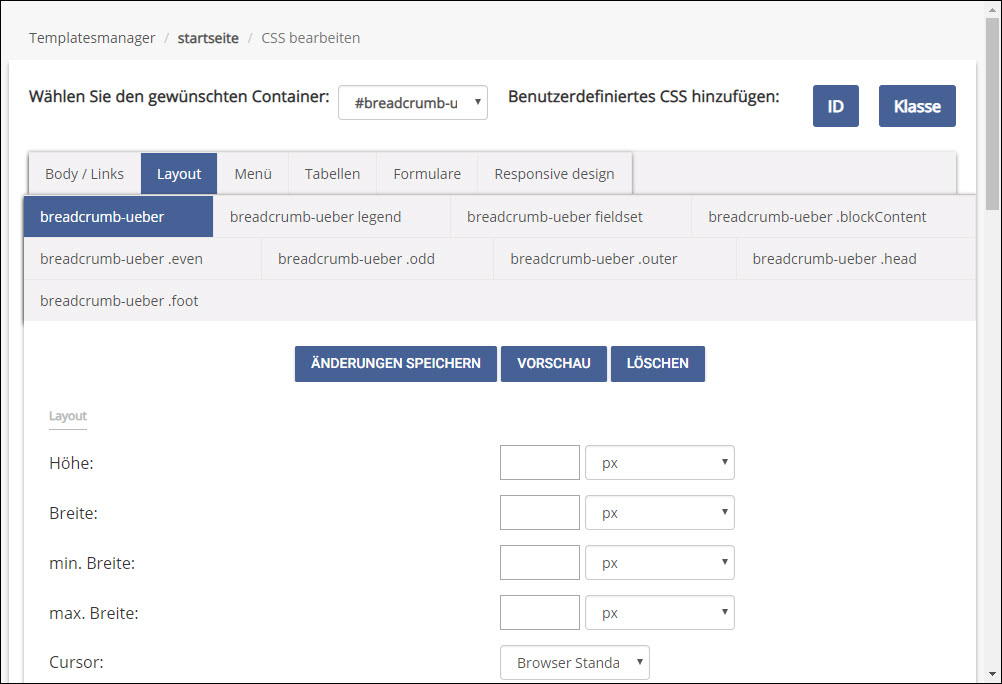
1.1 Einloggen in Ihre CMS Test-Website
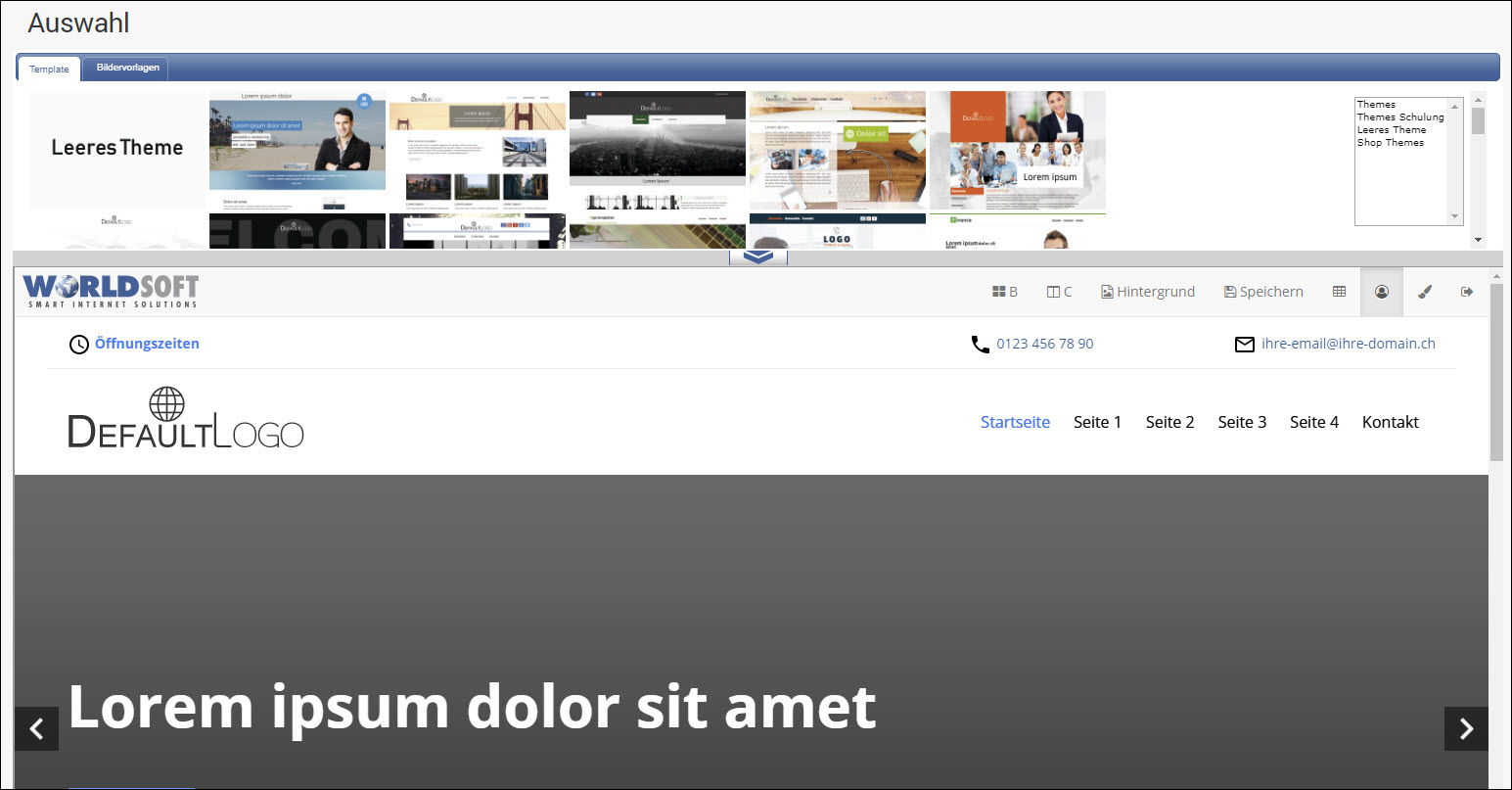
Nach dem LogIn öffnet sich ein Fenster mit Ihrem Test-CMS.
Um zur Administration des CMS zu kommen, loggen
Sie sich bitte ganz unten rechts auf der Startseite mit "Login" ein.

Geben Sie Ihre Benutzerdaten, die Sie per E-Mail von der Worldsoft AG erhalten haben, hier ein und klicken Sie auf "User-Login"

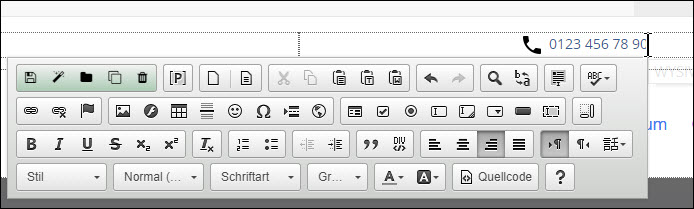
Nach dem Einloggen erscheint eine Berabeitungsleiste "Worldsoft Visual Editor".

Speichern Sie den Link in der Browserzeile als Favorit, damit finden Sie Ihre Test-Website jederzeit wieder. Oder Schreiben Sie sich den Link auf. (https://ihrbenutzername.cms4all.info)
Hinweis: Wenn Sie Ihren Benutzernamen ändern, melden Sie sich bitte auf dieser Seite wieder an. Ihr neuer Benutzername wird dann der Domain .cms4all.info wieder vorangestellt.
Überprüfen Sie von Zeit zu Zeit während dieses Schulungslehrganges, ob Sie noch auf Ihrer Test-Website eingeloggt sind. Indem Sie die Website neu über Ihren Browser laden, wenn die graue Berabeitungsleiste des "Worldsoft Visual Editors" noch erscheint, sind Sie noch eingeloggt.
Mithilfe des Atomic Wizard in der Worldsoft-CMS definieren Sie in sieben Schritten die Website und müssen nicht für die wichtigen Einstellungen in der Administration hin und her springen.
Klicken Sie im eingeloggten Zustand auf Ihrer Test-Website auf das Symbol «Admin» mit dem kleinen Männchen (Drittes Symbol von rechts oben)¨

Öffnen Sie den Atomic Wizard mit einem Klick auf das Atom Symbol
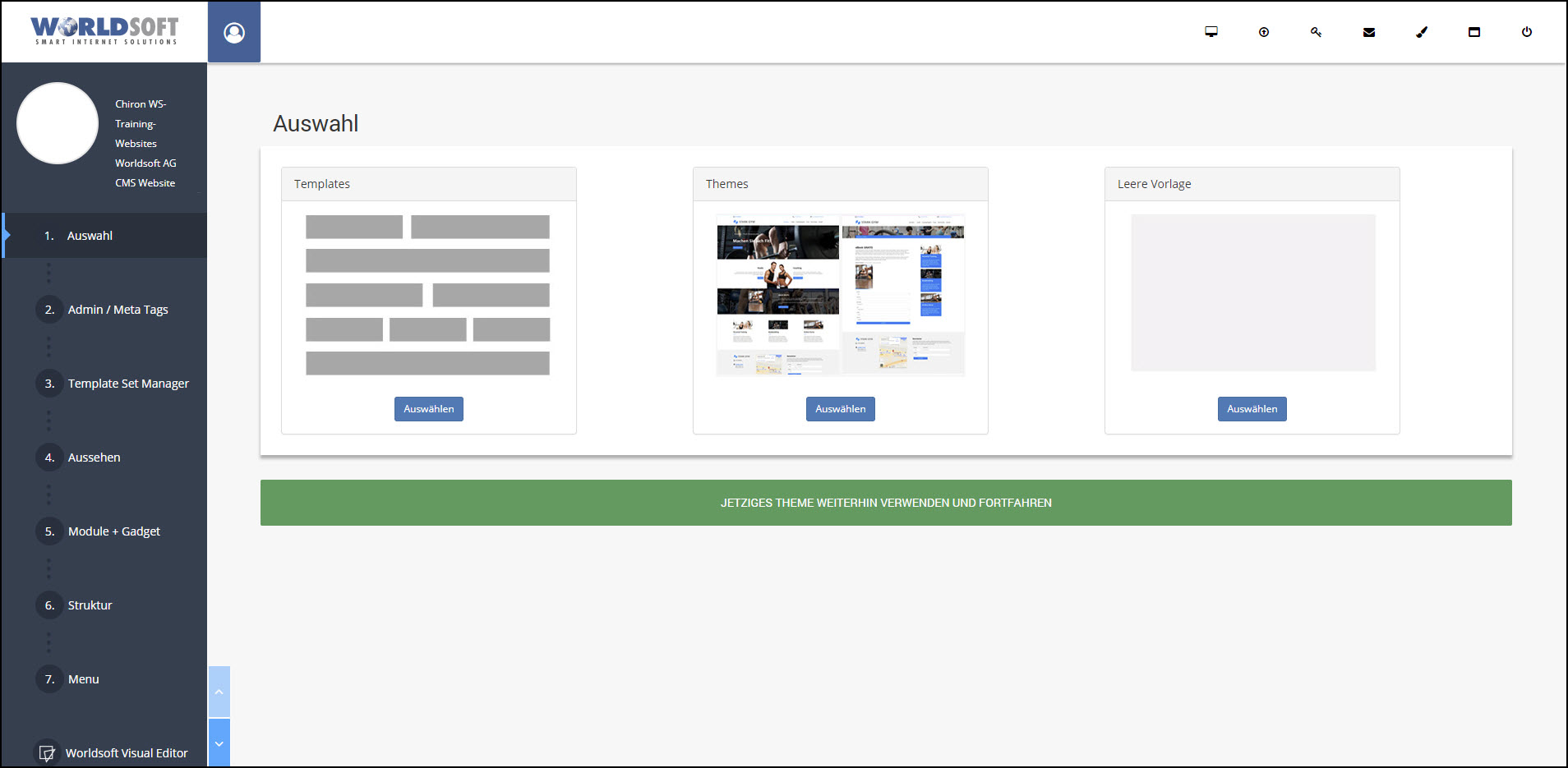
Jetzt sehen Sie folgende Übersicht und auf der linken Seite die 7 Schritte:

Sie können mit den Navigationspfeilen weiter und zurück navigieren.

Sie erstellen in diesem Schulungslehrgang eine Fitness Studio Website mit dem Namen «Stark Gym»
(Mit dem Symbol «Live-Website» gelangen Sie wieder auf Ihrer Test-Website.)

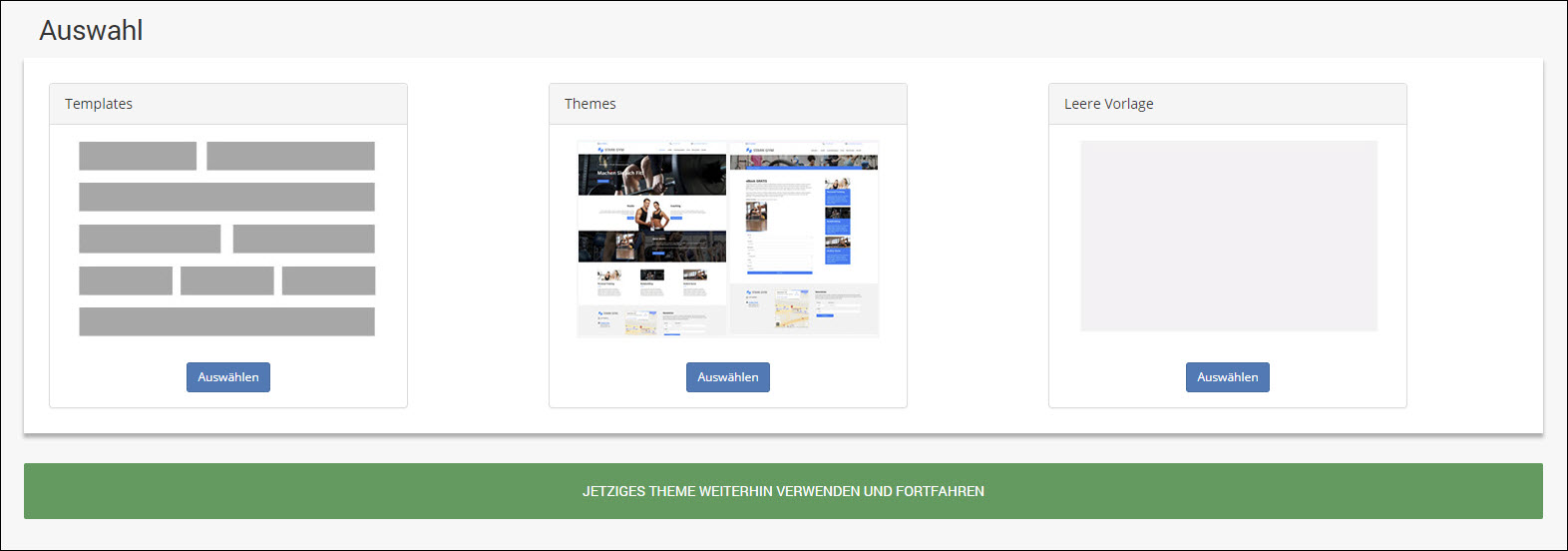
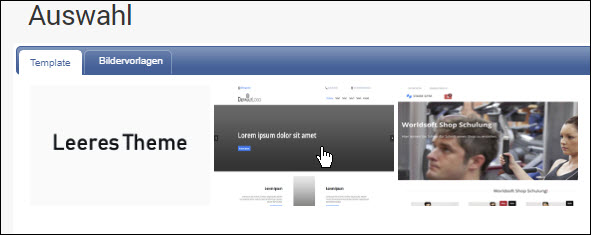
1 Schritt: Auswahl der grafischen Oberfläche


Sie legen zu Beginn fest, ob mit einem Theme (komplette Website), einem Template (Design im Template Set Manager), oder einer leeren Vorlage gestartet wird. Die CMS unterscheidet in Themes und Templates. Themes sind komplette Websites die auf das Hostpaket kopiert werden. Ein Theme überschreibt die bestehende Website. Templates sind einzelne Designs die hinzugefügt werden können. In einem Template ist nur die Containerstruktur definiert, aber keine Blöcke. Hinzugefügt werden die Templates beim "Template Set Manager".
Klicken Sie auf "Auswählen" bei den Themes.

Jetzt sehen Sie eine Auswahl an vorhandenen Themes.
Um die Bedienung der CMS zu erlernen verwenden wir in diesem Schulungslehrgang ein fertiges Theme um die Fitness Website zu erstellen.
Wechseln Sie von der Gesamtübersicht der Themes Vorlagen zu «Themes Schulung»

Wir kopieren das Theme «Fitness-Studio Stark Gym» für unsere Schulungs-Webseite.

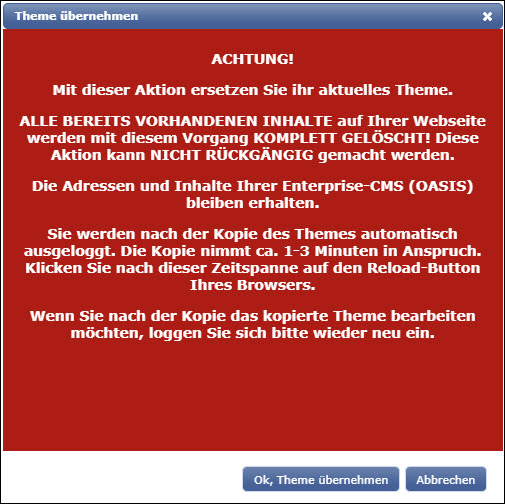
Um das Theme für Ihre Website zu übernehmen, klicken Sie rechts oben auf den Button „Template übernehmen“.
(Wichtig: Nur mit Ihrem Webmaster Zugang haben Sie die Möglichkeit Themes zu kopieren.)

ACHTUNG: Wenn Sie ein neues Theme kopieren, werden alle Inhalte auf der bestehenden Website gelöscht. Kopieren Sie später ein anderes Theme überschreibt dieses neue Theme alle Änderungen die Sie bis dahin gemacht haben. Dieser Vorgang darf also nur zu Beginn der Erstellung gemacht werden.
Um das Theme zu kopieren klicken Sie auf „Ok, Template übernehmen“.
Anschliessend können Sie das Fenster «Theme übernehmen» mit dem X rechts oben wieder schliessen.
Nach einigen Minuten ist das neue Theme auf Ihrer Seite ersichtlich. Aktualisieren Sie die Browseranzeige immer mal wieder nach ein paar Minuten.

Klicken Sie einen Schritt weiter.

2 Schritt: Admin/MetaTags

In diesem Schritt definieren Sie die wichtigsten Einstellungen für die Website.
Was bedeutet der Begriff Meta-Tags
Meta-Tags sind Beschreibungen für die Suchmaschinen wie "Google".
Diese Meta-Elemente werden versteckt (nur für Suchmaschinen sichtbar) auf der Website angezeigt.
Gut gewählte, massvoll eingesetzte Meta-Tags helfen mit, dass eine Website aufgrund eines Suchbegriffs in einer Suchmaschine gefunden wird (Suchmaschinen-Optimierung).
Name der Website
Geben Sie folgenden aussagekräftigen Namen der Website ein.
Stark Gym Fitness in Zürich - Personal Training und Bodybuilding
Dieser wird später auch in den Browsern angezeigt und von den Suchmaschinen als Überschrift verwendet. Der optimale Website Titel besteht aus maximal 55 Zeichen.

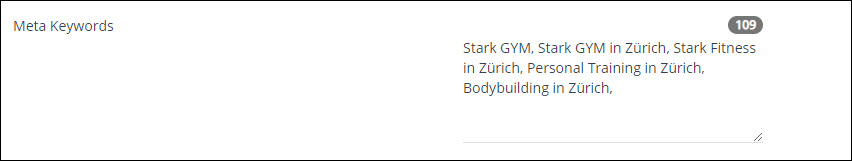
Meta Keywords
Meta Keywords helfen den Suchmaschinen Inhalte nach Stichworten zu finden. Die Keywords werden bei der Eingabe mit einem Komma getrennt.
Sie sollten nicht mehr als 5-8 Keywords verwenden. Optimal ist es, wenn Sie die Keywords (Suchbegriffe) verwenden die bereits im Titel der Website vorkommen.
Warum sollten Sie nicht mehr als 5-8 Keywords verwenden? Umso mehr Suchbegriffe Sie eingeben desto weniger ist die Wahrscheinlichkeit, dass Sie mit diesen Suchbegriffen auch bei Google gefunden werden. Die weiteren Optimierungen für die Suchmaschine Google basiert auf den Keywords und dem Seiten-Titel. Wenn Sie also zu viele Suchbegriffe verwenden, können Sie den Inhalt der Website nicht für diese vielen Suchbegriffe optimieren. Google hat also kein scharfes Profil um Sie gut zu listen.
Geben Sie folgende Keywords ein:
Stark GYM, Stark GYM in Zürich, Stark Fitness in Zürich, Personal Training in Zürich, Bodybuilding in Zürich,

Favicon
Ein Favicon ist ein kleines Bild das in den Browserfenstern angezeigt wird. Meisten handelt sich es hierbei um das Logo des Unternehmens. Um ein solches Favicon zu generieren können Sie einen Online Generator verwenden.
Führen Sie folgende Schritte aus, um ein Favicon-Icon hochzuladen: Klicken Sie auf
"Hochladen (Upload)" und anschließend auf "Datei auswählen".

Suchen Sie die Grafik «favicon.ico» in den Schulungsunterlagen, in welchem das Icon abgespeichert ist und klicken Sie auf "Öffnen".
![]()
Nach der Auswahl klicken Sie auf "Senden"

Das Favicon ist jetzt hinzugefügt worden.

Wir speichern jetzt die bisherigen Eingaben. Das Symbol "Speichern" befindet sich unten auf der Seite.

Nach dem Speichern sollte bereits das Favicon in Ihrem Browser angezeigt werden.

Meta-Beschreibung
Beschreiben Sie in einem kurzen Satz den Kerninhalt Ihrer Website. Die Meta-Beschreibung sollte nicht mehr als 160 Zeichen enthalten. Geben Sie folgenden Satz ein:
Fitnessstudio Stark Gym. Gutes Training garantiert

Absender-Name der System-E-Mails
Dieser Name wird in E-Mails, die vom System versendet werden, als Absender angezeigt – z.B. nach einer Registrierung. Verwenden Sie hier den Namen des Unternehmens oder des Inhabers.
Wir verwenden den Namen des Unternehmens:
Stark Gym

E-Mail-Adresse Administrator
Ihre bei der Registrierung angegebene E-Mail-Adresse wurde bereits übernommen. An diese Adresse werden die Systemnachrichten verschickt. (Sie können diese E-Mail aber auch anpassen.)

Sprache wählen
Wählen Sie Ihre Sprache im Auswahlmenü. Wählen Sie «Deutsch» aus.

Meta-Author und Copyright
Hier können Daten über den Autor und das Copyright für die Meta-Einstellungen eingegeben werden. Geben Sie bei dem Meta Author «Stark Gym (Chiron Lang)» ein.

Geben Sie bei dem Meta Copyright «Copyright Stark Gym» ein.
(Wenn Sie oder Ihr Kunde der Autor dieser Daten sind, dann geben Sie diese Angaben ein.)
Website abschalten
Da es sich bei dieser CMS Test-Website nicht um eine Kunden-Website mit einer echten Domain handelt, müssen wir die Website nicht abschalten. Wir verwenden die vordefinierten Einstellungen.
Google Analytics nutzen
Mit Analytics bietet Google ein kostenloses Analyse-Programm an. Das Worldsoft-CMS fügt auf Wunsch Ihre Analytics-Nummer automatisch auf jeder Seite Ihrer Website ein.
Für diese Schulungswebsite wird Google Analytics nicht benötigt.
Nachdem Sie alle Einstellungen gemacht haben klicken Sie auf Speichern.

Klicken Sie einen Schritt weiter.

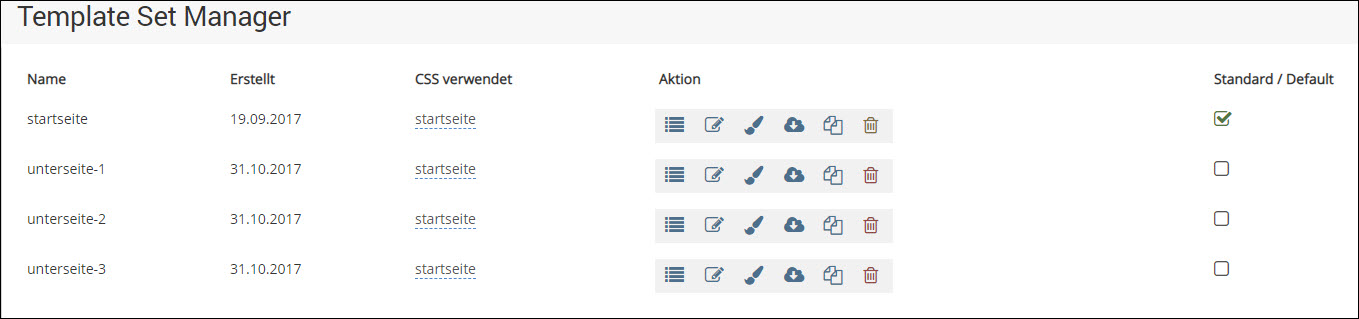
3 Schritt: Template Set Manager

Hier werden Ihnen alle Templates angezeigt, die auf dieser Webseite (Theme) verwendet werden.
Bei diesen Templates ist Design und Aufbau für die Website bereits festgelegt. Im ersten Schritt hatten wir ja ein fertiges Theme ausgewählt. Da Sie hier keine Anpassungen vornehmen, überspringen Sie diesen Schritt.

Klicken Sie einen Schritt weiter.

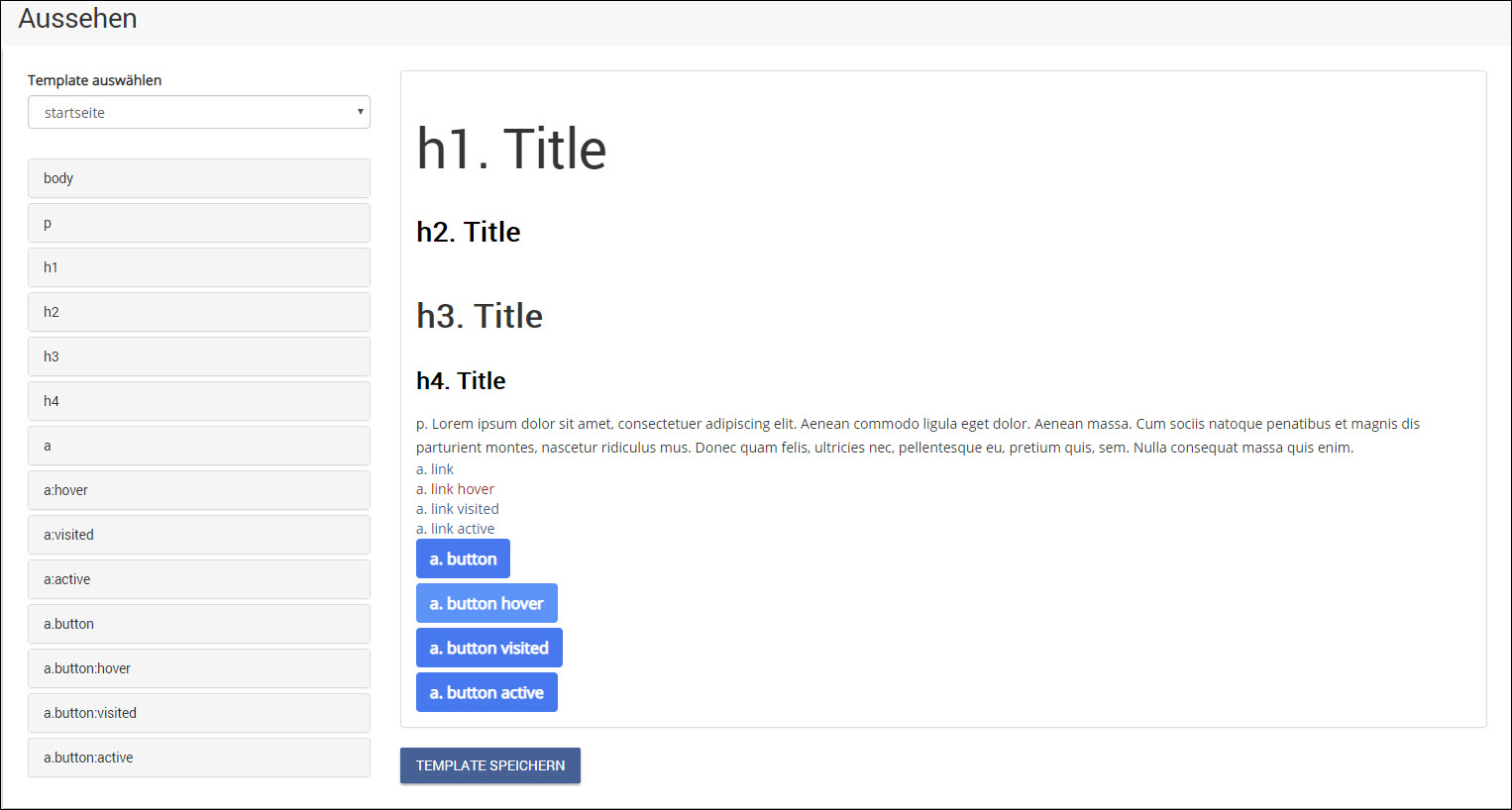
4 Schritt: Aussehen

In diesem Schritt werden Schriften und Links definiert. Dabei haben Sie links die Einstellungsmöglichkeiten und rechts sehen Sie ein Vorschau-Fenster. Sobald Sie nun Änderungen machen werden diese in der Vorschau angezeigt.

An diesen Voreinstellungen müssen Sie für unsere Fitness Website keine Änderungen vornehmen.
Klicken Sie einen Schritt weiter.

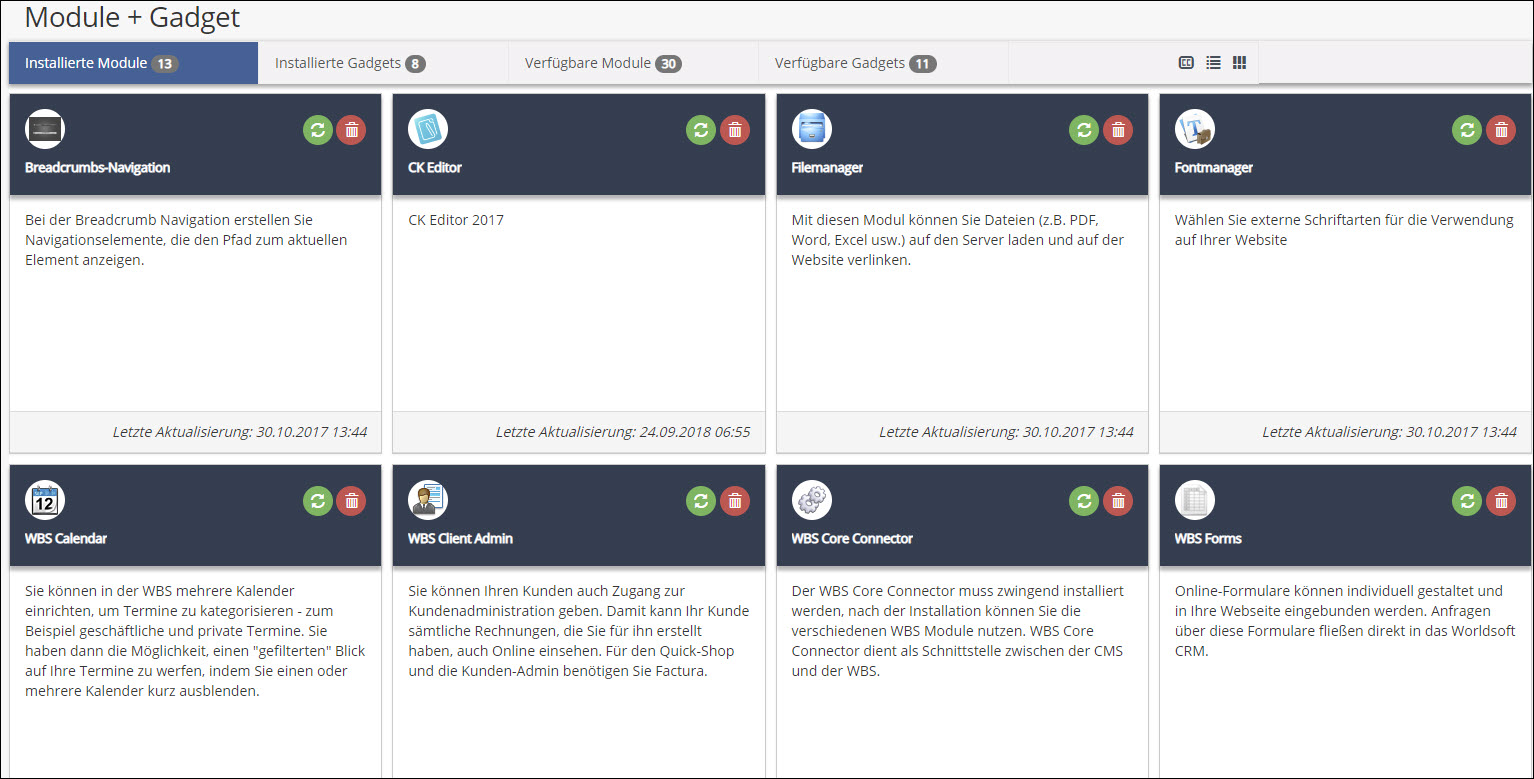
5 Schritt: Moduel + Gadget

Bei Module und Gadget installieren Sie benötigte Module, wie z.B. Google Maps, Bilder-Galerien….
Wenn Sie ein Theme ausgewählt haben sind hier schon viele Module und Gadgets installiert.
Bei dem Navigationspunkten können Sie zu den Modulen Gadgets wechseln. Dabei werden Ihnen die installierten Module/Gadgets und die noch zusätzlich Verfügbaren angezeigt.

Die benötigten Module und Gadgets sind in dieser Theme Vorlage für das Fitness Studio bereits installiert.
Klicken Sie einen Schritt weiter.

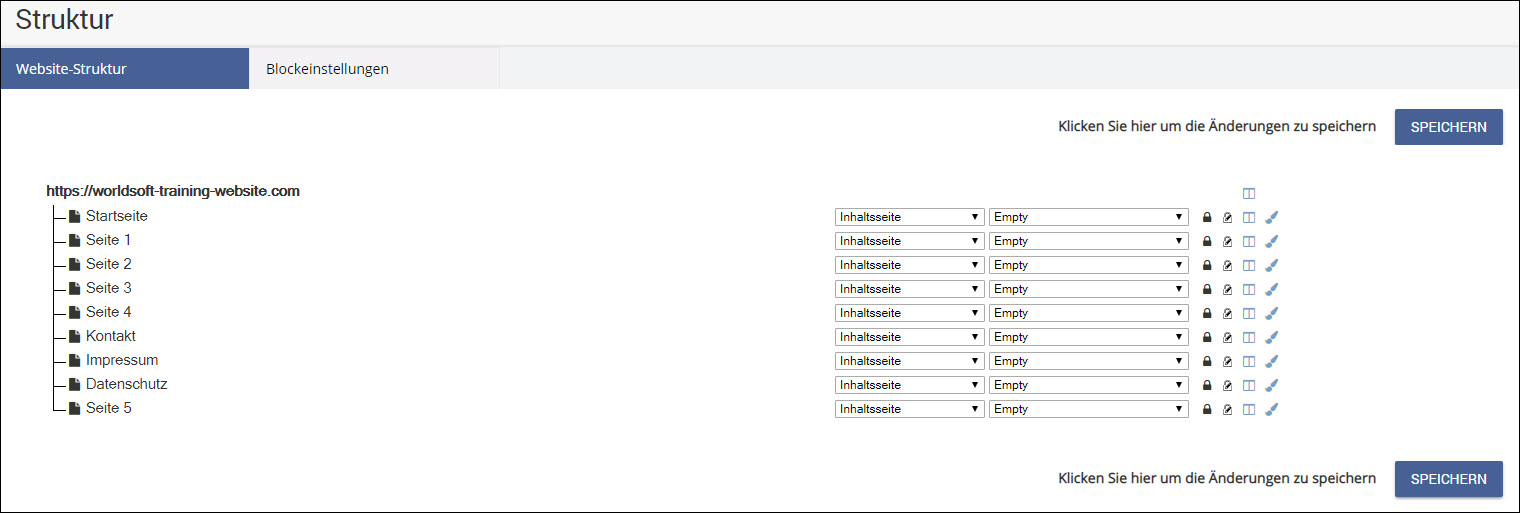
6 Schritt: Struktur

Bei diesem Punkt legen Sie nun die Webseiten-Struktur fest. Was ist eine Webseiten-Struktur?
Das sind die verschiedenen Seiten die Sie auf der Webseite verwenden. Hier werden die verschiedenen Seiten angelegt und mit einem Template verbunden.

Neue Seiten hinzufügen:
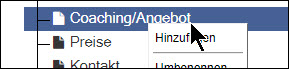
Dazu klicken Sie mit der rechten Maustaste auf den Webseitennamen. Nun können Sie mit «Hinzufügen» eine neue Seite erstellen.
Ein neue Seite heisst immer «Neuer Button». Fügen Sie eine neue Seite hinzu. Diese sollte jetzt unterhalb der «Seite 5» hinzugefügt worden sein.
Sobald Sie mit Ihren Einstellungen fertig sind speichern Sie Ihre Angaben.
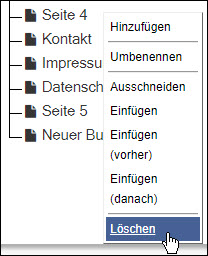
Löschen:
Mit einem Rechtsklick auf eine Seite öffnen sich weitere Optionen. Klicken Sie auf «Löschen» um den «hinzugefügten Button» und die «Seite4» und «Seite5» zu entfernen.
Sobald Sie mit Ihren Einstellungen fertig sind speichern Sie Ihre Angaben.
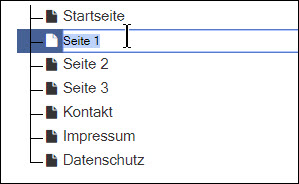
Umbenennen:
Klicken Sie mit der linken Maustaste doppelt auf die Namen der Menüpunkte und geben Sie die gewünschten Beschriftungen ein. Mit einem Klick in den freien Bereich außerhalb des Texteingabefeldes übernehmen Sie die Eingabe.
Vergeben Sie für die bestehenden Seiten folgenden Namen:
Startseite
Fitnessraum
Coaching/Angebot
Preise
Kontakt
Impressum (Bereits vorhanden)
Datenschutz (Bereits vorhanden)
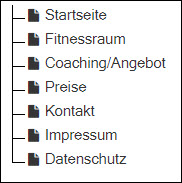
Ihre Navigation sieht jetzt wie folgt aus:
Speichern Sie Ihre Angaben.

Verschieben:
Die Seite «Datenschutz» verschieben Sie zwischen «Kontakt» und «Impressum».
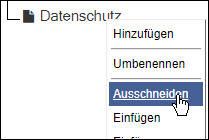
Klicken Sie mit der rechten Maustaste auf die Seite «Datenschutz» und wählen Sie «Ausschneiden».
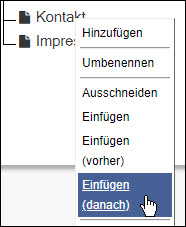
Machen Sie einen Rechtsklick auf Kontakt und fügen Sie mit «Einfügen (danach)» die Seite ein.

Speichern Sie Ihre Angaben.

Unterseiten hinzufügen:
Unterseiten können Sie hinzufügen indem Sie anstatt bei Websitenamen, sondern bei dem Seitennamen bei dem Sie die Unterseite anlegen möchten einen Rechtsklick machen und auf «Hinzufügen» klicken.
Speichern Sie Ihre Angaben.

Template zuweisen:
Im «Template Set Manager» sind bereits die verschiedenen Design der Templates die wir benötigen festgelegt.
Generelle Info: Sie können jeder Seite ein anderes Template zuweisen. Dadurch können Sie das Design der Website für jede Seite anders gestalten. In der Regel benötigen Sie jedoch meist nur zwei Templates: a) für die Startseite und b) für die Unterseiten.
Mit diesem Symbol können Sie diese Templates zuweisen.
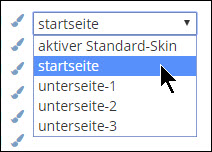
Nach einem Linksklick öffnet sich neben diesem Symbol ein Auswahlfeld um Templates zuzuweisen.
Überprüfen Sie jetzt die Zuweisungen der einzelnen Seiten. Folgende Zuweisung der Websiten-Struktur sind bei diesem Theme vorhanden:
Startseite mit «startseite»
Fitnessraum mit «unterseite-1»
Coaching/Angebot mit «unterseite-1»
Preise mit «unterseite-3»
Kontakt mit «unterseite-1»
Impressum (Bereits vorhanden) mit «unterseite-1»
Datenschutz (Bereits vorhanden) mit «unterseite-1»
Info: Wenn eine neue Seite in der Navigation hinzugefügt wird.
Ist als Template automatisch der "aktive Standard-Skin" ausgewählt.
Dieser "aktive Standard-Skin" wird im Template Set Manager definiert.
Sobald Sie mit Ihren Einstellungen fertig sind speichern Sie Ihre Angaben.

Klicken Sie einen Schritt weiter.
7 Schritt: Menü

Das auf der Schulungswebsite abgebildete Menü wird wie folgt erstellt. Hier könnten Sie ein neues Menü hinzufügen. Das ist bei der Schulungswebsite nicht nötig.
Wir bearbeiten das bestehende Menü der Vorlage. Klicken Sie hierfür auf das „Bearbeiten“-Symbol.
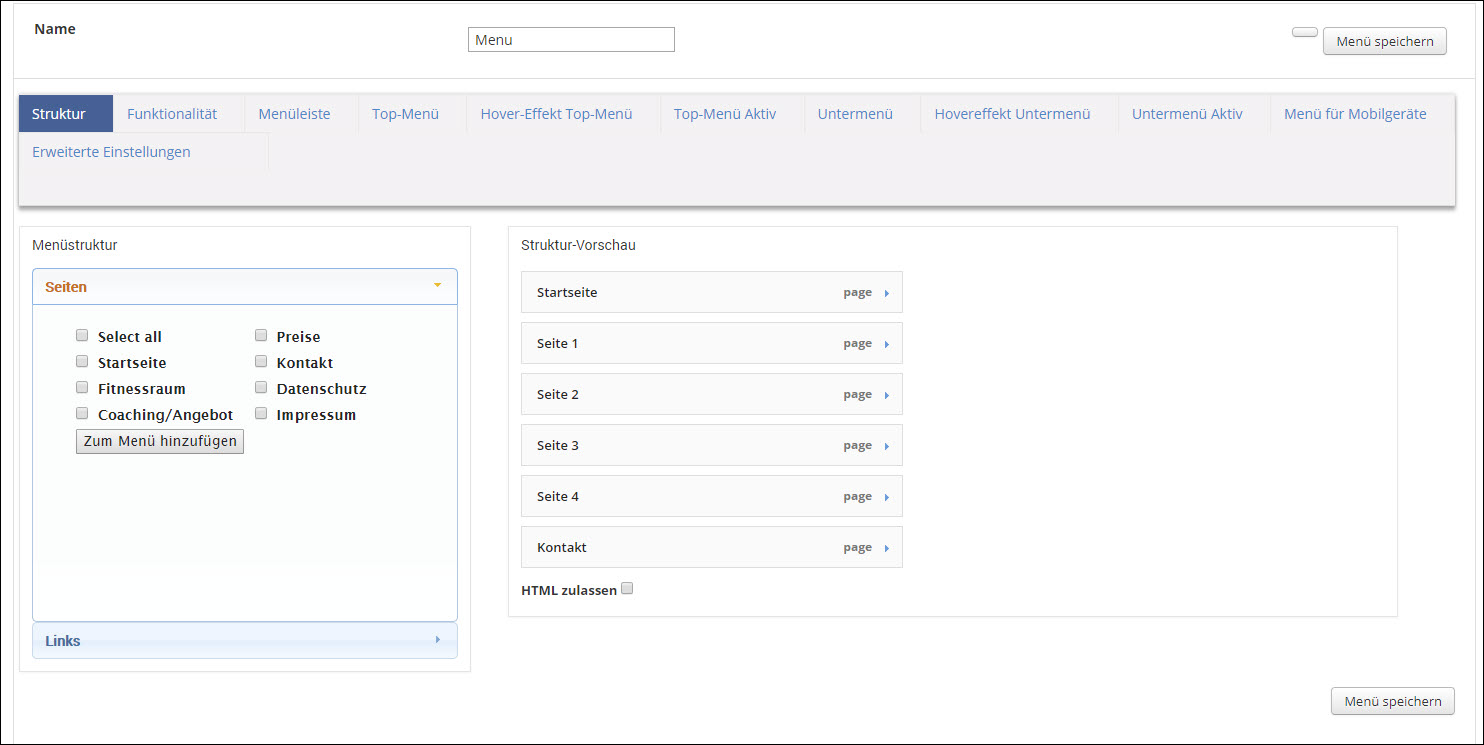
Wählen Sie nun den „Reiter“ Struktur aus.
Bevor Sie die neue Struktur importieren, löschen Sie die bestehende Struktur.
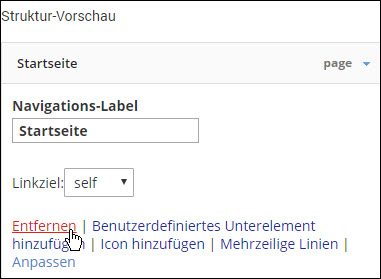
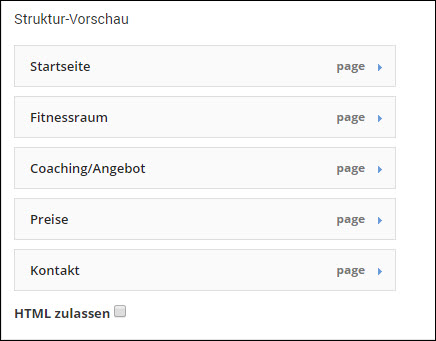
Klicken Sie rechts in der „Struktur-Vorschau“ auf den „Pfeil“ neben „page“.
Anschliessend klicken Sie auf „Entfernen“. 

Wiederholen Sie dies für die weiteren vorhandenen Punkte. Bis sich keine Seiten mehr in der Struktur-Vorschau befinden.

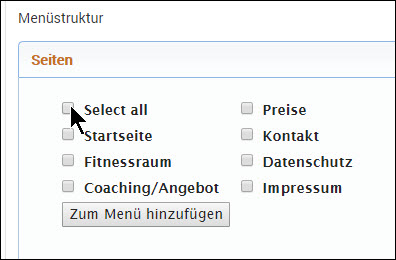
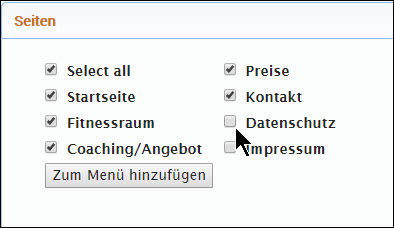
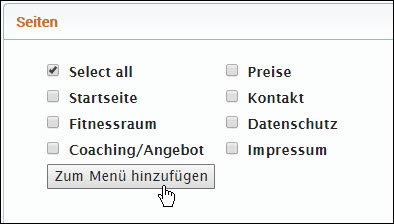
Wir importieren nun die bereits vorbereitete Struktur. Klicken Sie auf „Select all“.
Wählen Sie anschliessend den Menüpunkt „Impressum“ und «Datenschutz» ab. Diesen Punkte benötigen wir in der Hauptnavigation nicht.

Klicken Sie auf „Zum Menü hinzufügen“.

Info: Bei Bedarf können Sie unter dem Punkt „Links“ einen weiteren Navigationspunkt hinzufügen, der auf eine von Ihnen gewünschte URL verlinkt.

Rechts in der „Struktur-Vorschau“ werden Ihnen die einzelnen Punkte nun angezeigt.
Speichern Sie Ihre Einstellungen indem Sie unten auf „Menü speichern“ klicken.
Wechseln Sie hierfür zum Reiter „Top-Menü“.

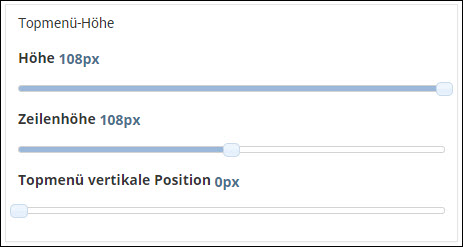
Topmenü-Höhe Wir möchten, dass der Innenbereich der Navigation die ganze Höhe der Menüleiste ausfüllt. Aus diesem Grund ist hier die maximale Höhe von 108 Pixeln angegeben.
Mit der Position können Sie das Menü zudem nach unten verschieben.

Klicken Sie nun im Bereich „Schriftart“ in den Punkt „Schriftfarbe“.

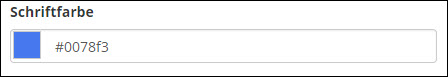
Markieren Sie den Text „#000000“ und fügen Sie den Text „#0078f3“ ein. Diesen Zahlen nennen sich „Hex-Code“ und sind eine Art Code für Farben. In unserem Beispiel wechseln wir von schwarz in ein hellblau.

Speichern Sie Ihre Einstellungen indem Sie unten auf „Menü speichern“ klicken.

Wechseln Sie nun in den Reiter „Hover-Effekt Top-Menü“.

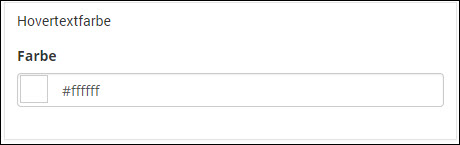
Ändern Sie im Bereich „Hovertextfarbe“ die Farbe auf „#ffffff“. Diese Einstellung bedeutet, dass beim Überfahren der Mouse der Text des Menüs weiss angezeigt wird.

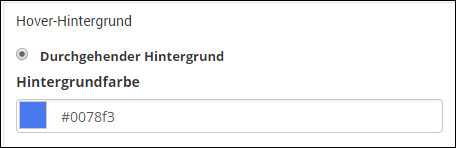
Ändern Sie im Bereich „Hover-Hintergrund“ die Hintergrundfarbe auf „#0078f3“. Diese Einstellung bedeutet, dass der Hintergrund des Buttons beim Überfahren der Maus blau angezeigt wird.

Bei Bedarf könnten Sie hier auch einen Verlauf oder ein Hintergrundbild verwenden.
Speichern Sie danach Ihre Angaben indem Sie unten auf „Menü speichern“ klicken.

Wir haben die Definitionen im Atomic Wizard nun abgeschlossen und können zum Worlsoft Visual Editor wechseln. Klicken Sie dafür auf "Worldsoft Visual Editor"

Sie werden direkt auf die Startseite der Website weitergeleitet.

Wenn Sie mit dem Mauszeiger über das Menü oben Rechts fahren. Sehen Sie die Anpasungen die Sie in den Mega-Menü Einstellungen definiert haben.

Die restlichen Inhalte der Website sind mit "Platzhalterbildern" und "Lorem ipsum" Text vordefiniert.
Nachdem Sie die 7. Schritte im Atomic Wizard abgeschlossen haben, arbeiten wir mit dem Worldsoft Visual Editor.
Mit diesem Editor bearbeiten wir die Website. Wir sind direkt auf der Webseite und können mit den Bearbeitungsfunktionen die Struktur anpassen, Inhalte austauschen, Blöcke einfügen und verschieben, Module und Gadgets bearbeiten, etc.
Den Worldsoft Visual Editor sehen Sie nur, wenn Sie auf der Website oder in diesem Fall auf der Test-Website eingeloggt sind.

(Die Verlinkung für das Login finden Sie ganz unten rechts auf der Test-Website.)
3.1 Theme Vorlage anpassen
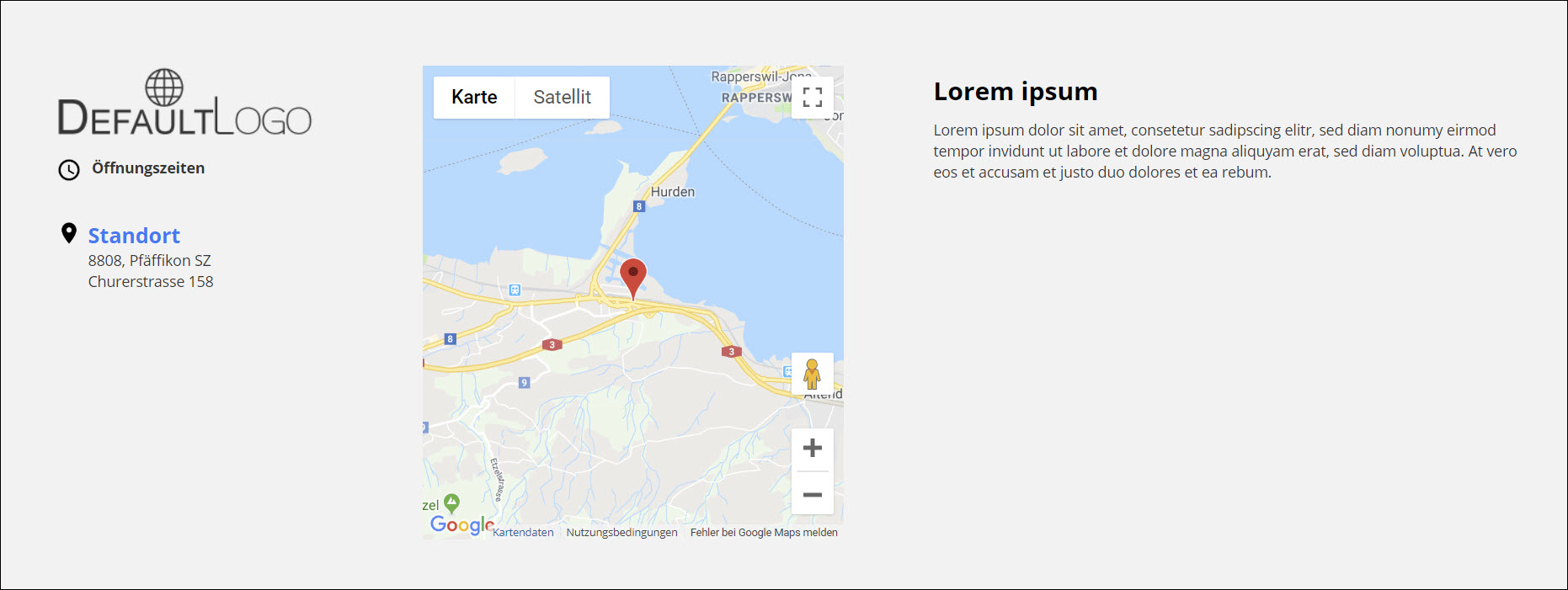
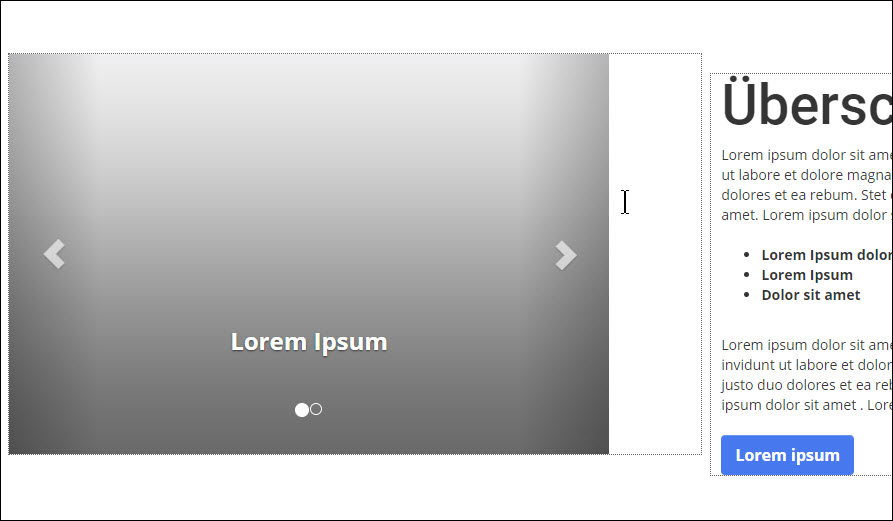
Wir passen im ersten Schritt die Startseite des Themes an. Im Moment sieht Ihre Startseite so aus.
Bilder für die Schulung: Damit Sie die Test-Website anpassen können, benötigen Sie die Bilder.
Falls Sie die Schulungsdateien noch nicht heruntergeladen haben, hier nochmals der Link dafür:
Schulungsdatein als zip herunterladen
Machen Sie einen neuen Ordner auf Ihrem Desktop. Kopieren Sie den gesamten Inhalt der heruntergeladenen Zipdatei und verschieben Sie diesen in den neuen Ordner.
3.2 Anpassung der Startseite
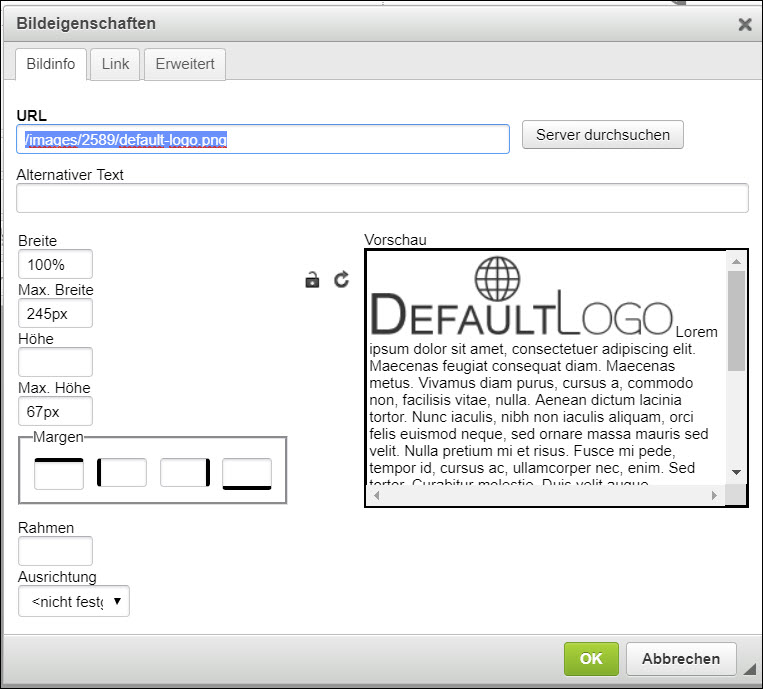
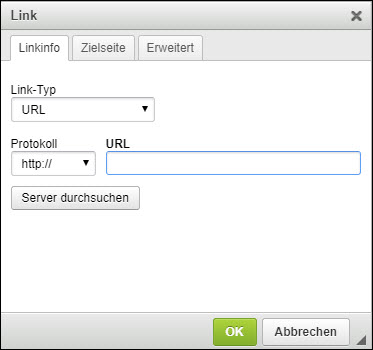
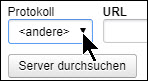
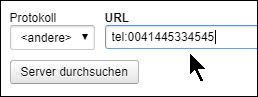
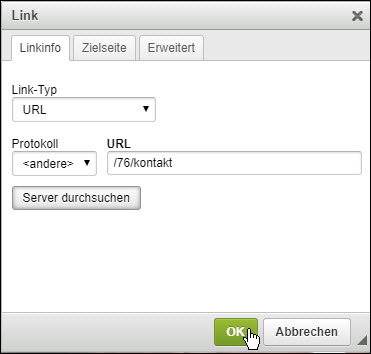
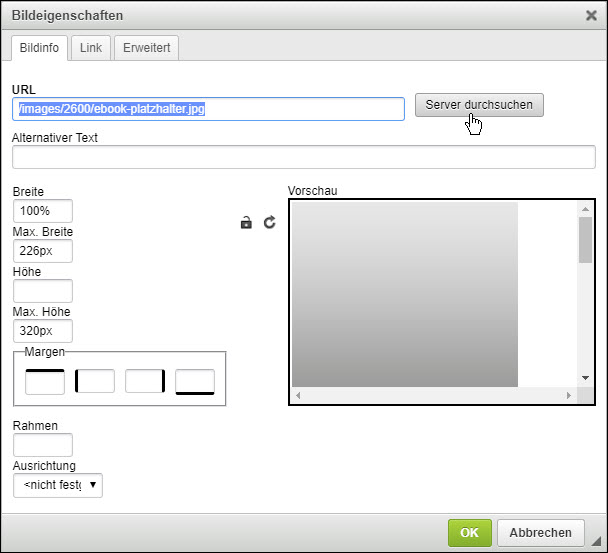
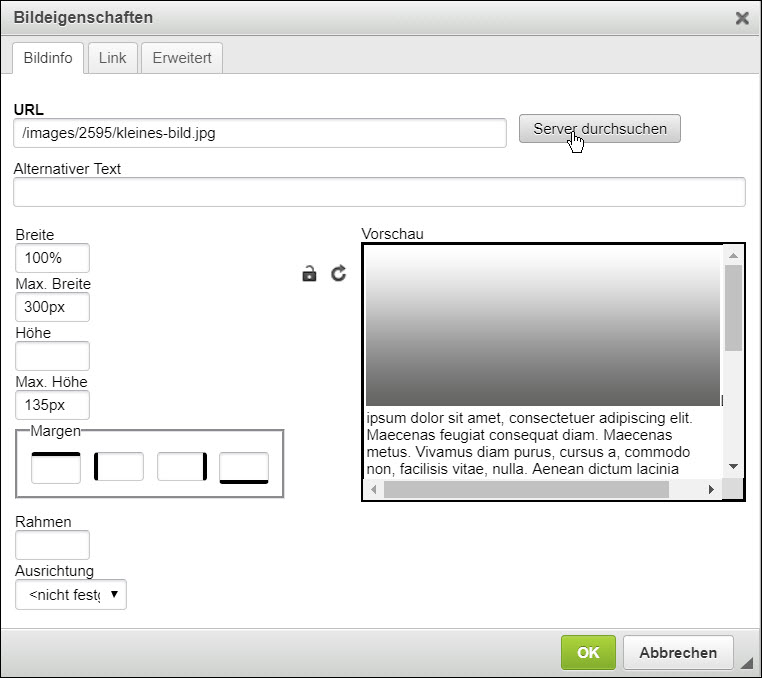
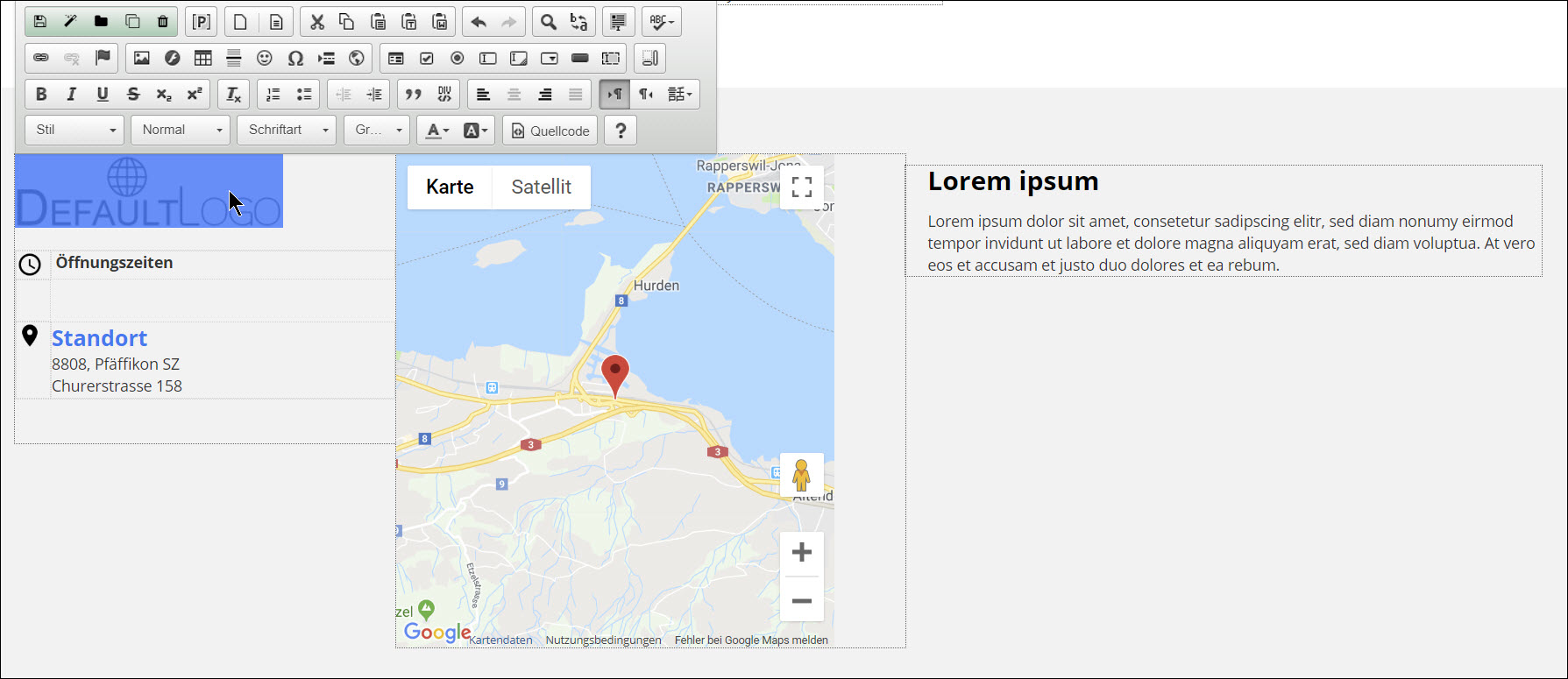
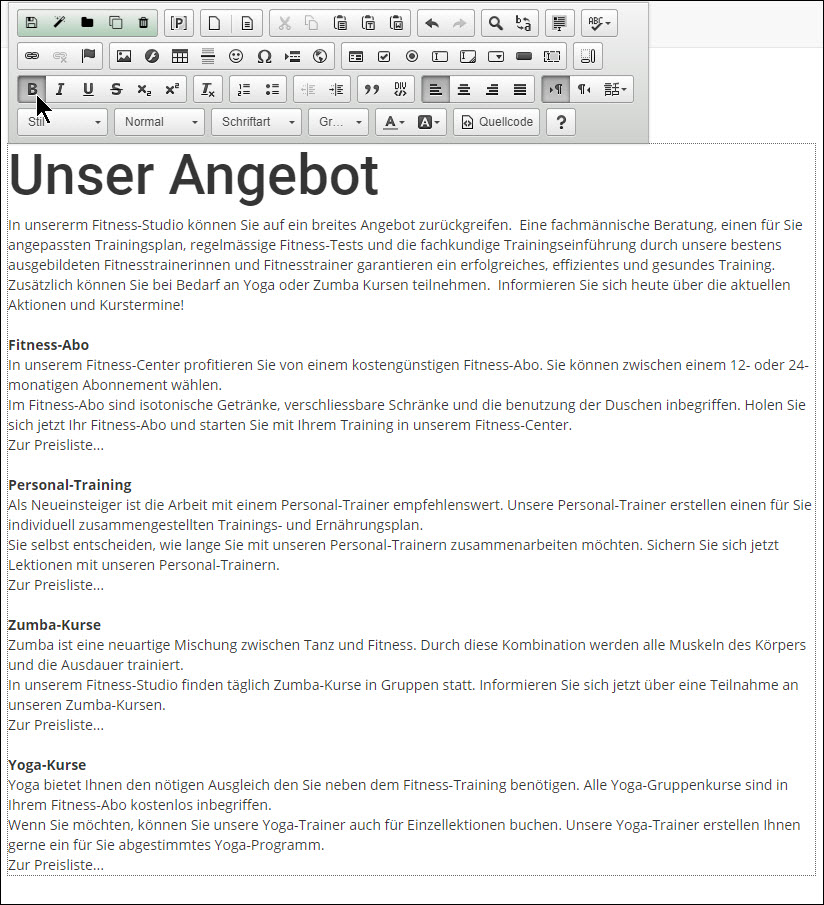
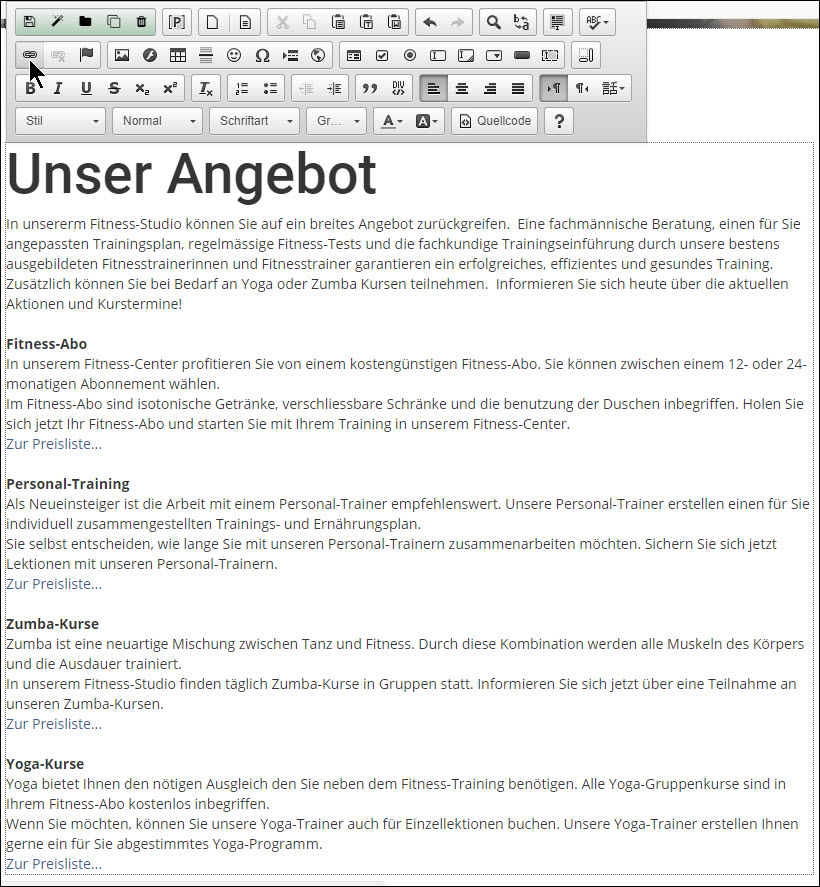
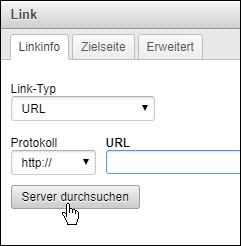
Logo austauschen Wir tauschen nun das Logo oben aus. In der Bearbeitungsleiste finden Sie das Symbol «B» (Steht für Blöcke). In den Blöcken werden die Inhalte angezeigt wie zum Beispiel Texte, Bilder, Verlinkungen, Videos etc... Die Blöcke auf der Website werden nun mit einer schwarzen gestrichelten Umrandung angezeigt. Die Inhalte der Blöcke sind jetzt zur Bearbeitung freigegeben. Klicken Sie rechts neben das Bild. Es wird der Inhalt des Blocks angezeigt. Es erscheinen die Bearbeitungsfunktionen für diesen Block und dessen Inhalt. Machen Sie mit Ihrem Mauszeiger einen Doppelklick auf das Bild des Logos. Hinweis: Sie können das bestehende Bild auch aus dem Block löschen und das neue Bild einfügen. Nachdem Sie das Logo gelöscht haben, klicken Sie auf das „Bild einfügen“-Symbol in der Editor-Leiste. Es öffnet sich die Bearbeitung der Bildeigenschaften. Klicken Sie auf "Server durchsuchen". Sie werden nun in den Bildermanager weitergeleitet. Um ein neues Logo hochzuladen klicken Sie auf „Dateien heraufladen“. Wählen Sie in den Schulungsdateien die Sie auf Ihrem Desktop gespeichert haben. Klicken Sie auf das gewünschte Bild und "Öffnen" Sie es. Nachdem das Logo hochgeladen wurde klicken Sie auf den Namen um das Logo in den Block zu übernehmen. Sie gelangen anschliessend zurück in die Bildeigenschaften. Bilder immer vorab bearbeiten. Zu große Bilder benötigen unnötige Ladezeiten und verlangsamen die Website. Unter den erweiterten Anleitungen erfahren Sie wie Sie Bilder für Webseiten anpassen: Bilder bearbeiten Sie finden links neben dem Bild die Grössenangaben des Bildes. Damit das Bild im Responsive Design skaliert, müssen bei Breite und Höhe immer 100% eingetragen sein. Die max. Breite und max. Höhe sind die Masse des Bildes. Da wir das Bild bereits angepasst haben, müssen wir hier keine Änderungen vornehmen. Unsere Website wird für mobile Geräte optimiert. Das setzt voraus, dass sich alle Inhalte der Bildschirmgrösse anpassen. Bilder dürfen aus diesem Grund keine fix definierte Höhe vorweisen. Geben Sie beim „Alternativer Text“ eine Beschreibung zum Bild ein. Die Beschreibung ist ein wichtiger Punkt für die Suchmaschinen-Optimierung Ihrer Website. Der „Alternativ Text“ wird angezeigt, wenn das Bild nicht geladen werden kann oder wenn Benutzer mit Sehschwäche oder Blindheit eine Lesehilfe nutzen. Wählen Sie oben den Reiter „Erweitert“ aus. Geben Sie unter „Titel Beschreibung“ den Titel des Bildes ein. Dieser Text wird später angezeigt wenn jemand die Maus über das Logo bewegt. Zusätzlich optimieren wir somit das Bild für Suchmaschinen. Titel Beschreibung: Logo Stark gym Speichern Sie die Anpassung mit dem Disketten-Symbol im Editor. Nun wird Ihnen das Logo auf der Test-Website angezeigt. Öffnungszeiten, Telefon Nr. und E-Mail austauschen Wir beginnen damit, dass wir die Öffnungszeiten austauschen. In der Bearbeitungsleiste finden Sie wieder das «B» (Blöcke) vor. Klicken Sie auf das Symbol um den Block-Manager zu aktivieren. Bewegen Sie nun Ihren Maus-Zeiger in den Block und klicken hinter den Text. Jetzt können wir den Text bearbeiten. Löschen Sie den Text "Öffnungszeiten" mit der "Return Taste" Diesen Text fügen wir nun in den Editor ein. 24/7 Geöffnet Hinweis: Solange Sie Ihre Anpassungen nicht speichern, befinden Sie sich noch im Bearbeitungs-Modus für die Blöcke. Das bedeutet Sie können mehrere verschiedene Blöcke anpassen und erst dann speichern. Wenn eine Anpassung gespeichert wird. Muss der Block-Manager erneut über das "B" Symbol aktiviert werden. Nun gehen wir zur Telefonnummer. Jetzt klicken wir wieder in den Block hinein und bearbeiten die Telefonnummer. Löschen Sie die bestehende Telefonnummer mit der "Return Taste" und fügen Sie diese Nummer ein. +41 44 533 45 45 Jetzt wollen wir aber, dass diese Telefonnummer für mobile Geräte verlinkt ist. Dazu markieren wir die Telefonnummer. und klicken auf das Link Symbol. Die Einstellungen für die Verlinkung öffnet sich. Bei Protokoll wählen wir «andere» aus. tel:0041445334545 Danach klicken wir auf OK und speichern den Link. Hinweis: Wenn diese Nummer jetzt über ein Smartphone aufgerufen wird. Können Sie direkt diese Nummer anrufen ohne diese manuell eingeben zu müssen. Auf allen anderen Geräten, die das Telefonieren nicht unterstützen, kommt beim Aufrufen des Links eine Meldung mit welcher Applikation Sie diese Nummer aufrufen möchten. Die E-Mail-Adresse oben rechts auf der Webseite tauschen wir ebenfalls aus. Dazu klicken wir wieder in den Block hinein und löschen Geben Sie neu "info@werbebutler.info" ein. Damit die E-Mail-Adresse verlinkt ist markieren wir diese und klicken auf das Link Symbol im Editor. Beim Link-Typ wählen wir «E-Mail» aus. Fügen Sie bei der "E-Mail-Adresse" die E-Mail ein. info@werbebutler.info Danach klicken wir auf OK und speichern somit den Link. Hinweis: Wenn jetzt die E-Mail-Adresse angeklickt wird. Öffnet sich automatisch eine neue E-Mail mit dem Empfänger der hinterlegten E-Mail. Sie haben jetzt drei Blöcke nacheinander bearbeitet, speichern Sie diese Eingaben jetzt über den Befehl "Speichern" im Editor. (Nach Änderungen auf der Website wird dieses Symbol rot angezeigt.)Logo austauschen

Klicken Sie auf das Symbol "B" um die Blöcke auf der Startseite zu bearbeiten. Sie können nun die Blöcke direkt auf der Seite bearbeiten und müssen dafür nicht in die Administration gehen.



(Ein Bild kann gelöscht werden, wenn Sie dieses markieren und mit der "Entertaste" entfernen.






Alternativ Text: Logo Stark gym


Klicken Sie anschliessend rechts unten auf „OK“.


Öffnungszeiten, Telefon Nr. und E-Mail austauschen










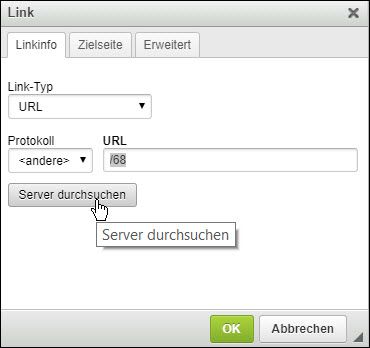
Danach geben wir bei URL die Telefonnummer mit einem Vorzeichen tel: ein:

den Text "ihre-email@ihre-domain.ch".






Inhalte der Startseite anpassen
In diesem Kapitel werden wir die Inhalte der Startseite anpassen. Im Moment sieht unsere Startseite so aus:

Wir werden nun die Bereiche unter dem Slider (Bilderwechsel) anpassen. Da wir ein bestehendes Template verwenden, können wir bereits auf die vordefinierten Einstellungen zurückgreifen.
Wir starten mit den drei Blöcken unter dem Slider.

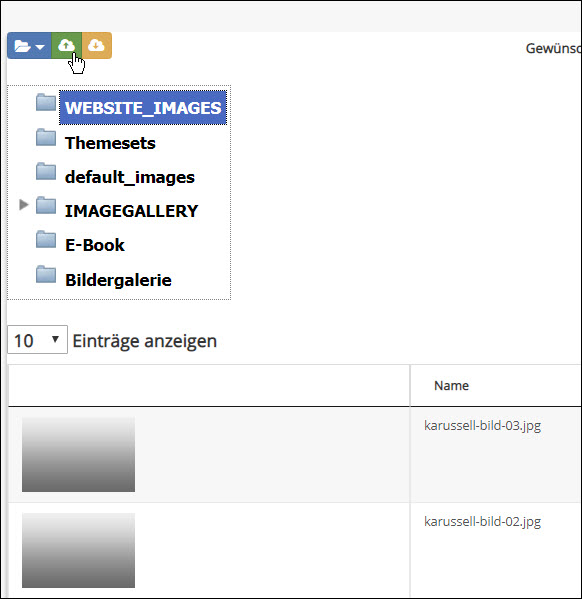
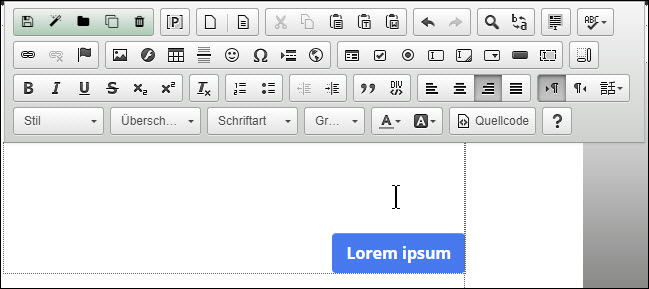
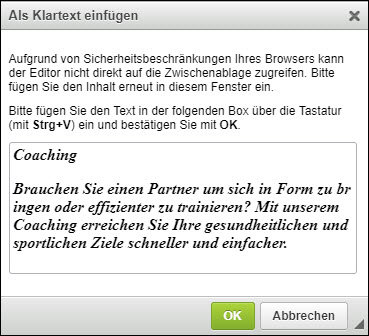
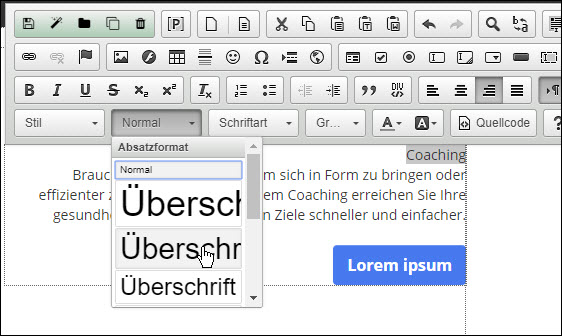
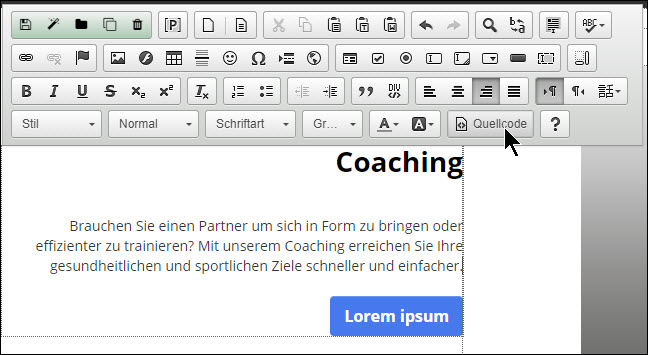
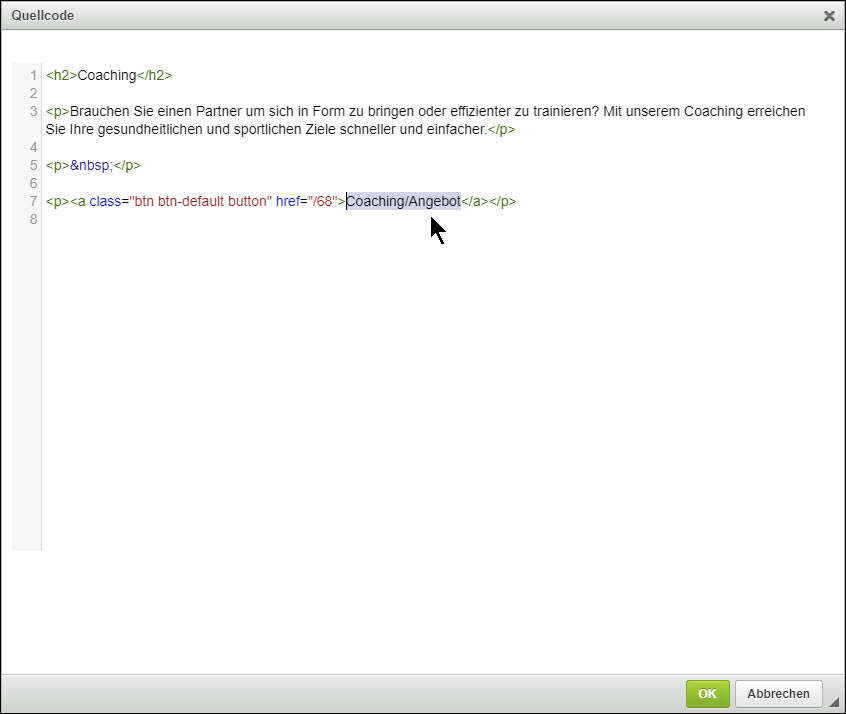
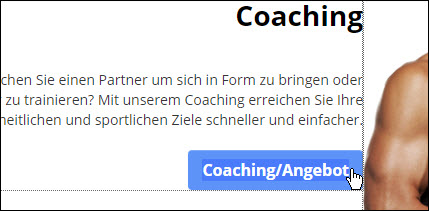
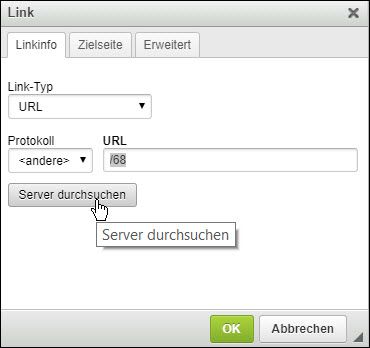
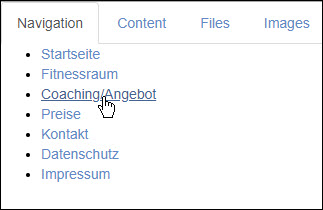
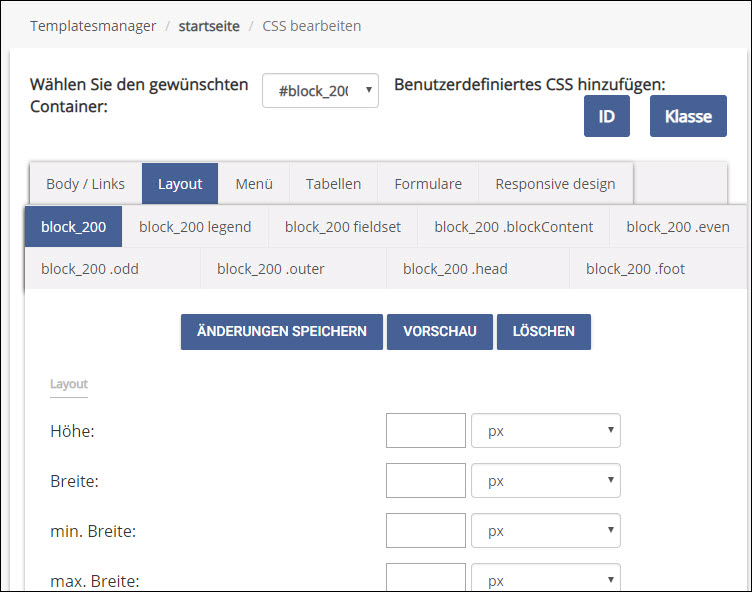
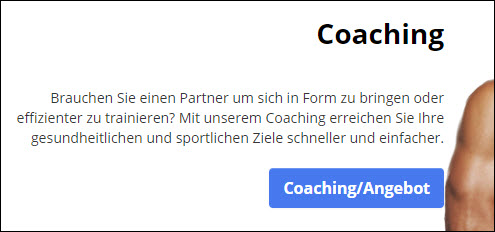
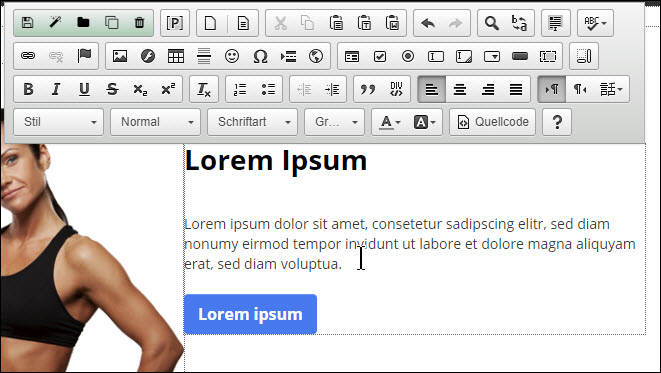
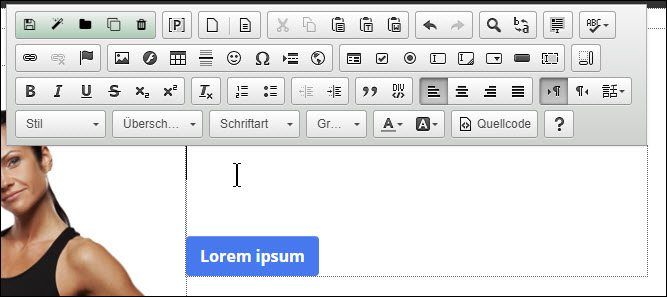
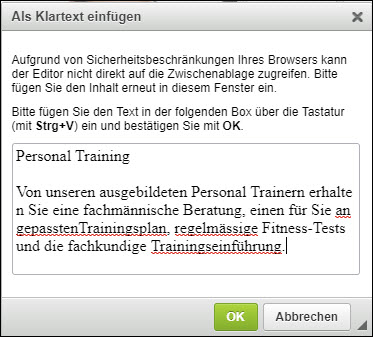
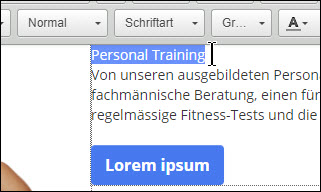
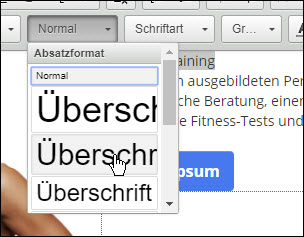
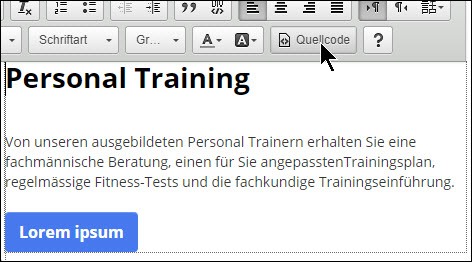
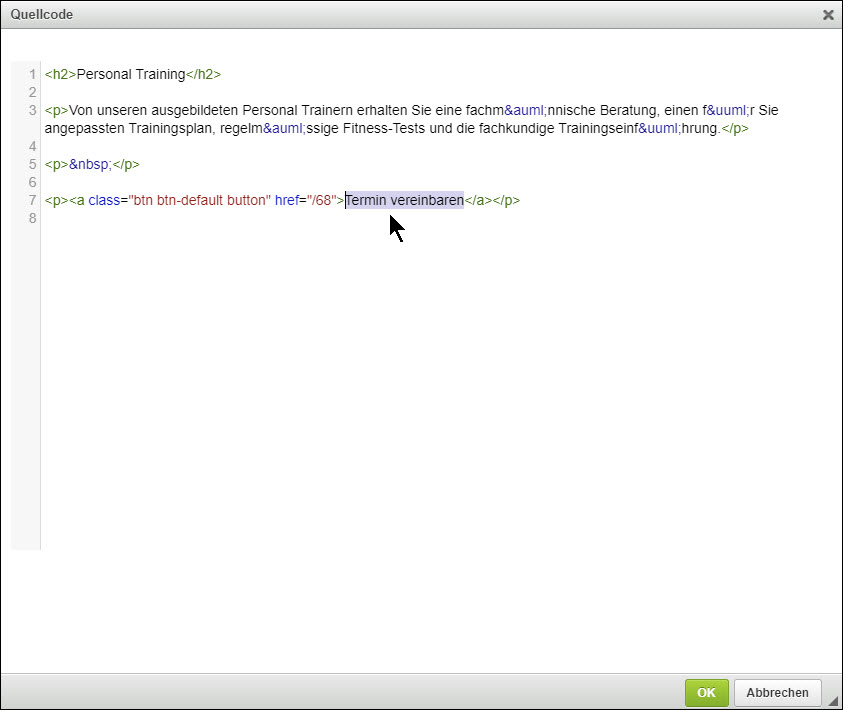
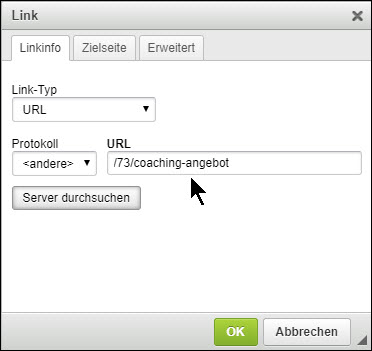
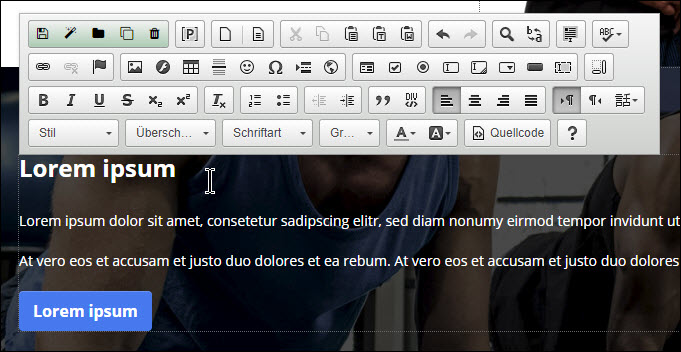
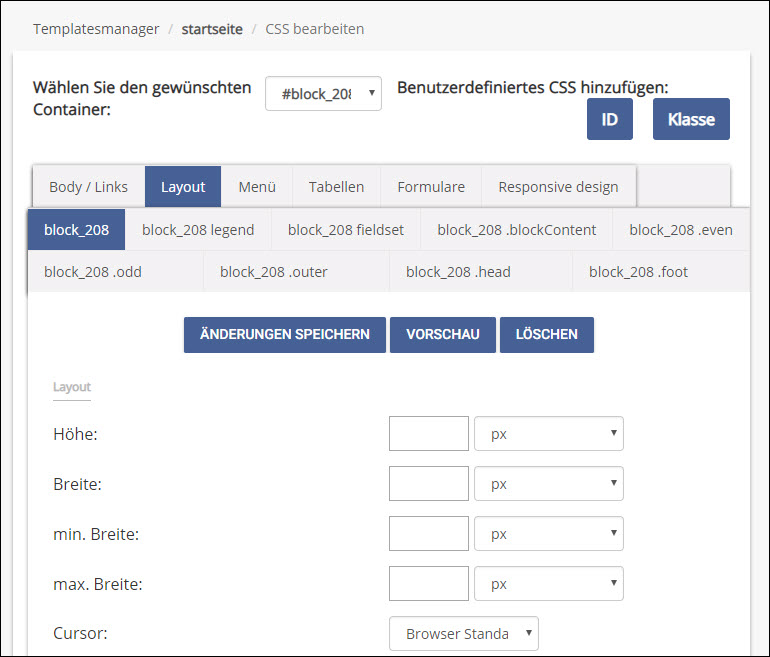
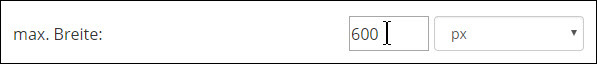
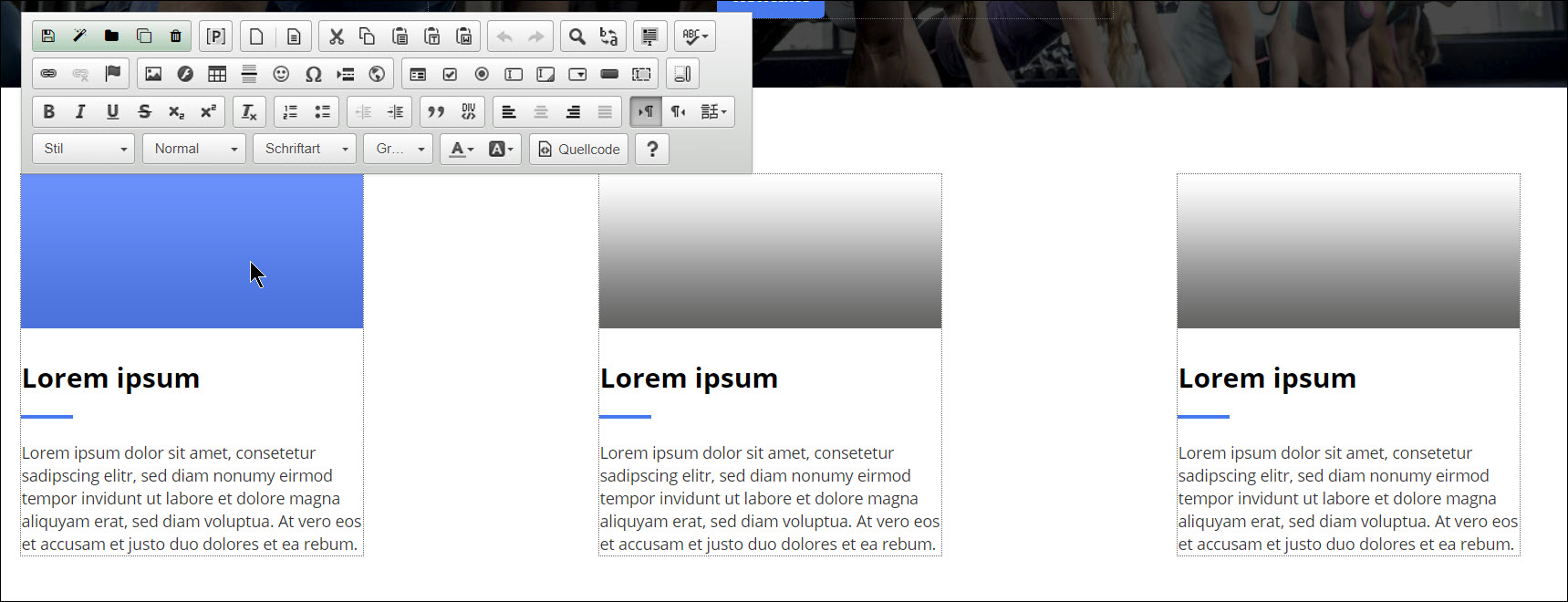
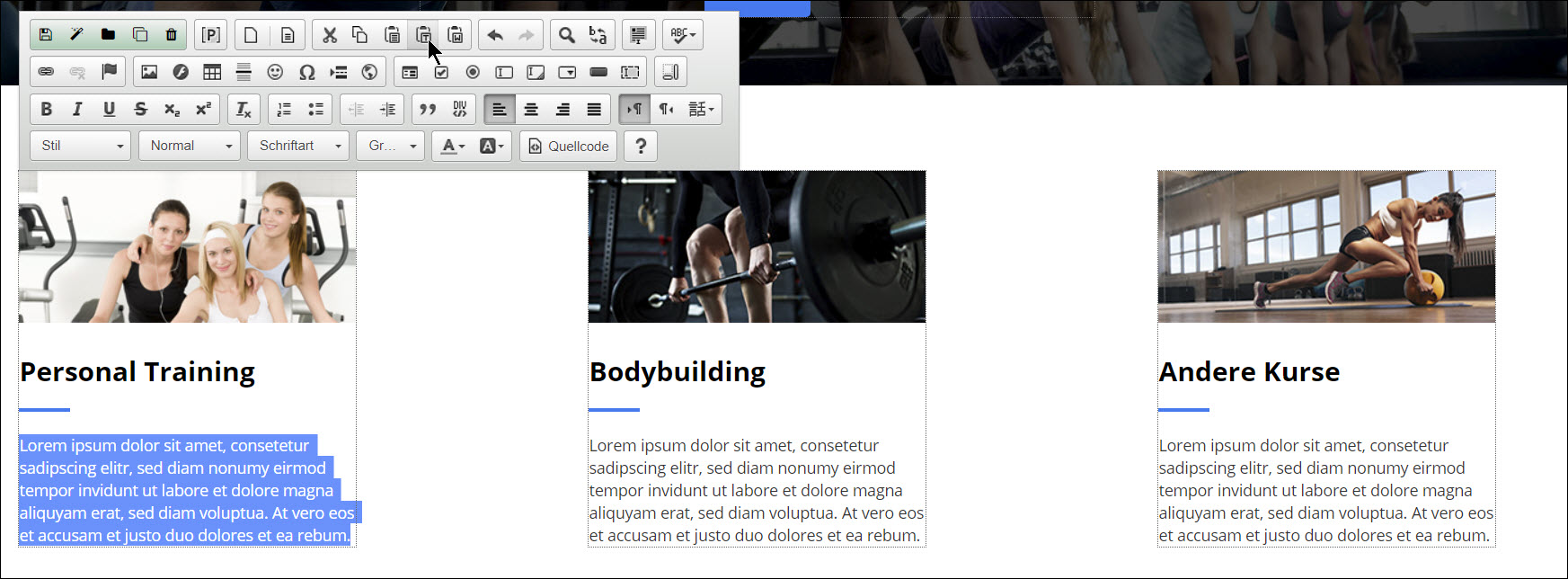
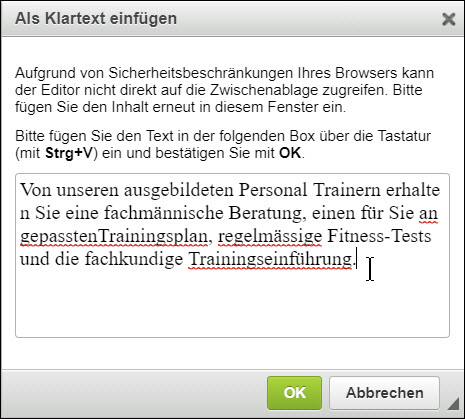
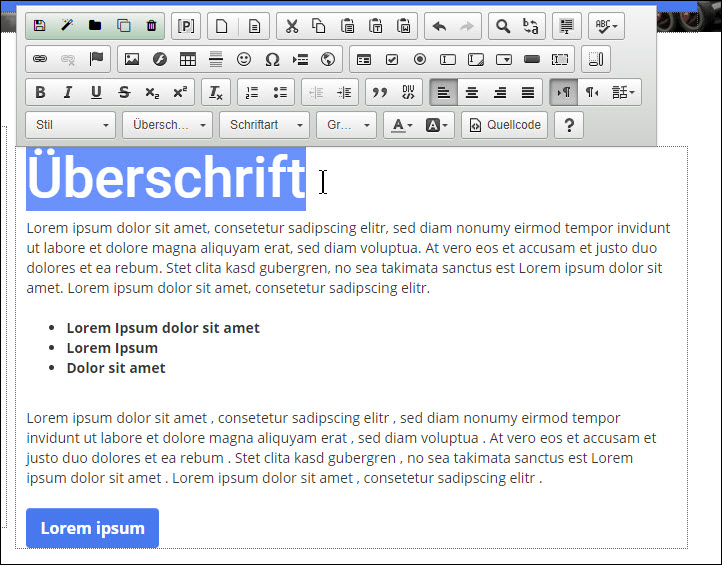
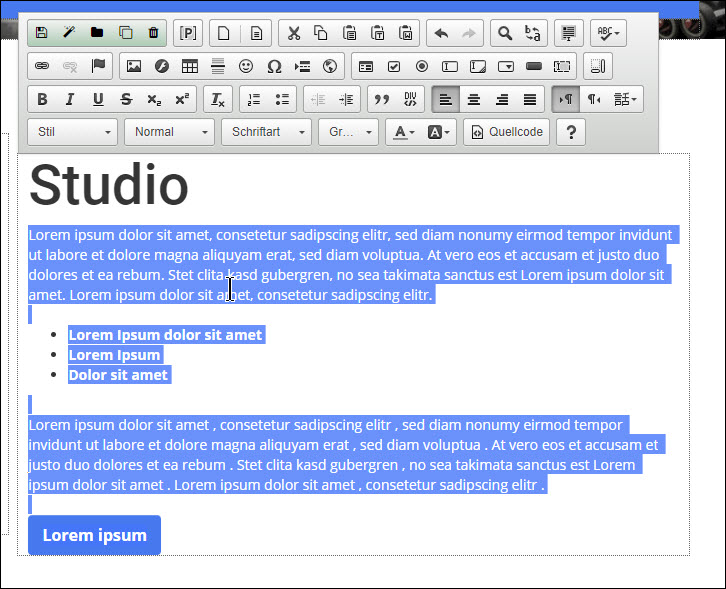
Dazu klicken wir auf das «Block Symbol». Bewegen Sie nun die Maus in den ersten Block und klicken Sie in diesen. Der WYSIWIG Editor wird angezeigt. Mit diesem können wir unseren Text austauschen und abändern. Ähnlich wie bei Word. Löschen Sie den Text bis auf den blauen Button aus diesem Block. Benutzen Sie immer die Funktion "Klartext einfügen". Damit werden Formatierungen des kopierten Textes entfernt. Klicken Sie auf das Symbol "Klartext einfügen". Fügen Sie folgenden Text ein: "Coaching Brauchen Sie einen Partner um sich in Form zu bringen oder effizienter zu trainieren? Mit unserem Coaching erreichen Sie Ihre gesundheitlichen und sportlichen Ziele schneller und einfacher." Bestätigen Sie die Eingabe mit "Ok". Markieren Sie den Text "Coaching" und wählen Sie im Editor die Überschrift "H2" aus. Damit wir den Textinhalt des blauen Buttons einfach abändern können wechseln wir im Editor auf den Quellcode: Es öffnet sich ein neues Fenster mit dem Quellcode. Sie müssen einen solchen Quellcode nicht selbst schreiben können. Es ist jedoch oft einfacher einen Button-Text im Quellcode abzuändern, damit nicht versehentlich der gesamte blaue Button gelöscht wird. Klicken Sie anschliessend auf "OK". Um den Button zu verlinken markieren Sie den Text in dem blauen Button. Klicken Sie auf das Link Symbol. Jetzt auf "Server durchsuchen" klicken. Wählen Sie in der Navigation die Seite "Coaching/Angebot" Klicken Sie anschliessend auf "OK". Als Nächstes vergeben wir einen Innenrand für den Block. Dafür klicken Sie auf den Zauberstab. Wir machen diesen Innenrand, damit der Inhalt des Blocks nicht am Rand klebt. Sie gelangen in die CSS (Design) Einstellungen dieses Blocks. Scrollen Sie bitte in diesem Fenster bis zur Line mit dem "Innenrand" und vergeben dort wie im Bild unten Abgebildet jeweils die Zahl "5" ein. Speichern Sie diese Anpassung. Nachdem Sie den Text neu eingefügt haben, sieht der neue Block wie folgt aus: Aktivieren Sie den Bearbeitungsmodus für die Blöcke mit einem Klick auf das «Block Symbol» erneut. (Nach jedem Speichern wird der Bearbeitungsmodus deaktiviert) Im nächsten Schritt bearbeiten wir nun den zweiten Block. Dazu klicken wir direkt in den Block hinein. Danach öffnet sich der Editor. Machen Sie einen Doppelklick auf das Bild. Nun öffnet sich ein neues Fenster. In diesem Fenster sehen Sie das bisherige Bild. Um das Bild auszutauschen klicken Sie auf «Server durchsuchen». Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessend auf „Dateien heraufladen“. Wählen Sie auf Ihrem Desktop vom Ordner „Schulungsdatein“ das Bild „startseite-bild-01.png“ aus und klicken Sie auf „Öffnen“. Um das Bild in den Editor zu übernehmen, klicken Sie auf den Namen des Bildes. Geben Sie anschliessend „Fitness Kurse Stark gym“ in das Feld „Alternativer Text“ ein. Wechseln Sie anschliessend in den Reiter „Erweitert“ und geben Sie bei „Title Beschreibung“ „Fitness Kurse Stark gym“ ein. Klicken Sie auf „OK“ um das Bild die Einstellungen zu übernehmen. Speichern Sie die Anpassung mit dem Disketten Symbol. Aktivieren Sie den Bearbeitungsmodus für die Blöcke mit einem Klick auf das «Block Symbol» erneut. (Nach jedem Speichern wird der Bearbeitungsmodus deaktiviert) Bewegen Sie nun Ihren Mauszeiger in den dritten Block und klicken Sie in diesen. Löschen Sie den Text bis auf den blauen Button aus diesem Block. Mithilfe der Funktion "Klartext einfügen" fügen Sie den Text unformatiert ein. Klicken Sie auf das Symbol "Klartext einfügen". Fügen Sie folgenden Text über dieses Symbol an dieser Stelle ein. "Personal Training Von unseren ausgebildeten Personal Trainern erhalten Sie eine fachmännische Beratung, einen für Sie angepassten Trainingsplan, regelmässige Fitness-Tests und die fachkundige Trainingseinführung." Bestätigen Sie die Eingabe mit "Ok". Markieren Sie den Text "Personal Training" und wählen Sie im Editor die die Überschrift "H2" aus. Damit wir den Textinhalt des blauen Buttons einfach abändern können wechseln wir im Editor auf den Quellcode: Es öffnet sich ein neues Fenster mit dem Quellcode. Tauschen Sie nun den "Lorem ipsum" Text mit dem Text "Termin vereinbaren" aus. Klicken Sie anschliessen auf "OK". Markieren Sie den Text in dem blauen Button. Klicken Sie auf das Link Symbol. Jetzt auf "Server durchsuchen" klicken. Wählen Sie in der Navigation die Seite "Kontakt" Klicken Sie anschliessend auf "OK". Als nächstes vergeben wir einen Innenrand für den Block. Dafür müssen Sie auf den Zauberstab klicken. Wir machen diesen Innenrand, damit der Inhalt des Blocks nicht Rand klebt. Sie gelangen in die CSS (Design) Einstellungen dieses Blocks. Scrollen Sie bitte in diesem Fenster bis zur Line mit dem "Innenrand" und vergeben dort wie im Bild unten abgebildet jeweils die Zahl "5" ein. Speichern Sie diese Anpassung. Speichern Sie die Anpassung mit dem Disketten Symbol. Nachdem Sie den Text eingefügt haben, sieht der neue Block wie folgt aus.Anpassung der drei Blöcke unter dem Slider
















Speichern Sie mit dem Disketten Symbol im WYSIWYG..


































Der erste Textbereich unter dem Slider ist vollständig angepasst.

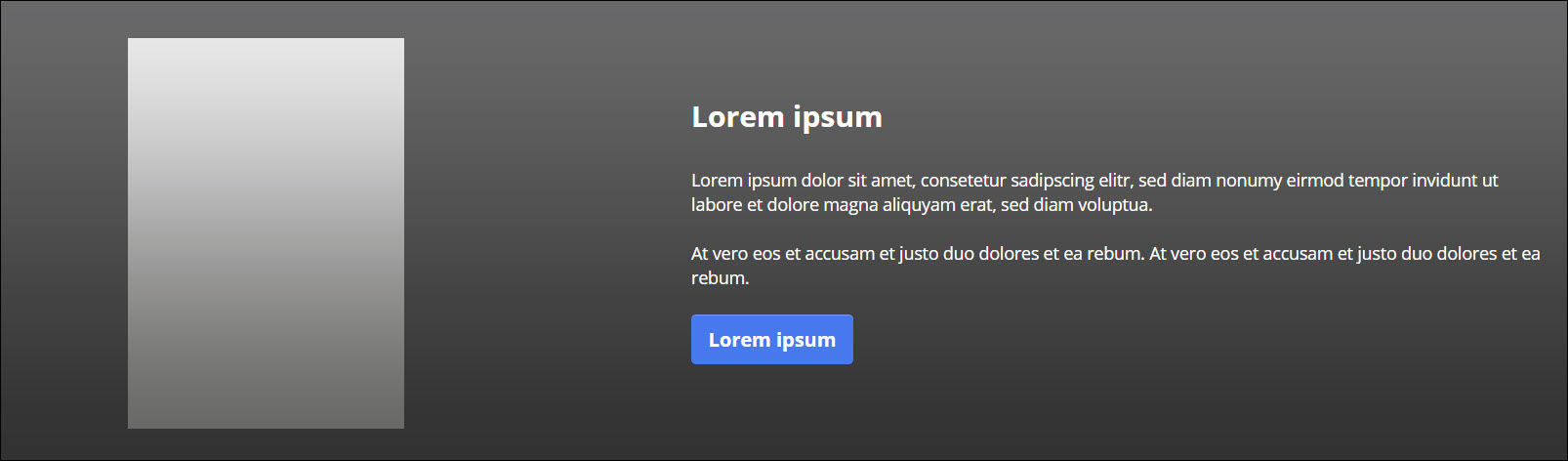
Wir bearbeiten nun den nächsten Textbereich auf der Website.

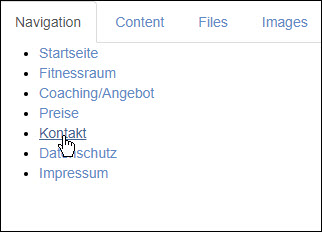
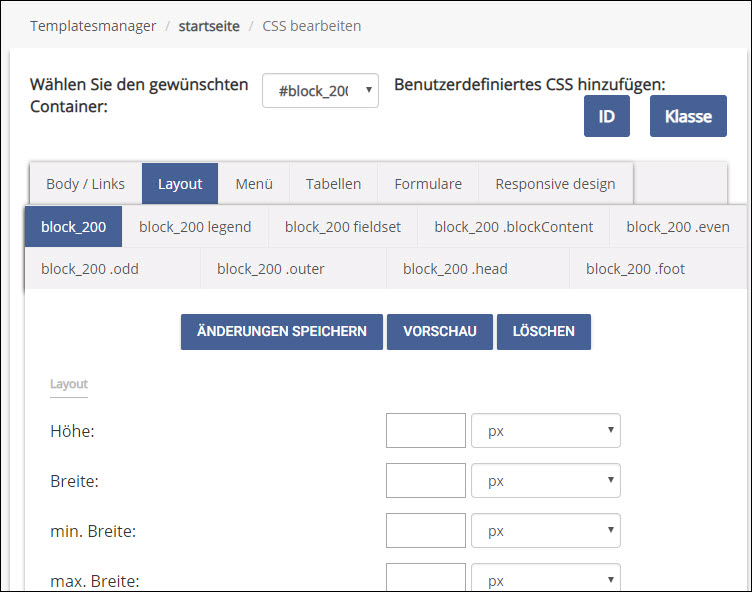
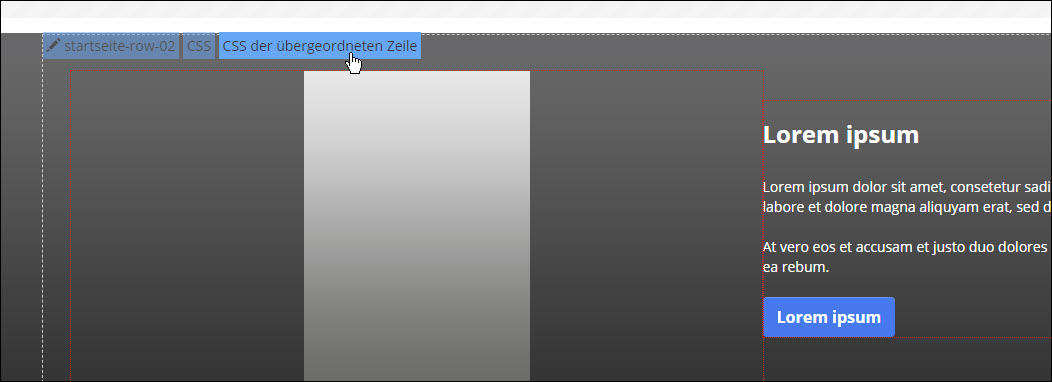
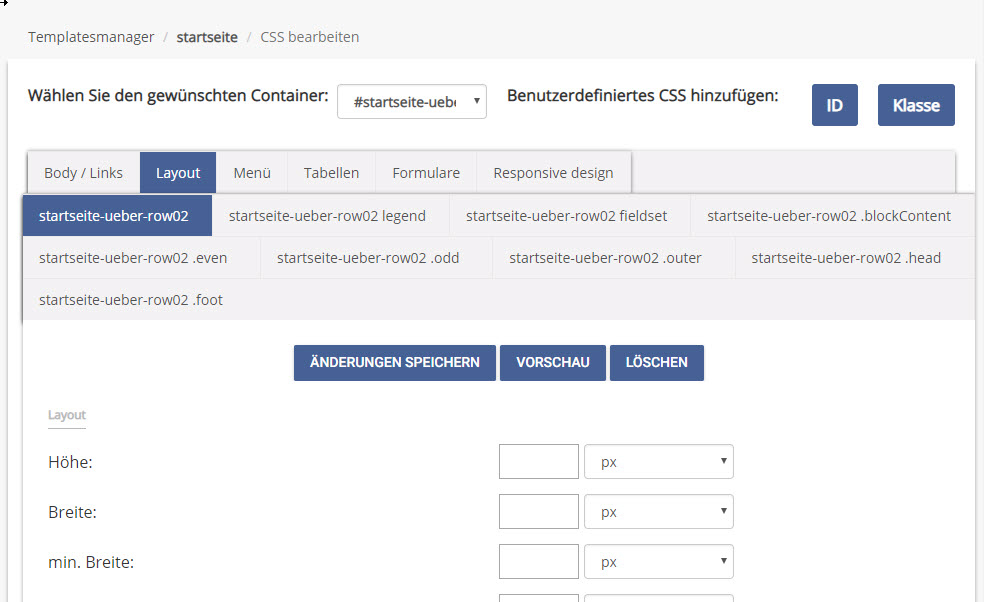
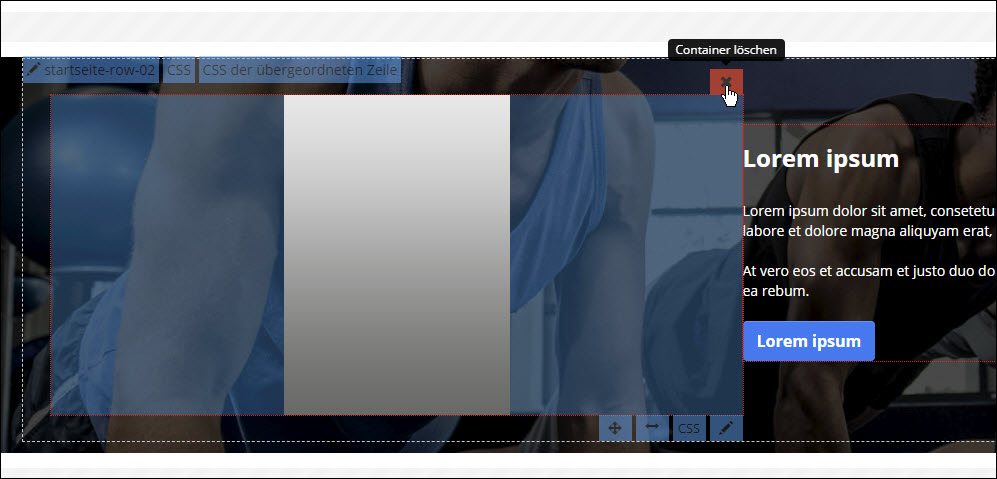
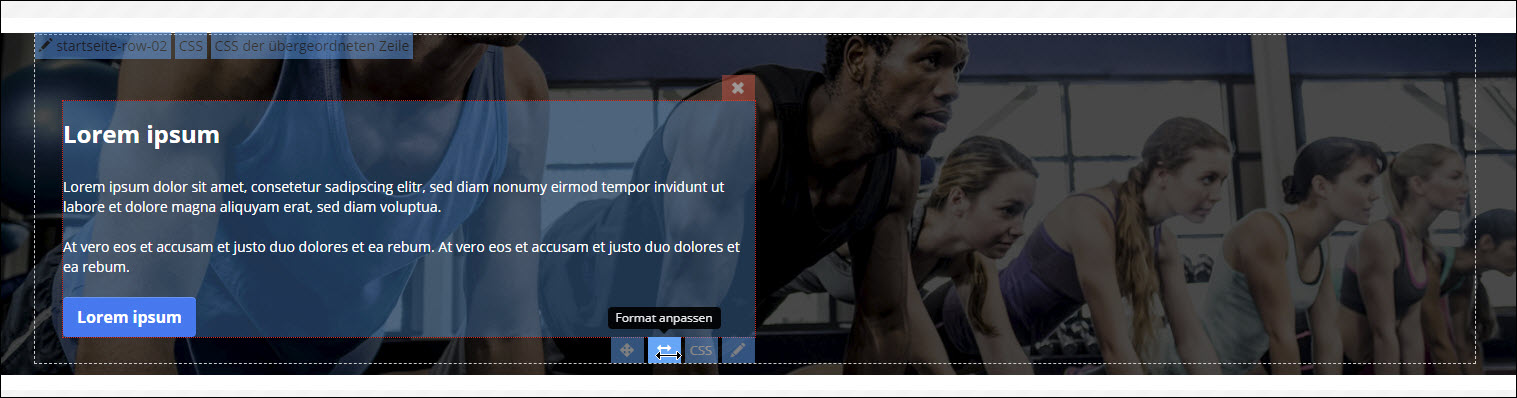
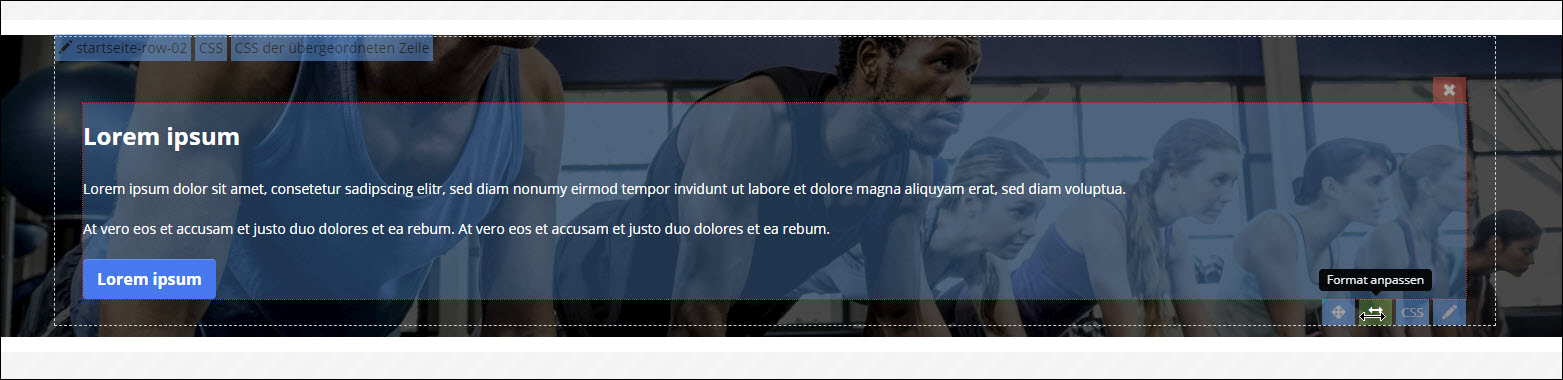
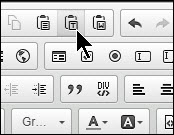
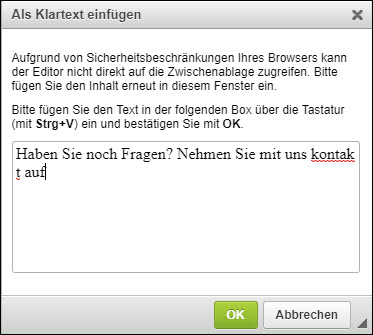
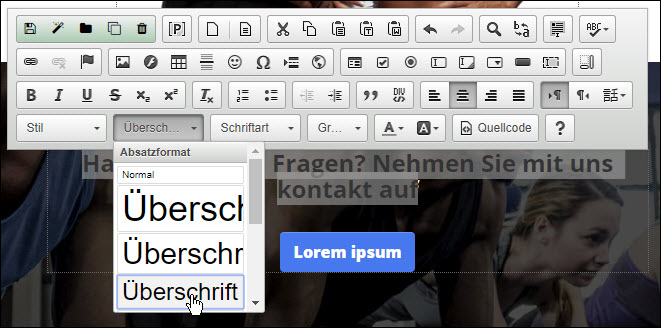
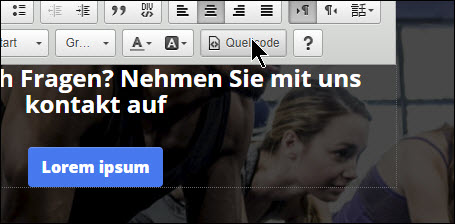
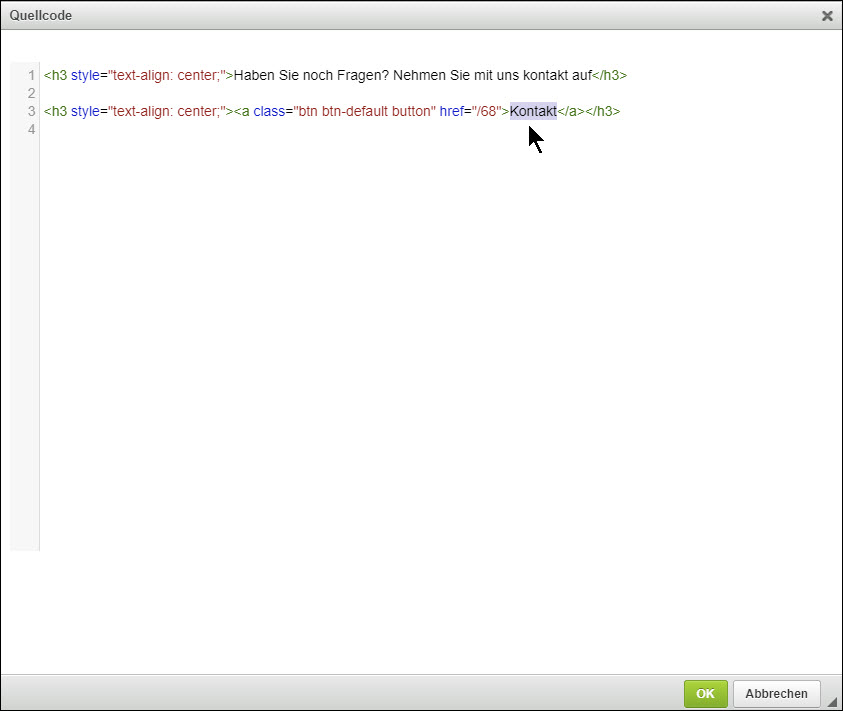
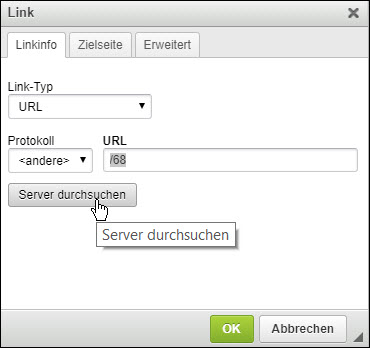
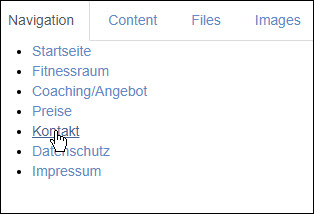
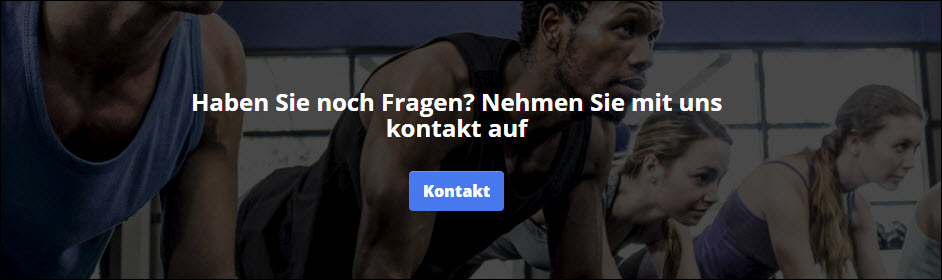
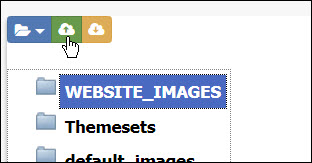
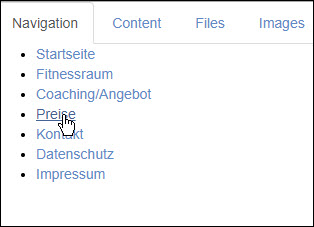
Tauschen Sie den grauen Hintergrund aus. Dazu klicken Sie auf das «C». Nachdem wir die Containerstruktur aktiviert haben, scrollen wir runter bis zu dem Textbereich. Nun klicken Sie auf die Über-Row "CSS der übergeordneten Zeile" um die CSS Einstellungen zu bearbeiten. Das geöffnete Fenster ist der CSS Editor für diesen übergeordneten Container. Scrollen Sie in diesem Fenster bis zur Line mit dem Text Bild. Hier wird nun das Hintergrundbild ausgetauscht. Dafür klicken Sie auf das Bild Symbol. Wählen Sie auf Ihrem Desktop vom Ordner „Schulungsdatein“ das Bild und klicken Sie auf „Öffnen“. Um das Bild in den Editor zu übernehmen, klicken Sie auf den Namen des Bildes. Mit "Änderungen speichern" schliessen wir diesen Schritt ab. Das Resultat auf der Webseite sollte wie auf dem Bild aussehen. Container löschen: Entfernen Sie den Container der in der Abbildung unten angezeigt wird. Klicken Sie dafür auf das rote X-Symbol. Container anpassen: Passen Sie das Format dieses Containers an, damit dieser den gesamten Platz auf dieser Reihe einnimmt. Dafür klicken Sie auf das Symbol mit dem Pfeil in beide Richtungen und halten den Mauszeiger gedrückt und ziehen den Container über den gesamten Platz dieser Reihe. Klicken Sie in der Leiste des Worldsoft Visual Editors auf "Speichern". Klicken Sie erneut auf "Speichern". Aktivieren Sie den Bearbeitungsmodus für die Blöcke mit einem Klick auf das «Block Symbol» erneut. (Nach jedem Speichern wird der Bearbeitungsmodus deaktiviert) Bewegen Sie nun Ihren Mauszeiger in den dritten Block und klicken Sie in diesen. Bewegen Sie nun die Maus in den ersten Block und klicken Sie in diesen. Löschen Sie den Text bis auf den blauen Button aus diesem Block. Mit der Funktion "Klartext einfügen" fügen Sie den Text unformatiert ein. Klicken Sie auf das Symbol "Klartext einfügen". Fügen Sie folgenden Text über dieses Symbol an dieser Stelle ein. "Haben Sie noch Fragen? Nehmen Sie mit uns kontakt auf." Bestätigen Sie die Eingabe mit "Ok". Markieren Sie den Text und wählen Sie im Editor die die Überschrift "H3" aus. Damit wir den Textinhalt des blauen Buttons einfach abändern können wechseln wir im Editor auf den Quellcode: Es öffnet sich ein neues Fenster mit dem Quellcode. Tauschen Sie nun den "Lorem ipsum" Text mit dem Text "Kontakt" aus. Klicken Sie anschliessend auf "OK". Markieren Sie den Text in dem blauen Button. Klicken Sie auf das Link Symbol. Jetzt auf "Server durchsuchen" klicken. Wählen Sie in der Navigation die Seite "Coaching/Angebot" Klicken Sie anschliessend auf "OK". Speichern Sie die Anpassung mit dem Disketten-Symbol.Anpassungen




Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessend auf „Dateien heraufladen“.
„hintergrund-startseite-01.jpg“ aus 



























Nachdem Sie den Text neu eingefügt haben, sollte der neue Block wie folgt aussehen.

Jetzt bearbeiten wir den dritten Textbereich.

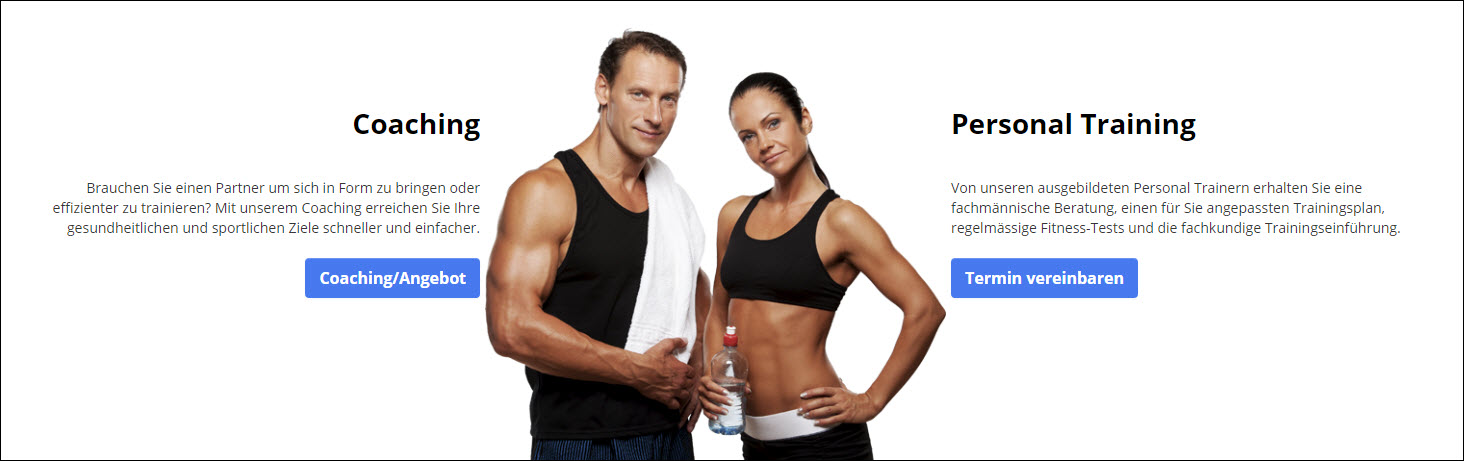
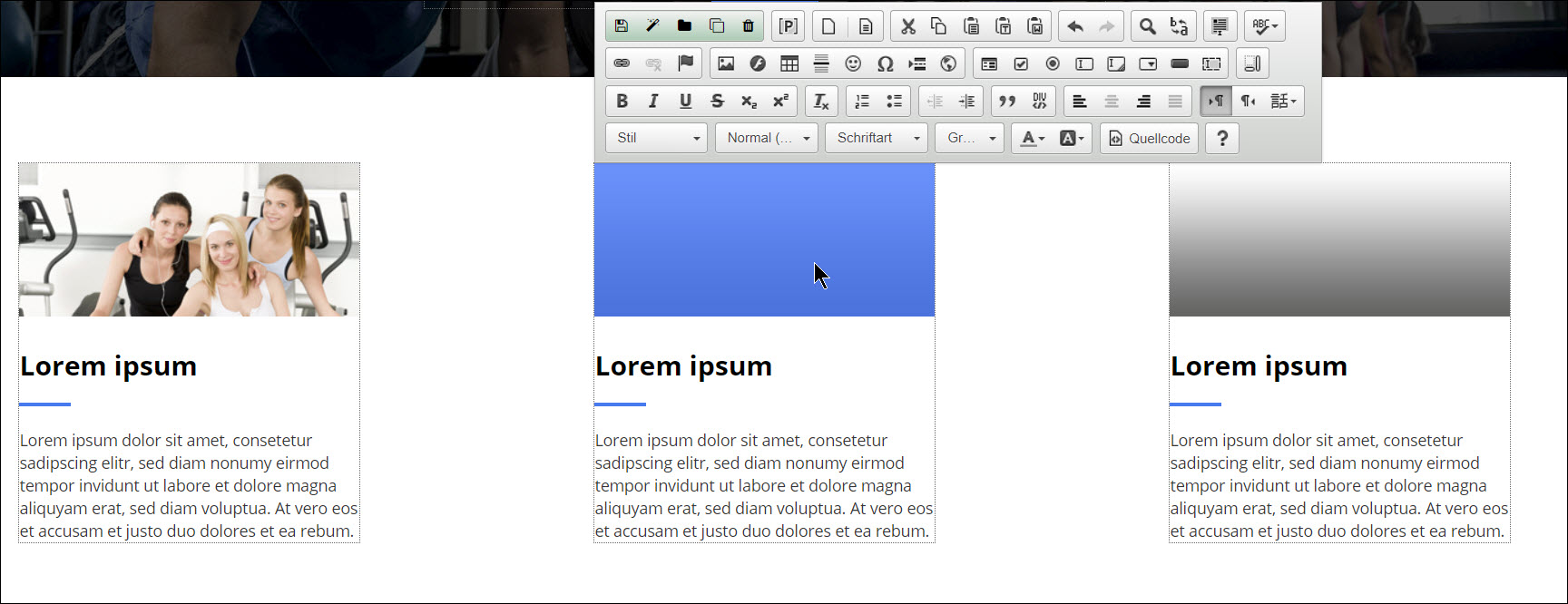
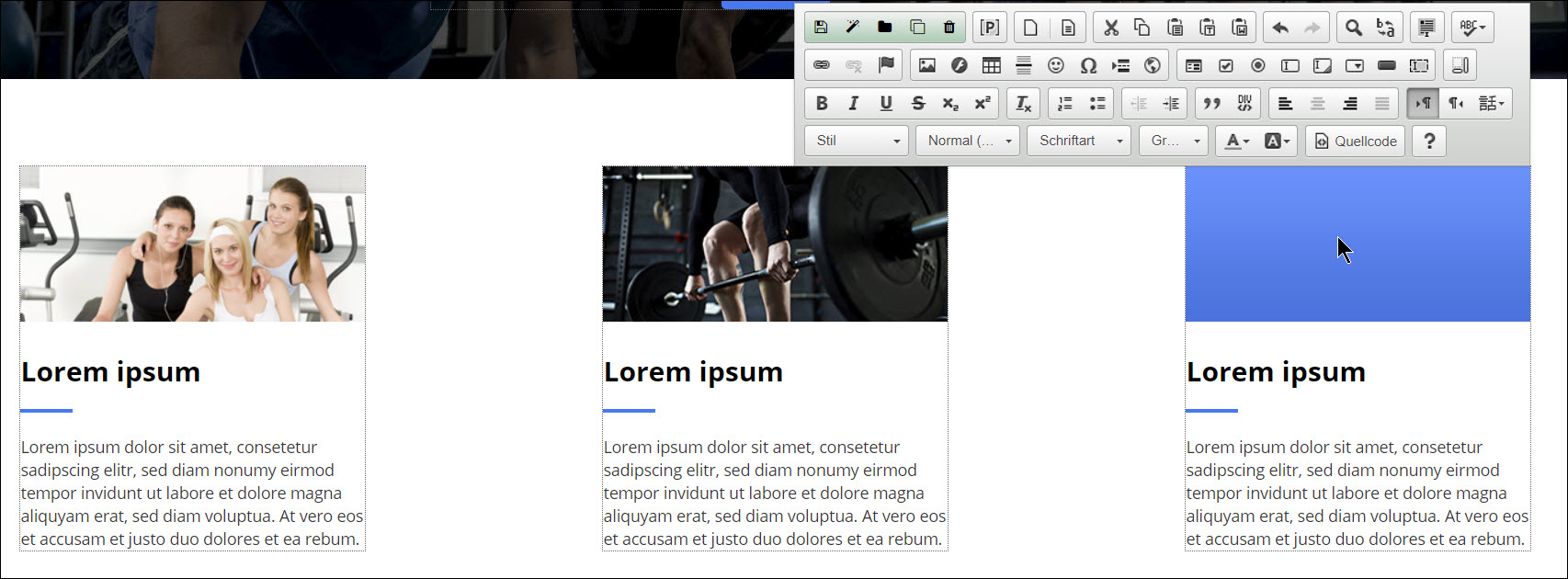
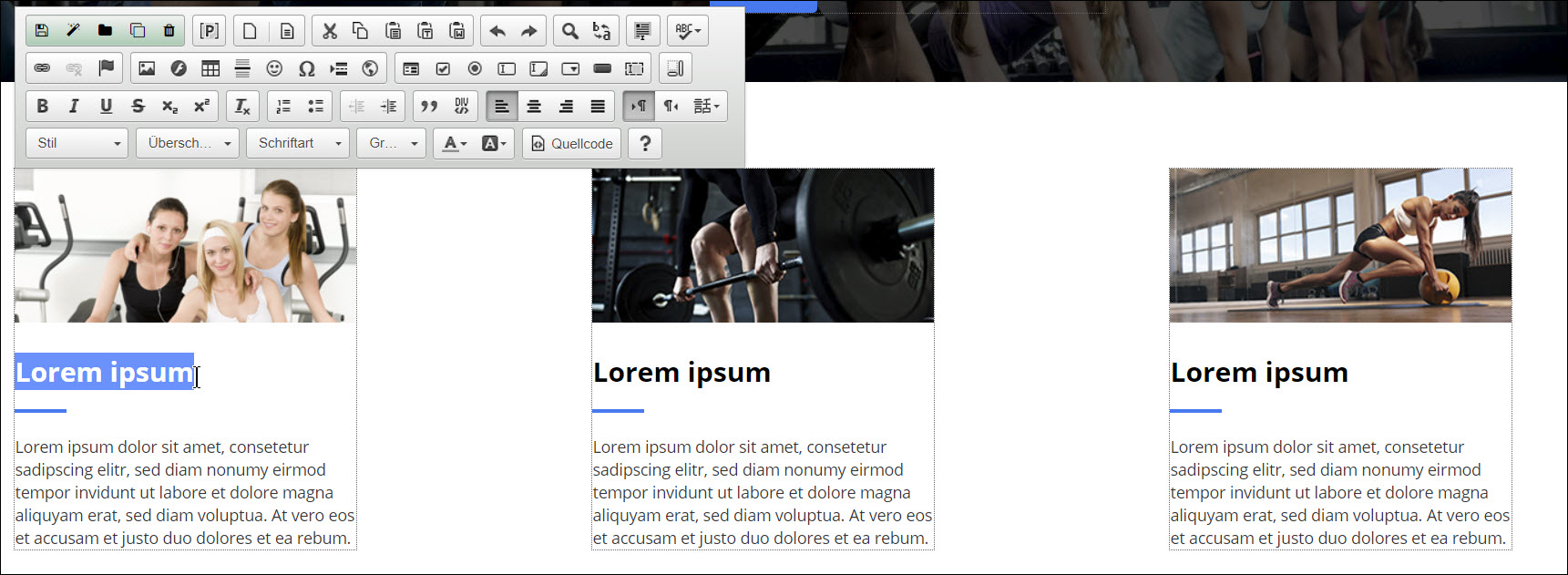
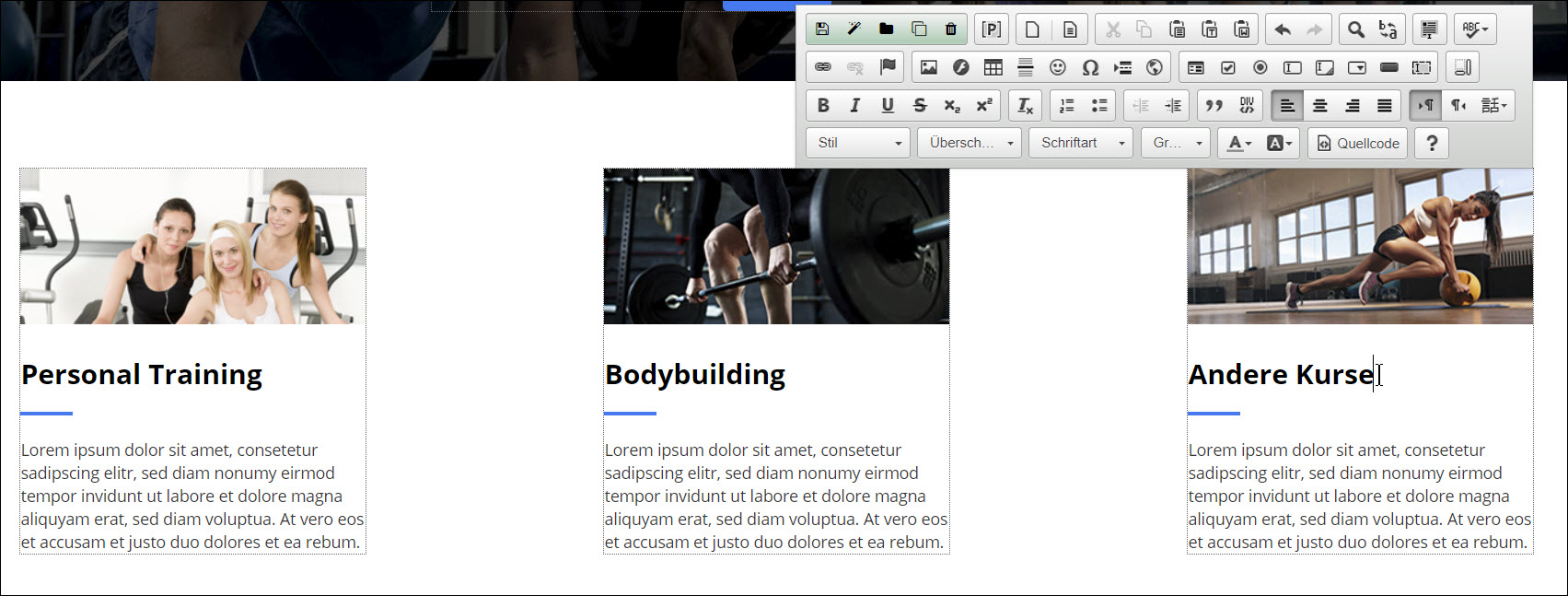
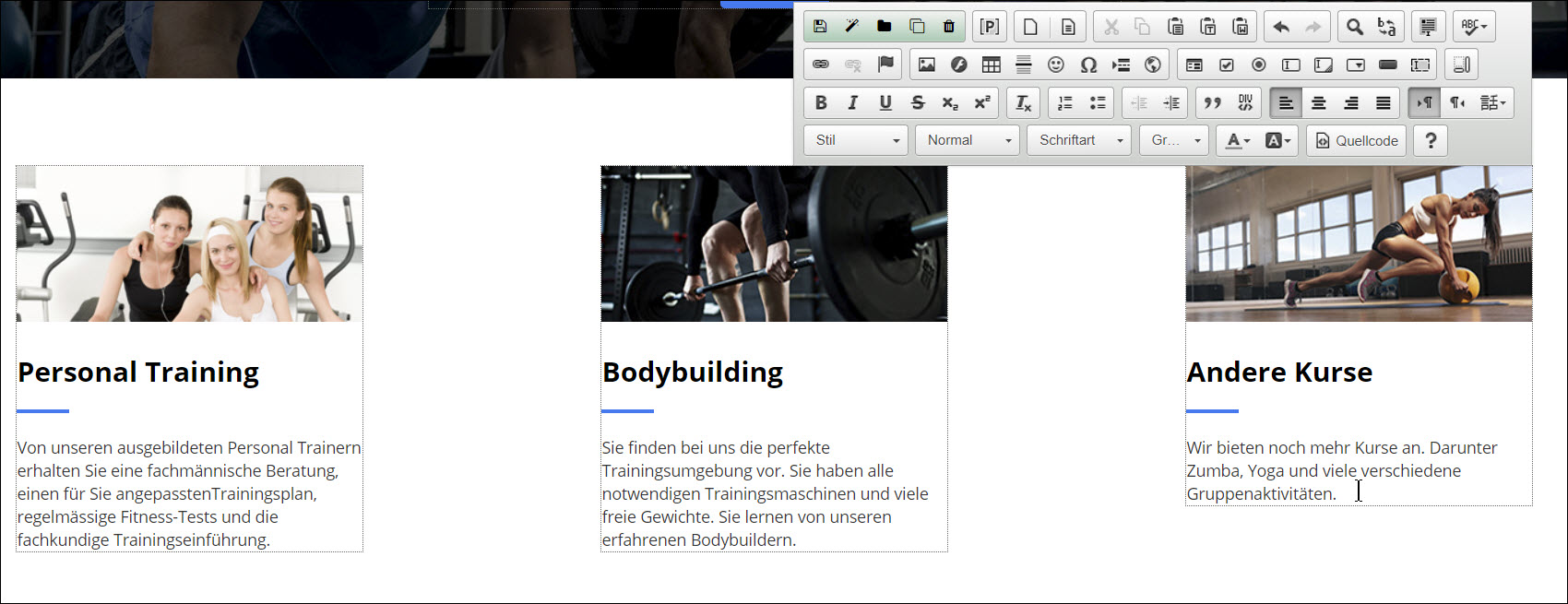
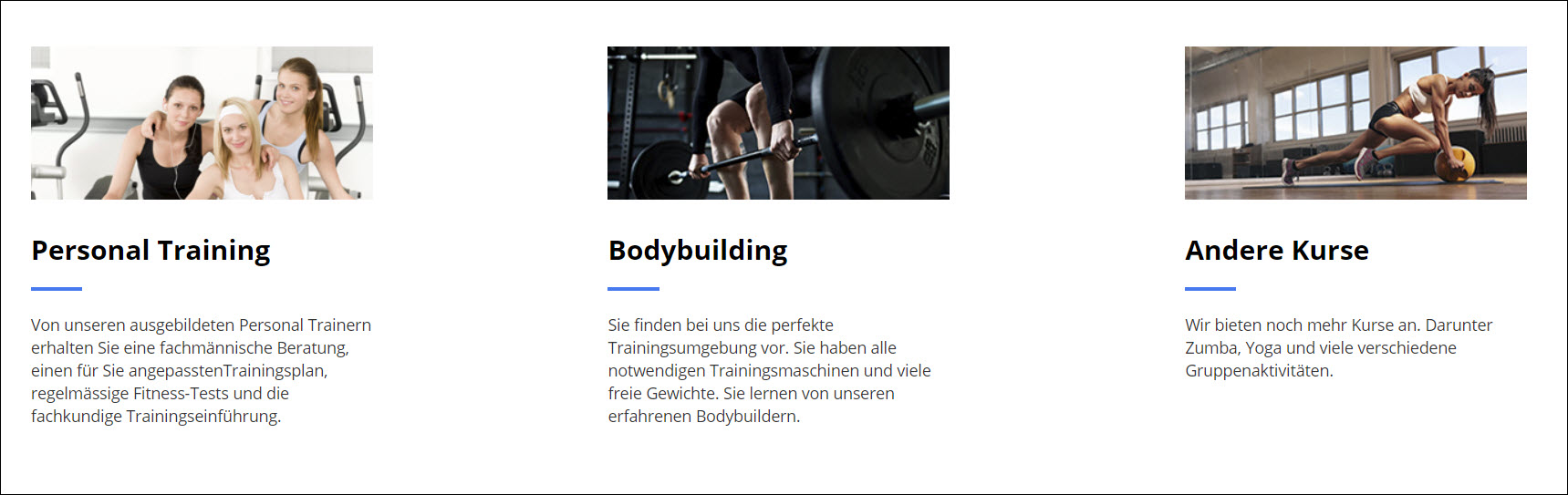
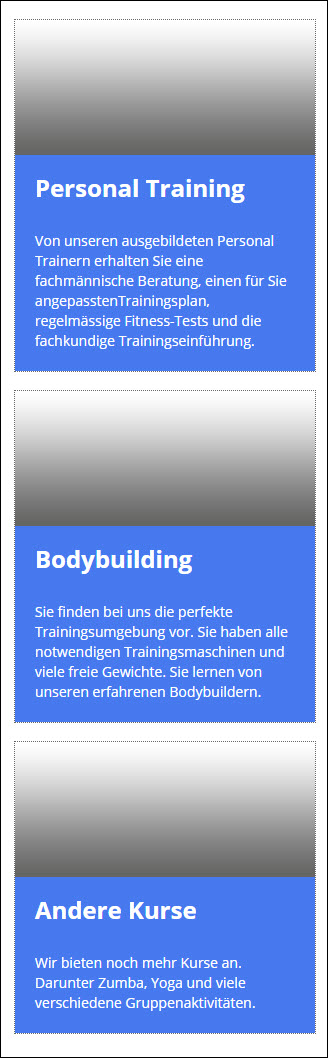
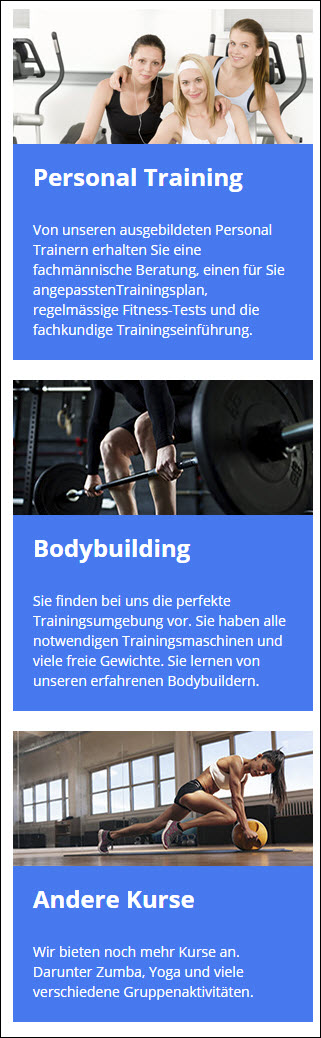
Dazu klicken wir auf das «Block Symbol». Bewegen Sie nun die Maus in den ersten Block und klicken Sie in diesen. Machen Sie einen Doppelklick auf das Bild. Nun öffnet sich ein neues Fenster. In diesem Fenster sehen Sie das bisherige Bild. Um das Bild auszutauschen klicken Sie auf «Server durchsuchen». Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessend auf „Dateien heraufladen“. Wählen Sie im Schulungsordner unter „Bilder“ die Bilder „werbeblock-01.jpg“, „werbeblock-02.jpg“ und „werbeblock-03.jpg“ aus und klicken Sie auf „Öffnen“. Um das Bild in den Editor zu übernehmen, klicken Sie auf den Namen des Bildes Geben Sie anschliessend „Personal Training“ in das Feld „Alternativer Text“ ein. Wechseln Sie anschliessend in den Reiter „Erweitert“ Geben Sie bei „Titel Beschreibung“ ebenfalls „Personal Training“ ein. Mit "OK" schliessen wir das Austauschen des Bildes ab. Bewegen Sie nun Ihre Maus in den zweiten Block und machen einen Doppelklick auf das Bild. Da wir bereits alle drei Bilder vom Schulungsordner auf die Website geladen haben können Sie das Bild schnell austauschen. Um das Bild „werbeblock-02.jpg" in den Editor zu übernehmen, klicken Sie auf den Namen des Bildes. Geben Sie anschliessedn „Bodybuilding“ in das Feld „Alternativer Text“ ein. Wechseln Sie anschliessend in den Reiter „Erweitert“ Geben Sie bei „Titel Beschreibung“ ebenfalls „Bodybuilding“ ein. Mit "OK" schliessen Sie das Austauschen des Bildes ab. Bewegen Sie nun die Maus in den dritten Block und machen einen Doppelklick auf das Bild. Da Sie bereits alle drei Bilder vom Schulungsordner auf die Website geladen haben, können Sie das Bild schnell austauschen. Klicken Sie auf den Namen des Bildes „werbeblock-03.jpg" um es in den Editor zu übernehmen. Geben Sie anschliessend „Andere Kurse“ in das Feld „Alternativer Text“ ein. Wechseln Sie anschliessend in den Reiter „Erweitert“ Geben Sie bei „Title Beschreibung“ ebenfalls „Andere Kurse“ ein. Mit "OK" schliessen Sie das Austauschen des Bildes ab. Nun tauschen wir den Text aus. Bewegen Sie die Maus in den ersten Block und markieren Sie die Überschrift. Geben Sie beim ersten Block die Überschrift "Personal Training" ein. Wiederholen Sie dieses Vorgehen und wechseln Sie die Überschriften der beiden anderen Blöcke. Überschrift des zweiten Blocks "Bodybuilding". Überschrift des dritten Blocks "Andere Kurse". Markieren Sie den Text im ersten Block. Tauschen Sie diesen mit der "Klartext" Funktion aus. Text erster Block: "Von unseren ausgebildeten Personal Trainern erhalten Sie eine fachmännische Beratung, einen für Sie angepassten Trainingsplan, regelmässige Fitness-Tests und die fachkundige Trainingseinführung." Wiederholen Sie diesen Vorgang und tauschen Sie die Texte der beiden anderen Blöcke aus. Text zweiter Block: Text dritter Block: Speichern Sie die Anpassungen. Klicken Sie mit dieser vorgewählten Auswahl erneut auf "Speichern". Anpassungen





„werbeblock-01.png“.




















"Sie finden bei uns die perfekte Trainingsumgebung vor. Sie haben alle notwendigen Trainingsmaschinen und viele freie Gewichte. Sie lernen von unseren erfahrenen Bodybuildern."
"Wir bieten noch mehr Kurse an. Darunter Zumba, Yoga und viele verschiedene Gruppenaktivitäten." 


Jetzt haben wir alle drei Blöcke bearbeitet. Das Resultat sollte wie auf dem Bild aussehen.

Am Ende der Startseite finden Sie den sogenannten „Footer“.

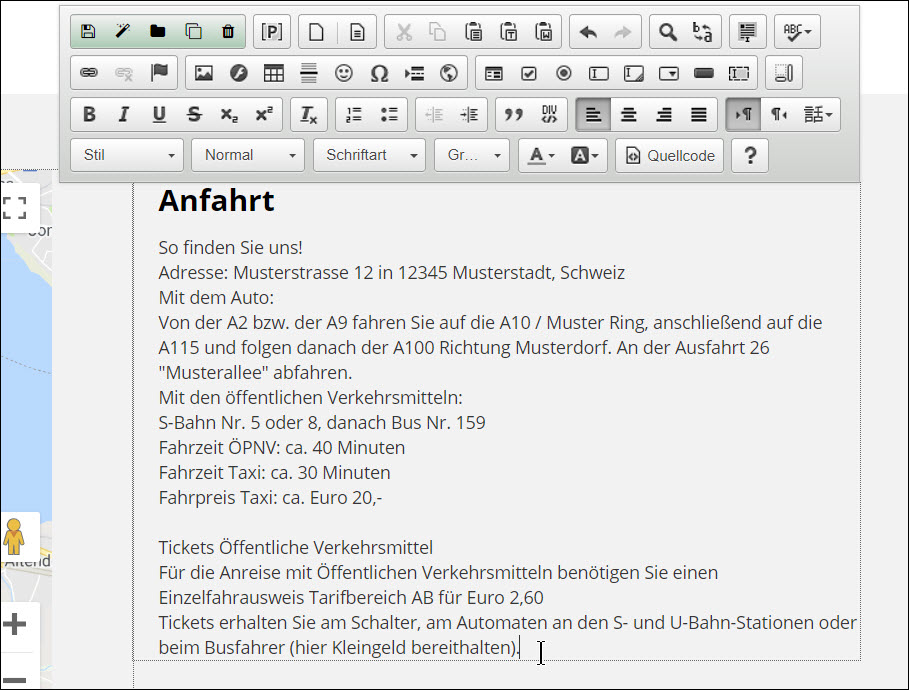
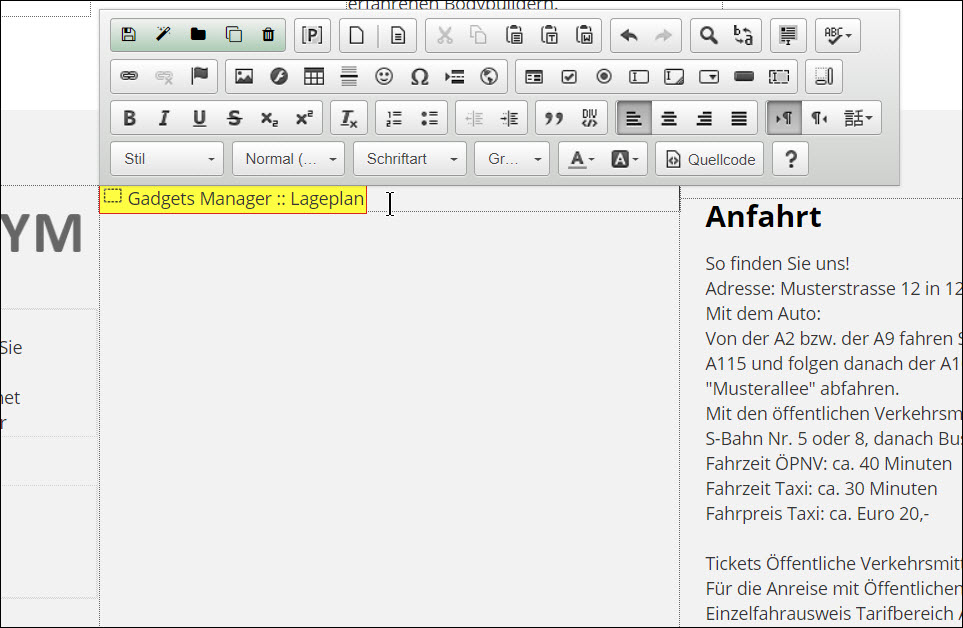
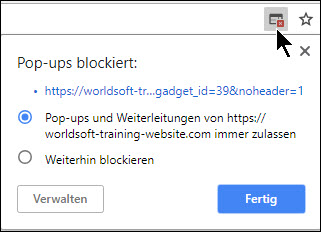
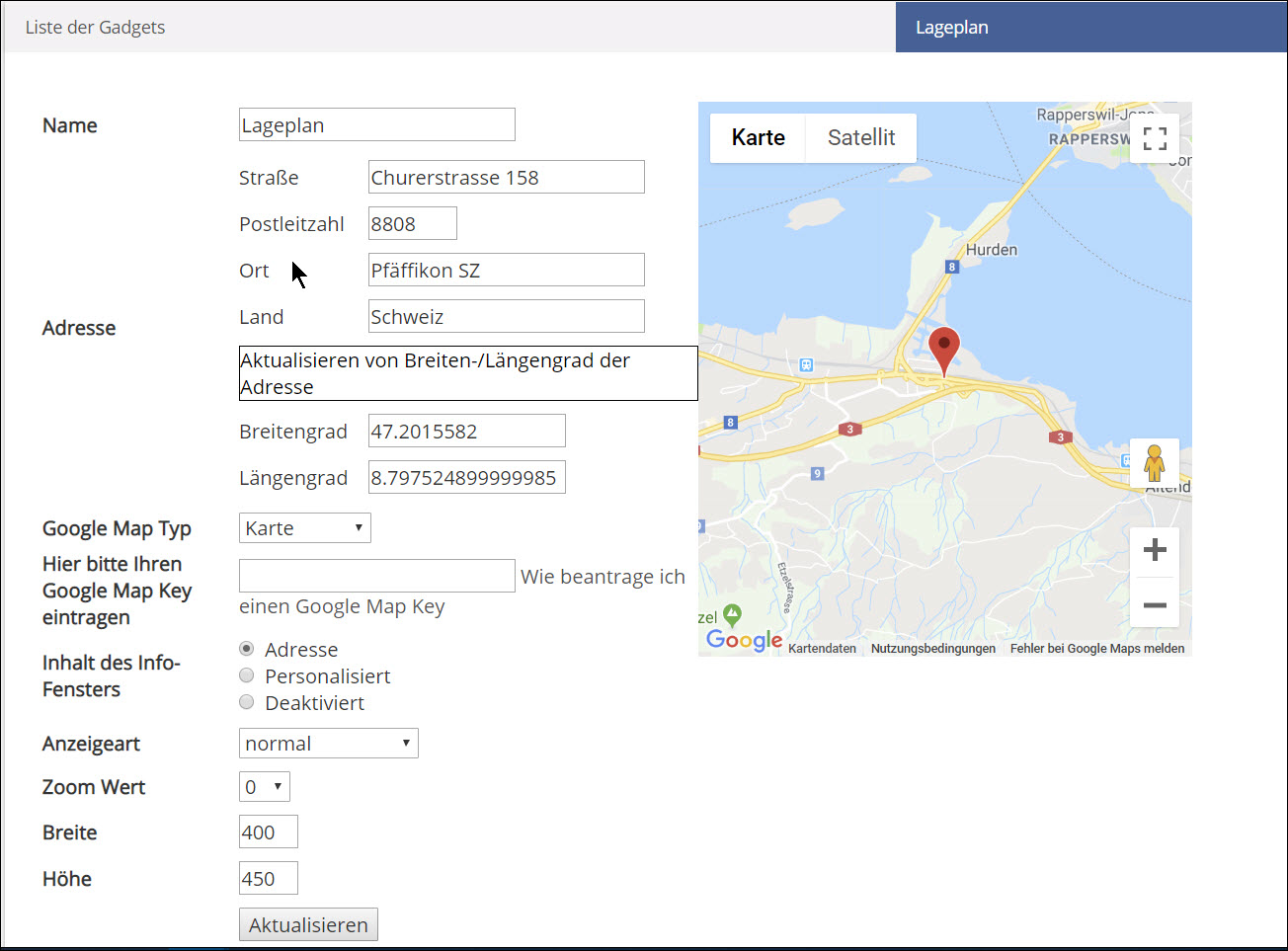
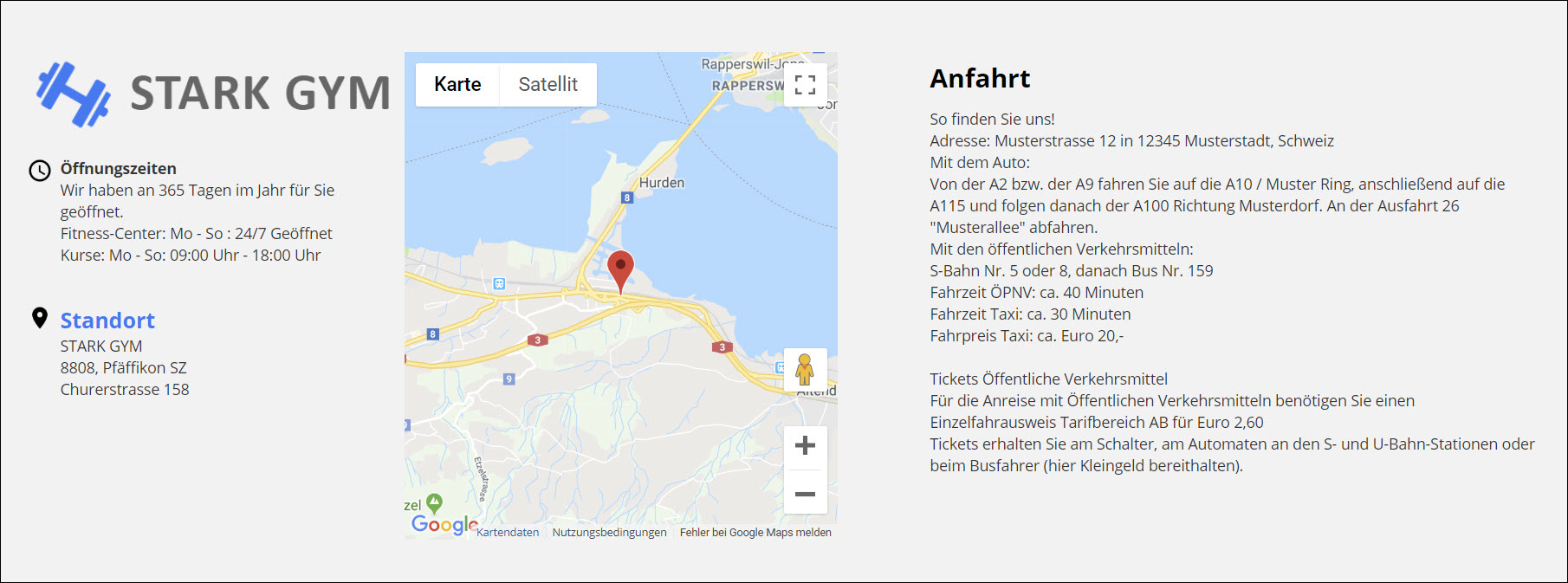
Dazu klicken wir auf das «Block Symbol». Bewegen Sie nun die Maus in den ersten Block und klicken Sie in diesen. Zuerst tauschen wir das Logo aus. Machen Sie einen Doppelklick auf das Bild. Es öffnet sich ein neues Fenster. In diesem Fenster sehen Sie das bisherige Bild. Um das Bild auszutauschen klicken Sie auf «Server durchsuchen». Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessend auf den Namen bestehende Logo „logo-stark-gym.png“. Geben Sie anschliessend „Logo Stark gym“ in das Feld „Alternativer Text“ ein. Wechseln Sie anschliessend in den Reiter „Erweitert“ Geben Sie bei „Titel Beschreibung“ ebenfalls „Logo Stark gym“ ein. Mit "OK" schliessen das Austauschen des Bildes ab. Fügen Sie unterhalb vom Text "Öffnungszeiten" über die gelernte Vorgehensweise mit der Funktion "Klartext" folgenden Text ein. "Wir haben an 365 Tagen im Jahr für Sie geöffnet. Fügen Sie unterhalb von dem Text "Standort" über die gelernte Vorgehensweise über den "Klartext" folgenden Text ein. STARK GYM 8808, Pfäffikon SZ Churerstrasse 158 Fügen Sie im Block rechts neben der "Google Maps" Karte über die gelernte Vorgehensweise über den "Klartext" folgenden Text ein. Tauschen Sie die Überschrift "Anfahrt" aus. "So finden Sie uns! Adresse: Musterstrasse 12 in 12345 Musterstadt, Schweiz Mit dem Auto: Mit den öffentlichen Verkehrsmitteln: Das Ergebnis nach dem Tauschen des Textes: Nun sind zwei Blöcke in diesem Bereich abgeändert. Zur Sicherheit speichern wir unsere bisherigen Änderungen. Dazu klicken wir in der Bearbeitungsleiste auf SPEICHERN. Klicken Sie mit dieser vorgewählten Auswahl erneut auf "Speichern". Im zweiten Schritt bearbeiten wir die Google Maps im Footer. Dazu klicken wir wieder auf das «B» Icon. Bewegen Sie nun die Maus in den zweiten Block und klicken Sie in diesen. Machen Sie einen Doppelklick auf den gelben Hintergrund. (Module und Gadgets werden im Bearbeitungsmodus so angezeigt.) Hinweis: Es kann sein, dass Ihr Browser (z.B. "Google Chrome") das Öffnen dieses Einstellungsfenster blockiert. Sie finden ein Symbol oben rechts im Browser um die Freigabe für "Pop-ups" für diese Website zu erlauben. Somit gelangen Sie direkt zu den Einstellungen der Google Maps. Sie können die bestehenden Einstellungen der Adresse so beibehalten. Tipp: Wie beantrage ich einen Google Map Key? Hinweis: Wenn Sie ein Gadget oder Modul bearbeiten und Änderungen vornehmen. Wird diese Anpassung direkt in diesem Modul oder Gadget "aktualisiert" oder "gespeichert. Sie müssen danach nicht mehr auf der Website zusätzlich "Speichern".Anpassungen







Fitness-Center: Mo - So : 24/7 Geöffnet
Kurse: Mo - So: 09:00 Uhr - 18:00 Uhr"

Von der A2 bzw. der A9 fahren Sie auf die A10 / Muster Ring, anschließend auf die A115 und folgen danach der A100 Richtung Musterdorf. An der Ausfahrt 26 "Musterallee" abfahren.
S-Bahn Nr. 5 oder 8, danach Bus Nr. 159
Fahrzeit ÖPNV: ca. 40 Minuten
Fahrzeit Taxi: ca. 30 Minuten
Fahrpreis Taxi: ca. Euro 20,-
Tickets Öffentliche Verkehrsmittel
Für die Anreise mit Öffentlichen Verkehrsmitteln benötigen Sie einen Einzelfahrausweis Tarifbereich AB für Euro 2,60
Tickets erhalten Sie am Schalter, am Automaten an den S- und U-Bahn-Stationen oder beim Busfahrer (hier Kleingeld bereithalten)."







Dazu klicken Sie auf den Link innerhalb der Einstellungen.
Sie gelangen zu einer Webseite von Google.
Hier klicken Sie auf den Button «Schlüssel anfordern».
Nun werden Sie von Google aufgefordert sich mit einem bestehenden Google Konto anzumelden oder ein neues zu erstellen.
Nachdem einloggen kann ein neuer API-Key erstellt werden. Dazu vergeben Sie einen passenden Namen.
Mit dem Button «ENABLE API» gelangen Sie zu dem API Key.
Nun kopieren Sie Ihren API-Key und fügen diesen bei Google Maps unter dem Punkt d) ein und speichern Ihre Google Maps Einstellungen.
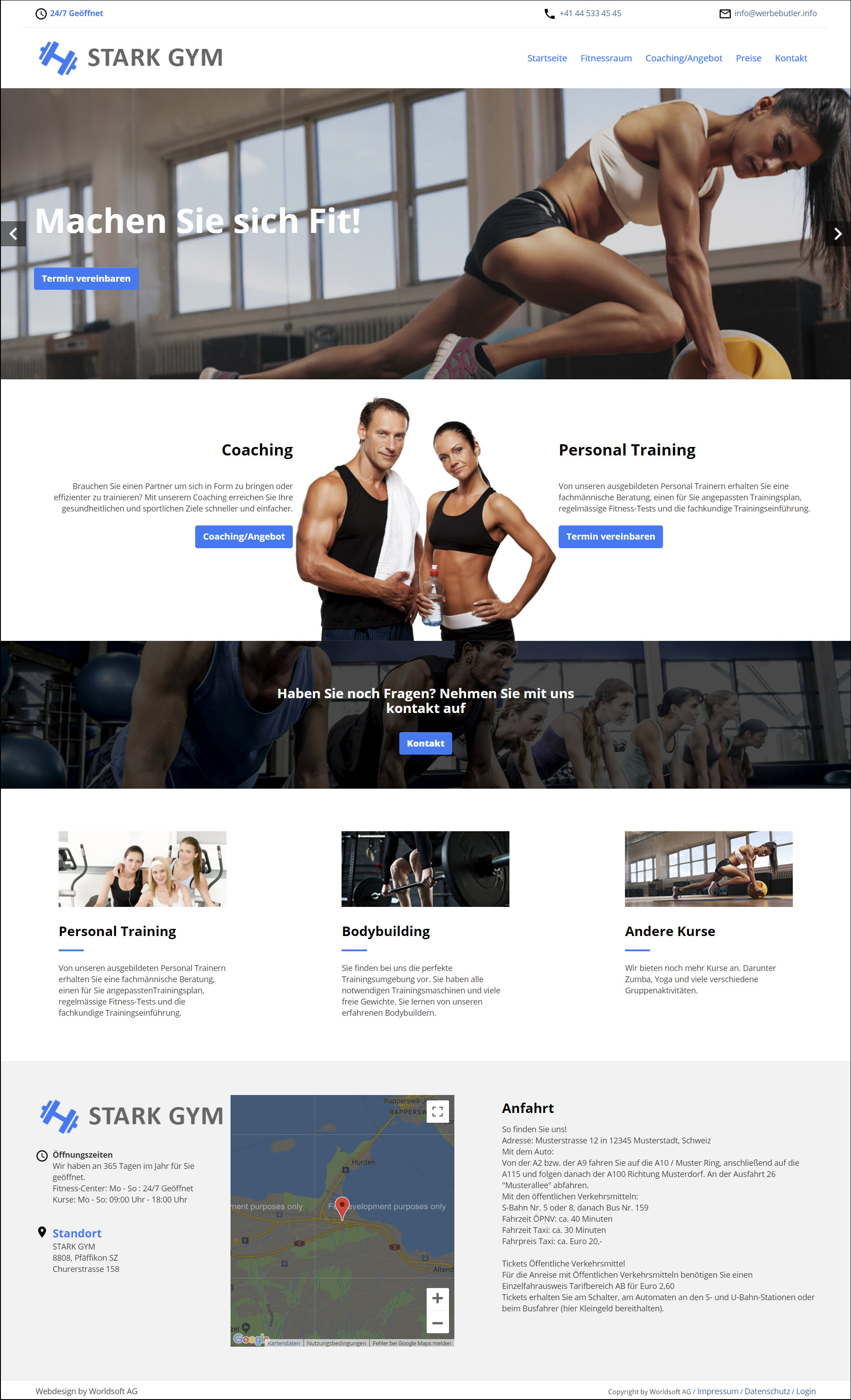
Jetzt sieht unsere Website so aus:

Slider anpassen
In diesem Kapitel werden wir den Slider auf der Website anpassen.

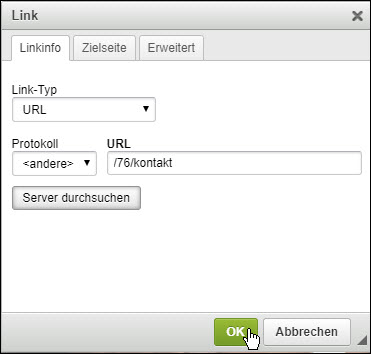
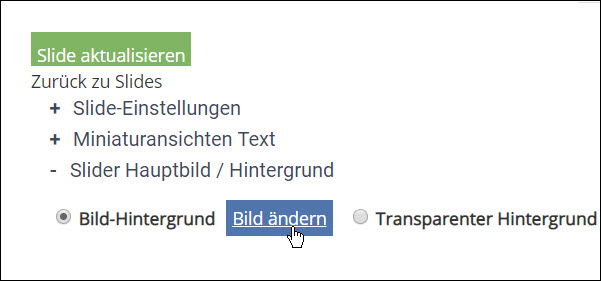
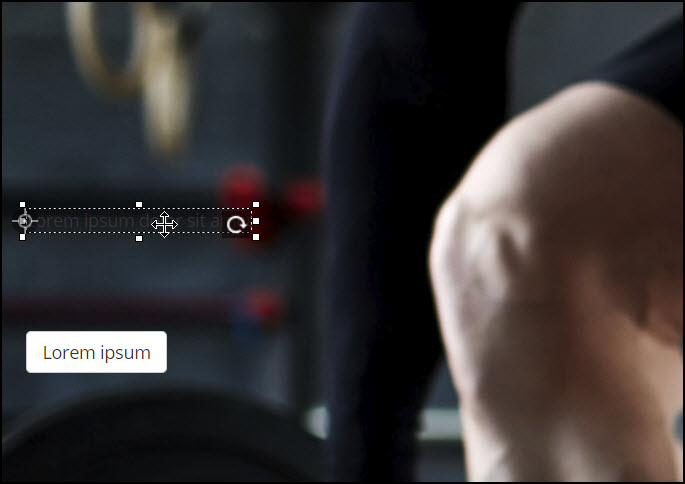
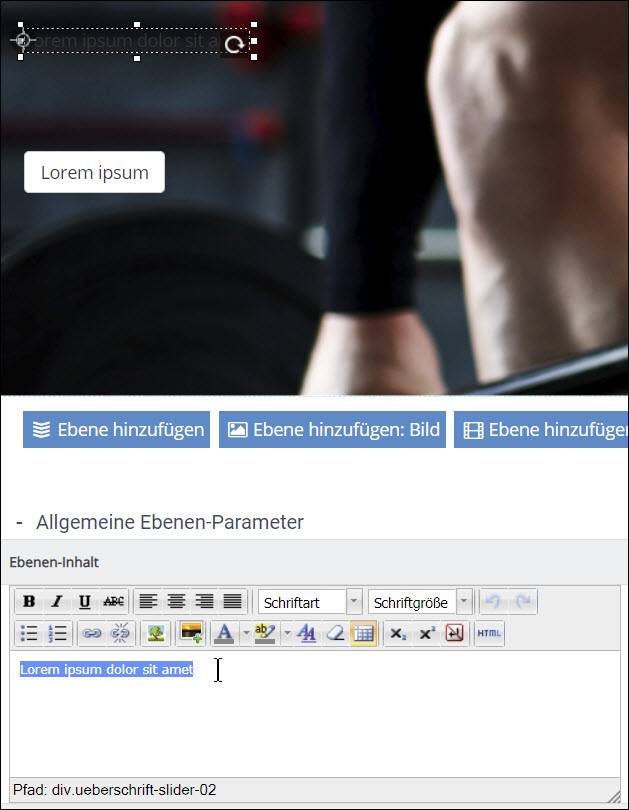
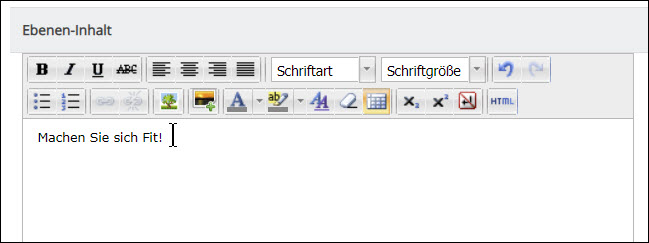
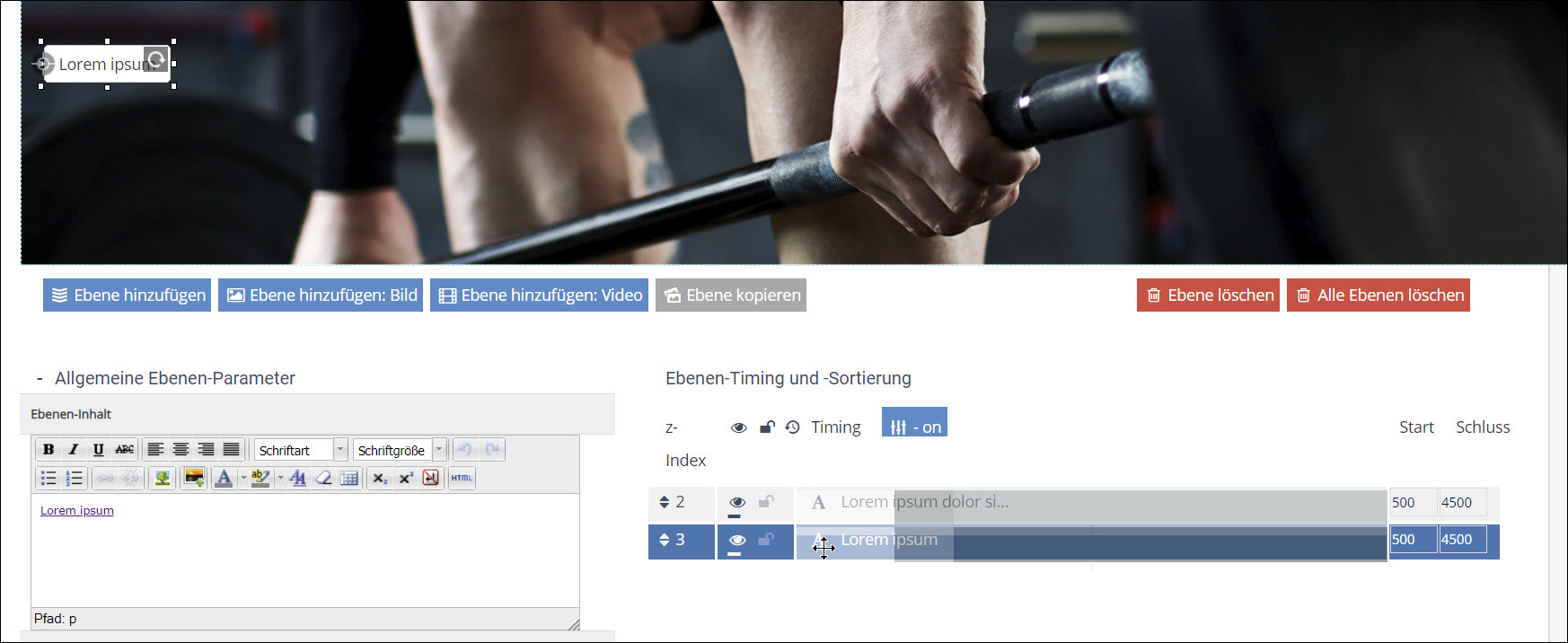
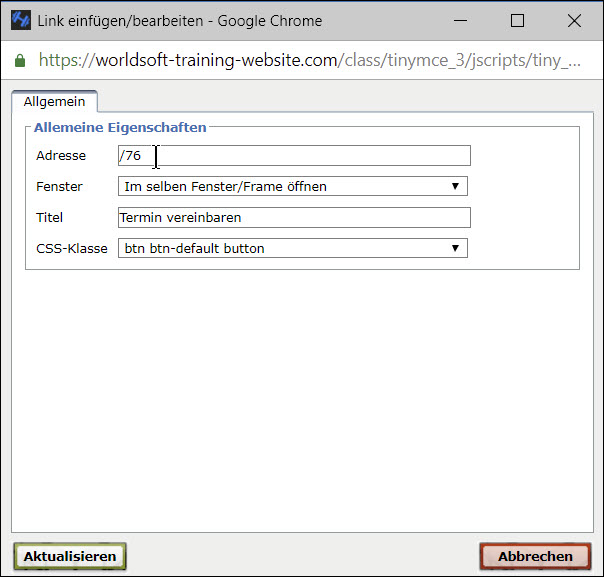
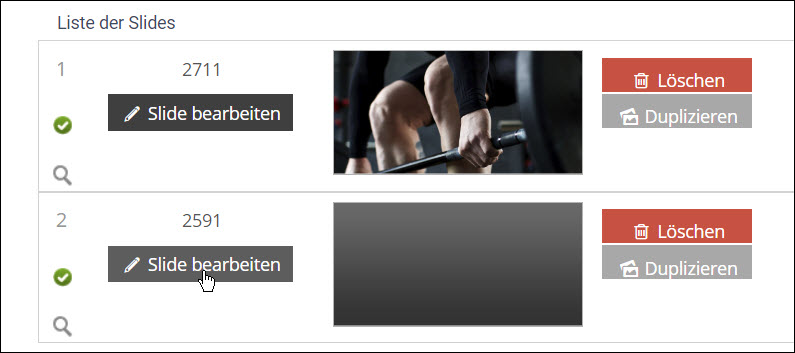
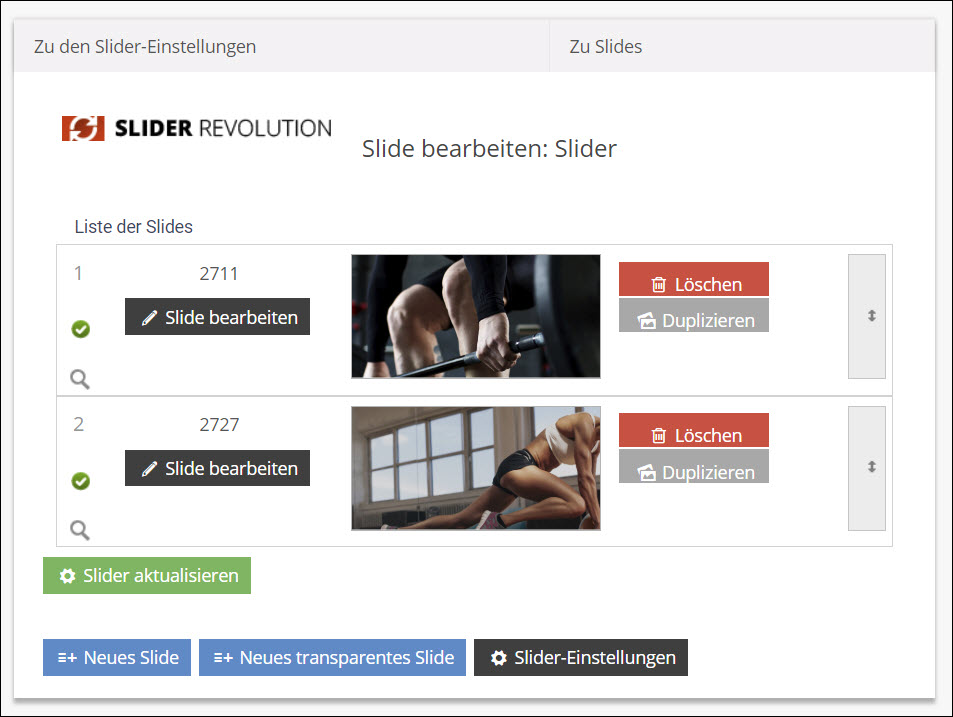
Dazu klicken wir auf das «Block Symbol». Um den Slider zu bearbeiten, klicken Sie bitte direkt auf den Slider. Das angezeigte Bild des Sliders verschwindet und es wird Ihnen ein gelber Balken angezeigt. Machen Sie einen Doppelklick auf diesen gelben Balken. (Gadget des Sliders) Es öffnet sich ein neues Fenster mit der Übersicht der bestehenden Slides. Nun bearbeiten wird den ersten Slide. Dazu klicken Sie auf «Slider bearbeiten». Sie gelangen in die Einstellungen vom ersten Slide. Da wir das Hintergrundbild austauschen wollen klicken wir auf den Button «Bild ändern». Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessedn auf „Dateien heraufladen“. Wählen Sie im Schulungsordner unter „Bilder“ die Bilder „slider-hintergrund-1.jpg“ und Um das Bild in den Editor zu übernehmen klicken Sie auf den Namen des Bildes Um den Text auszutauschen klicken Sie auf die erste Text-Ebene. Darunter öffnet sich ein Editor in dem der bisherige Text dargestellt wird. Diesen können Sie anpassen. Tauschen Sie den bestehenden Text mit "Machen Sie sich Fit!" aus. Klicken Sie nun neben diesem Editor auf den unteren Balken bei der Ebenen Sortierung. Nachdem Sie diesen Balken angeklickt haben, wird der Text von der Ebene mit dem Button angezeigt. Ändern Sie diesen Text auf "Termin vereinbaren" ab. Machen Sie anschliessend mit dem "Linksymbol" eine neue Verlinkung. Es öffnet sich ein neues Fenster. Indem Sie unter Adresse "/76" eingeben. "/76" steht bei dieser Website für die Verlinkung der Kontaktseite. Klicken Sie danach auf "Aktualisieren". Hinweis: Bei jeder Website startet die Verlinkung nach der Domain zum Beispiel www.worldsoft-training-website.com mit "/68". Ab dieser Nummer wird für die weiteren Navigationspunkte weitergezählt. Nachdem sich das Fenster geschlossen hat. Sehen Sie erneut die Einstellungen dieses Slides. Klicken Sie auf "Slide aktualisieren". Um in die Übersicht der beiden Slides zu gelangen klicken Sie oben auf "Zu Slides". Wiederholen Sie diese Vorgehensweise mit den gleichen Texten, jedoch mit dem Bild Da wir von einer Vorlage (Theme) wegarbeiten, sind die Grundeinstellungen des Slides (Wie zum Beispiel die Breite oder Effekte) bereits voreingestellt und müssen nicht angepasst oder geändert werden. Anpassungen Slider






„slider-hintergrund-02.jpg“ aus und klicken Sie auf „Öffnen“.
„slider-hintergrund-1.jpg“ .









„slider-hintergrund-02.jpg“ für den zweiten Slide.

Ergebnis des ersten Slides.

Ergebnis des zweiten Slides.

Rufen Sie nun die Website auf um das gesamten Ergebnis der Startseite zu kontrollieren.

Hinweis: Der obere und untere Bereich (Header und Footer) der Website der Startseite wird auch auf den Unterseiten angezeigt. Deshalb muss dieser nicht nochmals separat angepasst werden.
3.4 Anpassung der "Fitnessraum" Seite
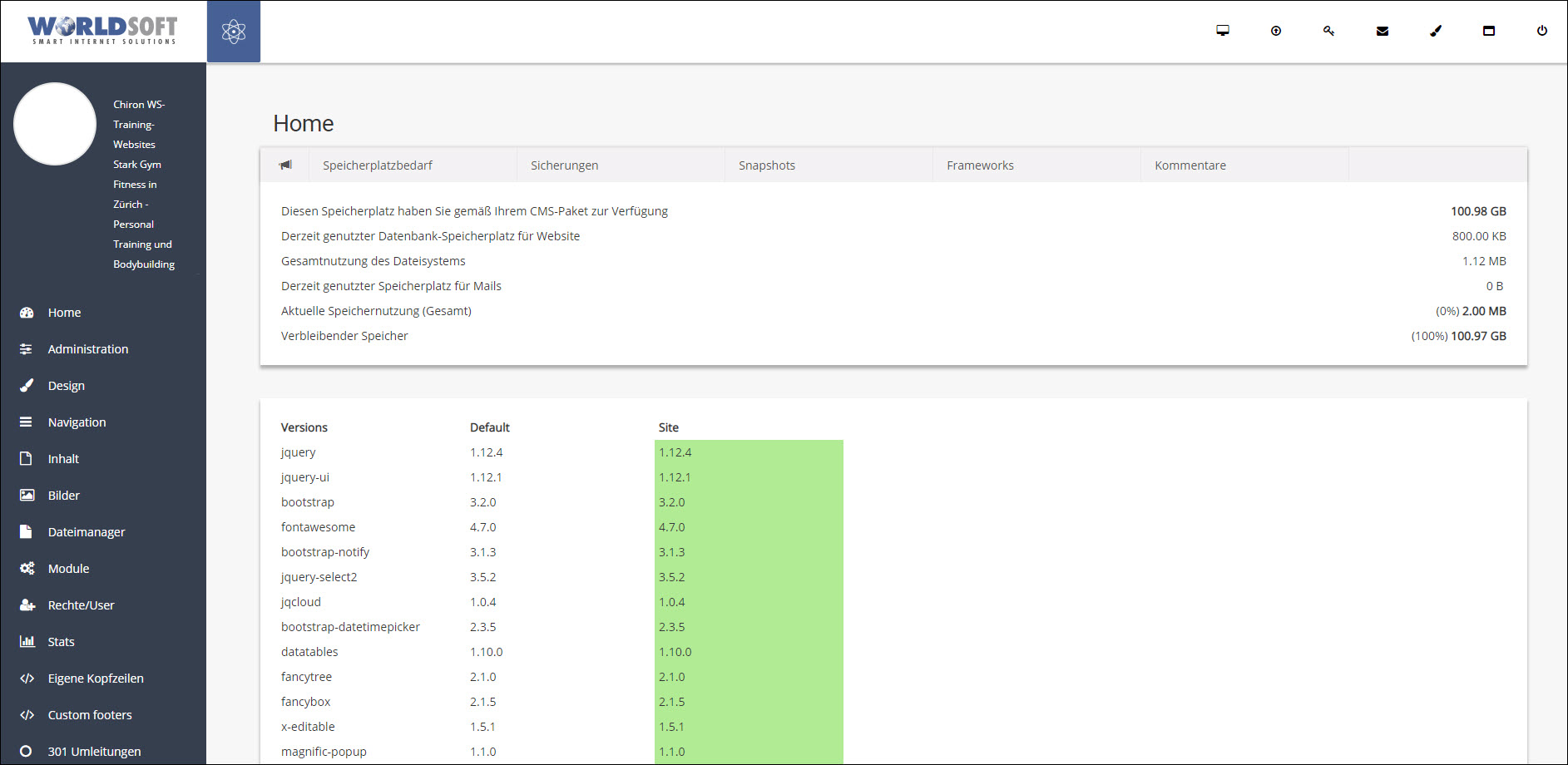
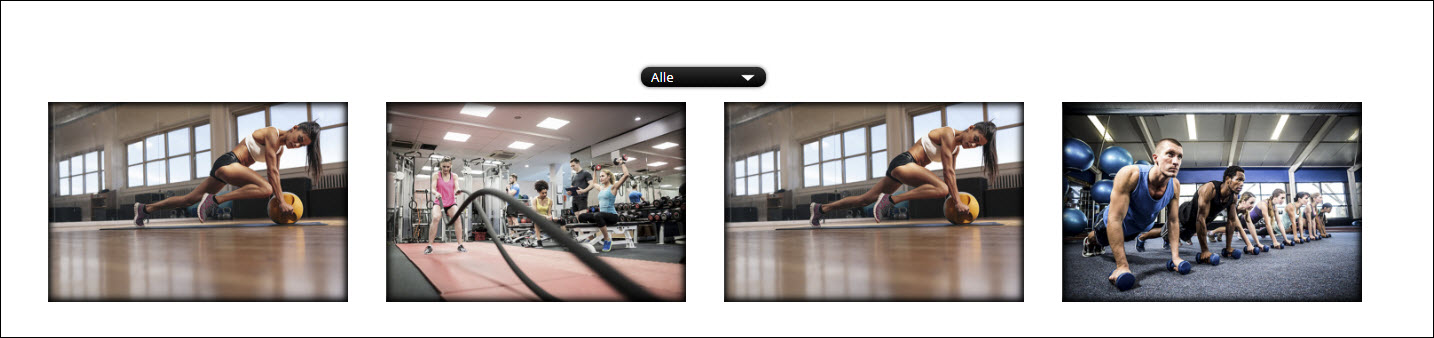
Die Unterseite "Fitnessraum" sieht im Moment wie folgt aus. Um auf diese Seite zu gelangen klicken Sie oben im Menü auf "Fitnessraum". Auf dieser Unterseite bauen wir zwei verschiedene Galerien und einen Textbereich ein.

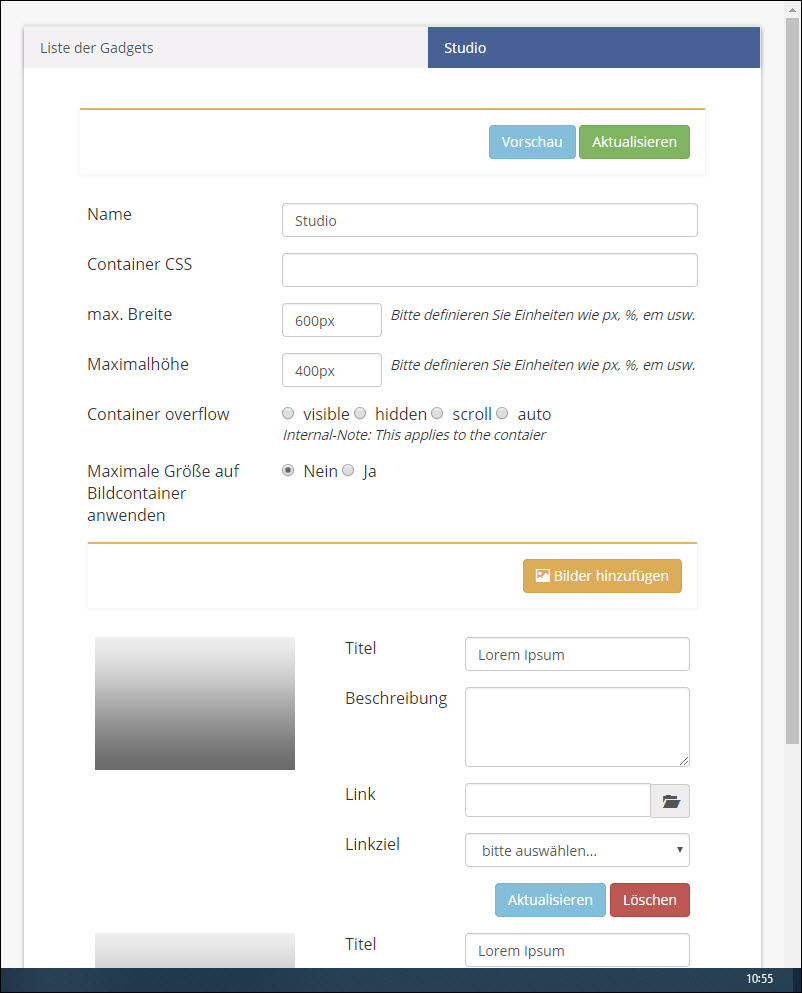
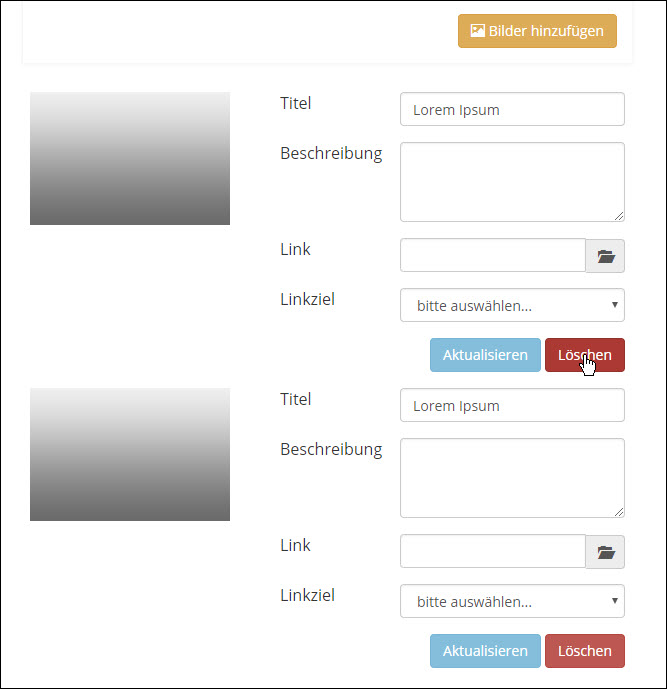
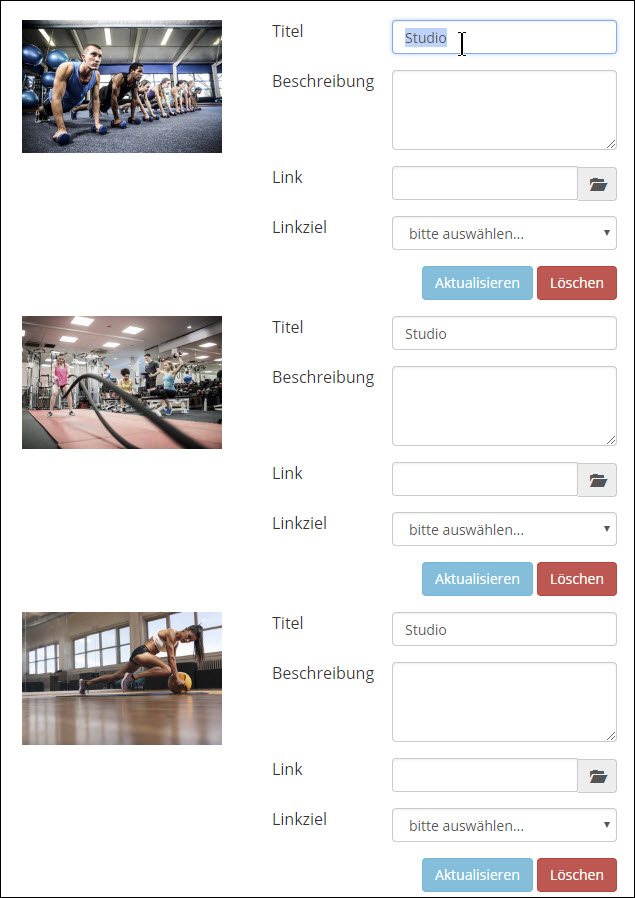
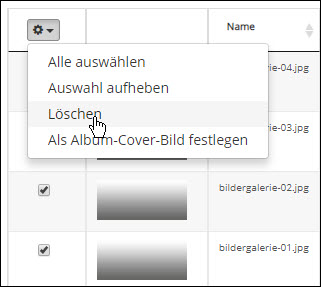
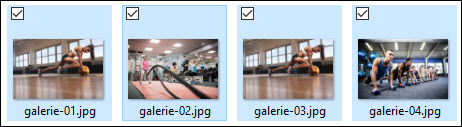
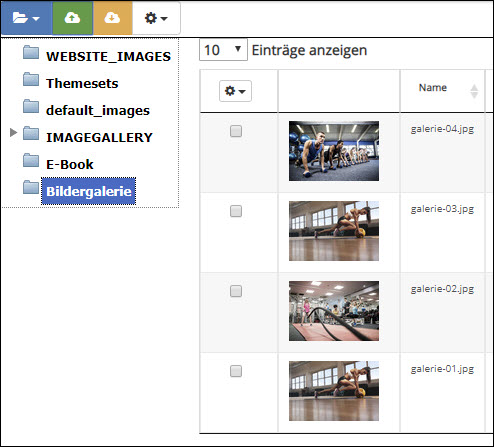
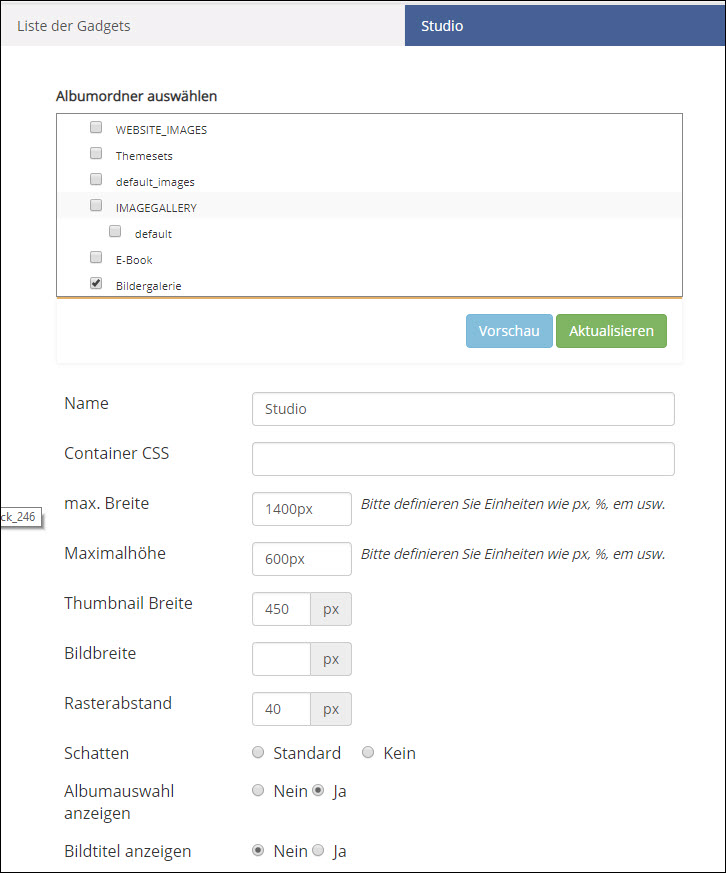
Dazu klicken Sie auf das «Container Symbol». Der erste Punkt ist der Hintergrund im oberen Bereich. Durch die Bearbeitungsfunktion «C» wird die Containerstruktur eingeblendet. Damit können wir den Hintergrund direkt im CSS abändern. Nun gehen wir mit der Maus über diese Row (Zeile). Dann klicken wir auf die "CSS der übergeordneten Zeile", damit wir das CSS dafür bearbeiten können. Hinweis: Da wir bei den anderen Unterseiten die gleiche übergeordnete Zeile verwenden. Muss das Hintergrundbild nur an einer Stelle angepasst werden. Es öffnet sich die CSS Einstellung dieser übergeordneten Zeile in einem neuen Fenster. Im CSS Editor ändern wir den Punkt «Hintergrund» ab. Dazu klicken wir auf das Bild Symbol bei «Bild». Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessend auf „Dateien heraufladen“. Wählen Sie im Schulungsordner unter „Bilder“ die Bilder „hintergrundbild-unterseite.jpg“ und Um das Bild in den Editor zu übernehmen, klicken Sie auf den Namen des Bildes Klicken Sie auf "ÄNDERUNGEN SPEICHERN". Dazu klicken wir auf das «Block Symbol». Bewegen Sie nun Ihre Maus in den Block mit dem kleinen Bilderwechsel und klicken Sie in diesen. Ihnen wird nun der WYSIWIG Editor angezeigt. Um diesen Bilderwechsel zu bearbeiten klicken Sie bitte direkt auf den das Bild. Das angezeigte Bild verschwindet und es wird Ihnen ein gelber Balken angezeigt. Machen Sie einen Doppelklick auf diesen gelben Balken. (Gadget Studio) Es öffnet sich ein neues Fenster mit den Einstellungen dieses Bilderwechsels. Wir nehmen an diesen Einstellungen keine Änderung vor. Scrollen Sie mit Ihrer Maus zu den zwei grauen Bildern die bereits vorhanden sind. Entfernen Sie diese beiden Bilder nacheinander mit dem Befehl "Löschen". Fügen Sie nun mit dem Symbol "Bilder hinzufügen" ein neues Bild hinzu. Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessend auf „Dateien heraufladen“. Wählen Sie im Schulungsordner unter „Bilder“ die Bilder „studio-bild-01.jpg“ und Fügen Sie das Bild „studio-bild-02.jpg“ und "studio-bild-03.jpg" ebenfalls zum Bilderwechsel hinzu. Vergeben Sie den drei Bildern den Titel "Studio". Dieser Titel wird im Bilderwechsel angezeigt. Scrollen Sie nach oben in diesem Fenster und klicken Sie auf "Aktualisieren". Klicken Sie in den Block neben des Bilderwechsels und passen die Überschrift auf "Studio" an. Entfernen Sie anschliessend den restlichen Text und den Button aus diesem Block. Nachdem Entfernen sieht der Block so aus: Fügen Sie über die Funktion "Klar Text" im Editor folgenden Text ein. Unser Studio ist in mehrere Bereiche aufgeteilt. a) In unserem Indoor Bereich haben sie mehrere Sektionen. b) Im Hantelbereich haben Sie alle notwendigen Hanteln und Halterungen für schweres Training. Wir haben freie Hanteln mit bis zu 60 Kg. c) In unserem grossen Trainingsraum finden Sie die neuesten und trendigsten Fitnessgeräte. d) Im Cardio-Bereich stehen Ihnen Fahrräder, Laufbänder und Stepper zur Verfügung. Vorteile unseres Studios: Bestätigen Sie die Eingabe mit "OK" und speichern Sie diese mit dem Disketten Symbol des Editors ab. Als Nächstes bearbeiten Sie die Galerie mit den vier Beispiel Bildern. Klicken Sie in der oberen Leiste auf das "Admin" Symbol. Sie gelangen in die Administration der Website. Links in der Menüleiste der Administration klicken Sie auf "Bilder" Über diesen Punkt gelangen Sie in die Bilderverwaltung. Klicken Sie dort auf den Ordner "Bildergalerie". Entfernen Sie die drei bestehenden grauen Bilder. Indem Sie diese mit einem Haken markieren und über das Zahnradsymbol "Löschen". Gehen Sie in den Ordner „Bildergalerie“ und klicken Sie anschliessend auf „Dateien heraufladen“. Wählen Sie im Schulungsordner unter „Bilder“ die Bilder „galerie-01.jpg“, Nach dem Heraufladen der Bilder sieht der Inhalt des Ordners wie folgt aus: Oben rechts finden Sie dieses Symbol um wieder auf die Website zu gelangen. Klicken Sie auf den Menüpunkt "Fitnessraum". Scrollen Sie nach unten bis zur Galerie. Die von Ihnen hochgeladenen Bilder werden bereits angezeigt. Aktivieren Sie erneut das "Block Symbol" Machen Sie einen Doppelklick auf das Gadget "Studio". Ein neues Fenster öffnet sich und Sie sehen die Einstellungen zu dieser Galerie. Unter "Albumordner wählen" sehen Sie, dass der Ordner "Bildergalerie" angeklickt ist. Deshalb werden die von Ihnen hochgeladenen Bilder in dieser Galerie angezeigt. Wir nehmen keine Anpassungen an den Einstellungen vor. Klicken Sie auf "Aktualisieren.Anpassungen





„slider-hintergrund-02.jpg“ aus und klicken Sie auf „Öffnen“.
„hintergrundbild-unterseite.jpg“ .








„studio-bild-02.jpg“ und "studio-bild-03.jpg" aus und klicken Sie auf „Öffnen“.





- Moderne Geräte
- Große Auswahl an Cardio-Geräten
- Profi Bodybuilder und Powerlifter finden alles was sie benötigen








„galerie-02.jpg“ , „galerie-03.jpg“ und „galerie-04.jpg“ aus und klicken Sie auf „Öffnen“.

Klicken Sie auf dieses Symbol.





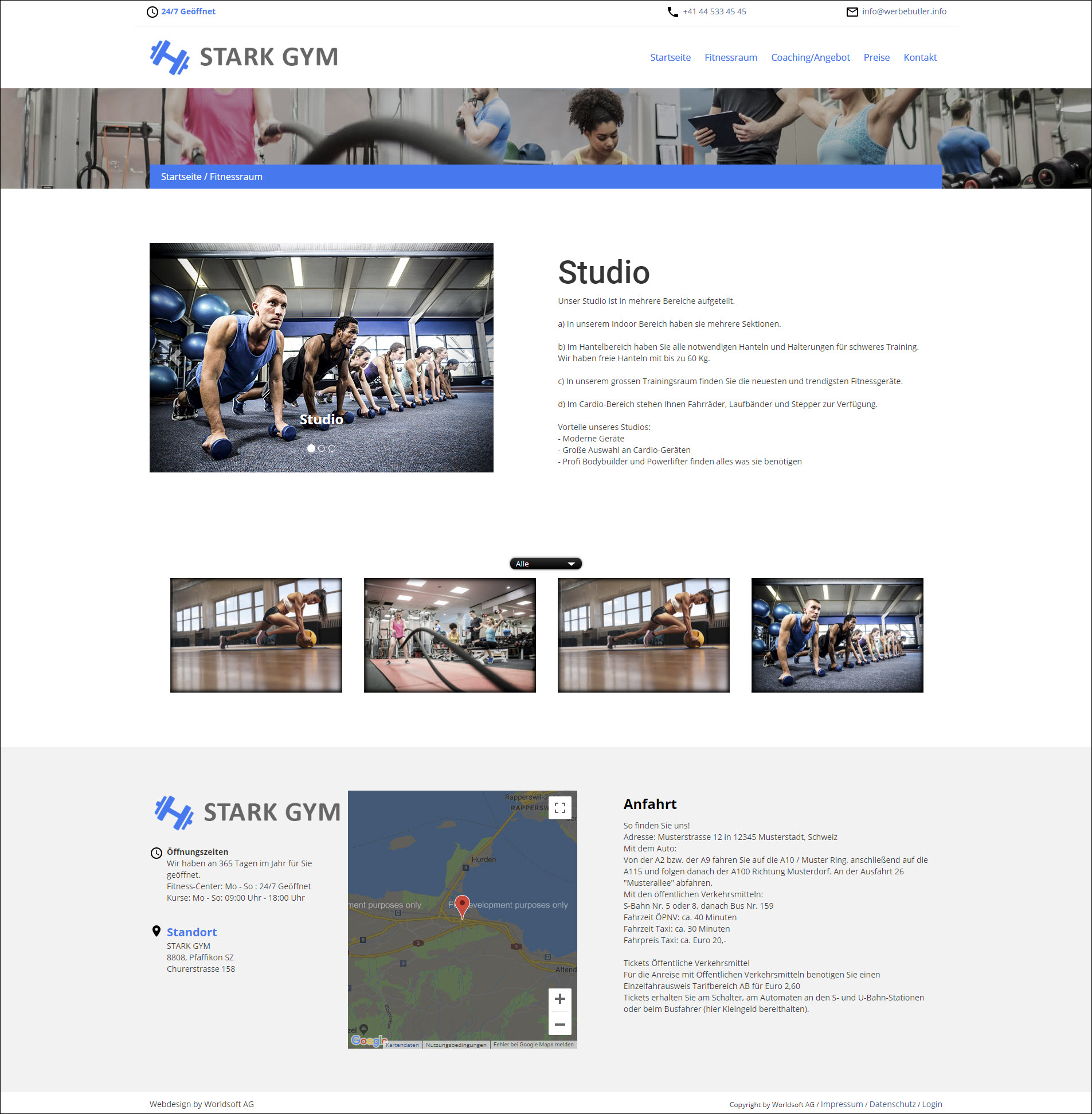
Ergebnis der Unterseite "Fitnessraum".

3.5 Anpassung der "Coaching/Angebot" Seite
Klicken Sie auf den Menüpunkt "Coaching/Angebot".

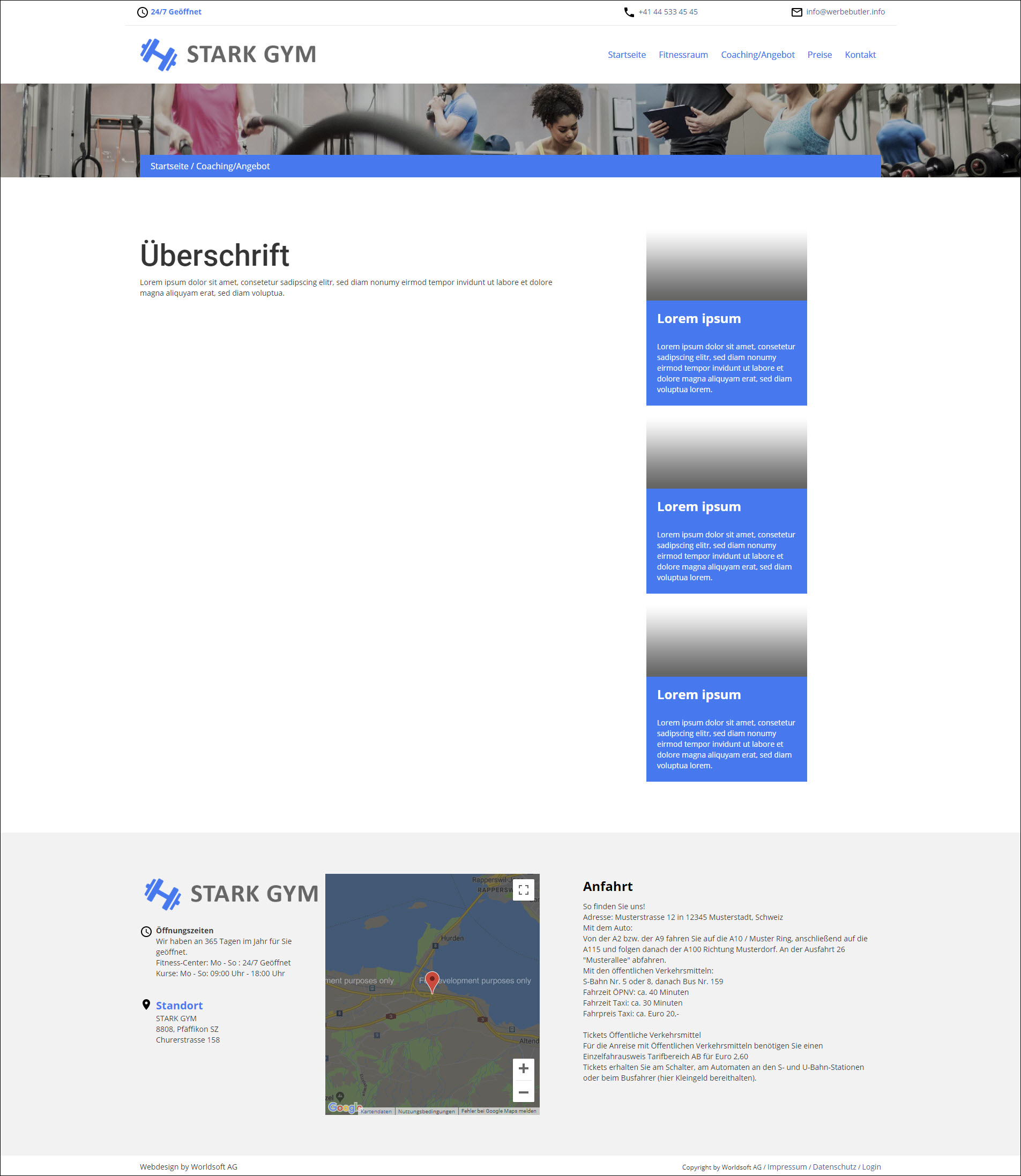
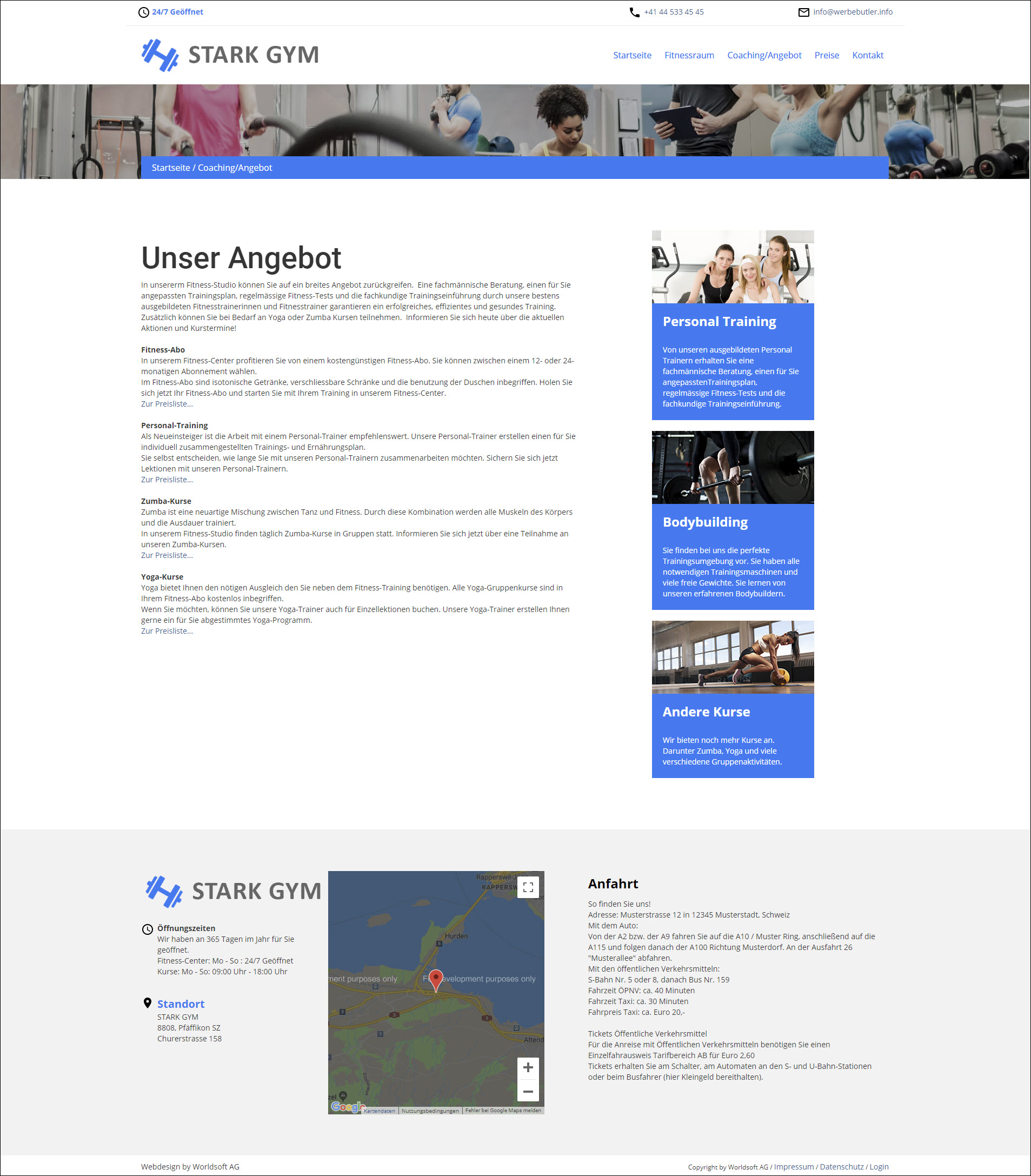
Die Unterseite "Coaching/Angebot" sieht im Moment wie folgt aus. Auf dieser Unterseite bauen wir den Angebots-Text und drei Werbeblöcke ein.

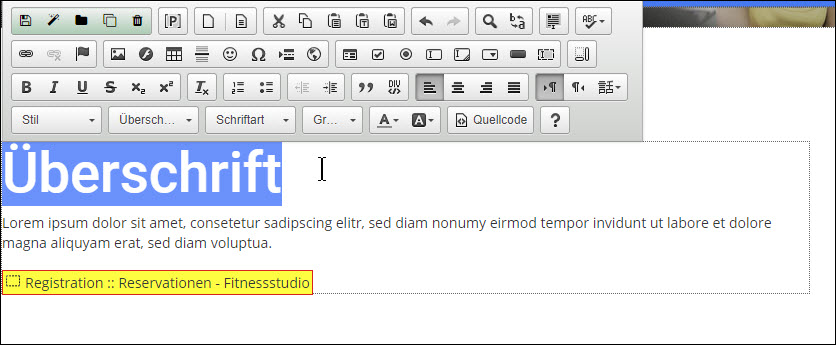
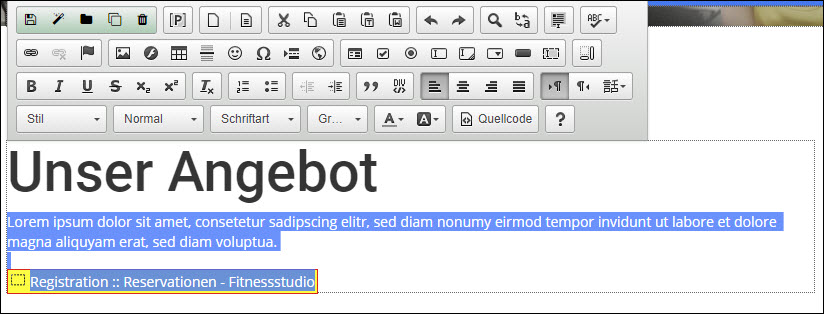
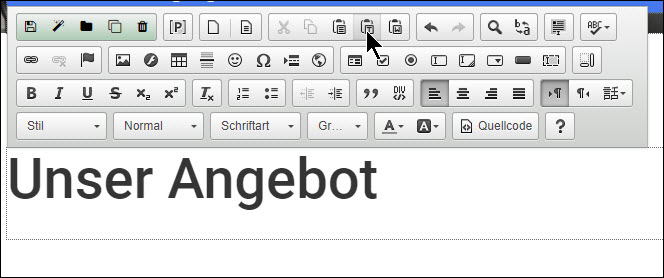
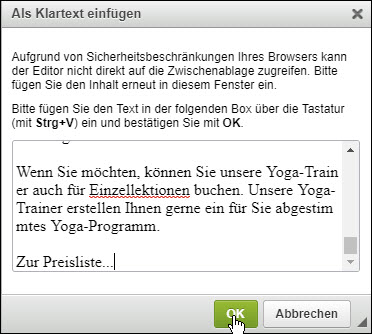
Aktivieren Sie erneut das "Block Symbol" Klicken Sie in den linken Block und markieren Sie den Text "Überschriften". Tauschen Sie den Text "Überschriften" mit dem Text "Unser Angebot" aus. Entfernen Sie anschliessend den restlichen Text. Jetzt können Sie den neuen Text für die Funktion "Klar Text" einfügen. Verwenden Sie dafür folgenden Text: In unserem Fitness-Studio können Sie auf ein breites Angebot zurückgreifen. Eine fachmännische Beratung, einen für Sie angepassten Trainingsplan, regelmässige Fitness-Tests und die fachkundige Trainingseinführung durch unsere bestens ausgebildeten Fitnesstrainerinnen und Fitnesstrainer garantieren ein erfolgreiches, effizientes und gesundes Training. Zusätzlich können Sie bei Bedarf an Yoga oder Zumba Kursen teilnehmen. Informieren Sie sich heute über die aktuellen Aktionen und Kurstermine! In unserem Fitness-Center profitieren Sie von einem kostengünstigen Fitness-Abo. Sie können zwischen einem 12- oder 24-monatigen Abonnement wählen. Im Fitness-Abo sind isotonische Getränke, verschliessbare Schränke und die benutzung der Duschen inbegriffen. Holen Sie sich jetzt Ihr Fitness-Abo und starten Sie mit Ihrem Training in unserem Fitness-Center. Zur Preisliste... Als Neueinsteiger ist die Arbeit mit einem Personal-Trainer empfehlenswert. Unsere Personal-Trainer erstellen einen für Sie individuell zusammengestellten Trainings- und Ernährungsplan. Sie selbst entscheiden, wie lange Sie mit unseren Personal-Trainern zusammenarbeiten möchten. Sichern Sie sich jetzt Lektionen mit unseren Personal-Trainern. Zur Preisliste... Zumba ist eine neuartige Mischung zwischen Tanz und Fitness. Durch diese Kombination werden alle Muskeln des Körpers und die Ausdauer trainiert. In unserem Fitness-Studio finden täglich Zumba-Kurse in Gruppen statt. Informieren Sie sich jetzt über eine Teilnahme an unseren Zumba-Kursen. Zur Preisliste... Yoga bietet Ihnen den nötigen Ausgleich den Sie neben dem Fitness-Training benötigen. Alle Yoga-Gruppenkurse sind in Ihrem Fitness-Abo kostenlos inbegriffen. Wenn Sie möchten, können Sie unsere Yoga-Trainer auch für Einzellektionen buchen. Unsere Yoga-Trainer erstellen Ihnen gerne ein für Sie abgestimmtes Yoga-Programm. Zur Preisliste... Klicken Sie auf "OK". Heben Sie die einzelnen Angebote hervor, indem Sie diese "Fett" markieren. Wie im Bild unterhalb. Verlinken Sie nun den Text "Zur Preisliste" der vier Angebote. Das Resultat nach den Verlinkungen sollte wie im Bild unten aussehen. Markieren Sie einen der vier Texte und klicken Sie auf das Link Symbol in der Editor Leiste. Klicken Sie auf "Server durchsuchen" Dan unter der Navigation auf "Preisliste". Klicken Sie auf "OK" Wiederholen Sie diesen Vorgang, für alle vier Abschnitte. Speichern Sie danach die Anpassungen. Auf zwei Unterseiten haben wir rechts noch genügend Platz um Werbung zu platzieren. Aus diesem Grund werden wir nun Werbeblöcke bearbeiten. Die Werbeblöcke sind auf der "Coaching/Angebot" und der "Kontakt" Seite eingebaut. Nach den Anpassungen auf dieser Seite sind die Inhalte der Werbeblöcke auch auf der "Kontakt" Seite angepasst. Aktivieren Sie erneut das "Block Symbol" Bewegen Sie nun Ihre Maus in den ersten Block und klicken Sie in diesen. Tauschen Sie die Überschrift aus und fügen Sie den Text über die Funktion "Klar Text" ein. Wiederholen Sie diesen Vorgang für die drei Werbeblöcke. Verwenden Sie dafür folgende Texte: Überschrift Werbeblock1: Personal Training Test Werbeblock1: Von unseren ausgebildeten Personal Trainern erhalten Sie eine fachmännische Beratung, einen für Sie angepassten Trainingsplan, regelmässige Fitness-Tests und die fachkundige Trainingseinführung. Überschrift Werbeblock2: Bodybuilding Test Werbeblock2: Sie finden bei uns die perfekte Trainingsumgebung vor. Sie haben alle notwendigen Trainingsmaschinen und viele freie Gewichte. Sie lernen von unseren erfahrenen Bodybuildern. Überschrift Werbeblock3: Andere Kurse Test Werbeblock3: Wir bieten noch mehr Kurse an. Darunter Zumba, Yoga und viele verschiedene Gruppenaktivitäten. Machen Sie einen Doppelklick auf das Bild. Klicken Sie auf "Server Durchsuchen". Gehen Sie in den Ordner „WEBSITE_IMAGES“ und klicken Sie anschliessend auf „Dateien heraufladen“. Wählen Sie im Schulungsordner unter „Bilder“ die Bilder „werbeblock-01.jpg“ und Geben Sie anschliessend „Personal Training“ in das Feld „Alternativer Text“ ein. Wechseln Sie anschliessend in den Reiter „Erweitert“ Geben Sie bei „Title Beschreibung“ ebenfalls „Personal Training“ ein. Mit "OK" schliessen Sie das Austauschen des Bildes ab. Wiederholen Sie den Vorgang für die beiden "werbeblock-02.jpg" und "werbeblock-03.jpg" Bilder und Speichern Sie Ihre Anpassungen. Verwenden Sie für die anderen Bilder als "Titel Beschreibung" und "Alternativ Text" den Text von den dazugehörigen Überschriften. Anpassungen




Fitness-Abo
Personal-Training
Zumba-Kurse
Yoga-Kurse












„werbeblock-02.jpg“ und "werbeblock-03.jpg" aus und klicken Sie auf „Öffnen“.





Ergebnis der Unterseite "Coaching/Angebot".

3.6 Anpassung der "Preise" Seite
Klicken Sie auf den Menüpunkt "Preise".

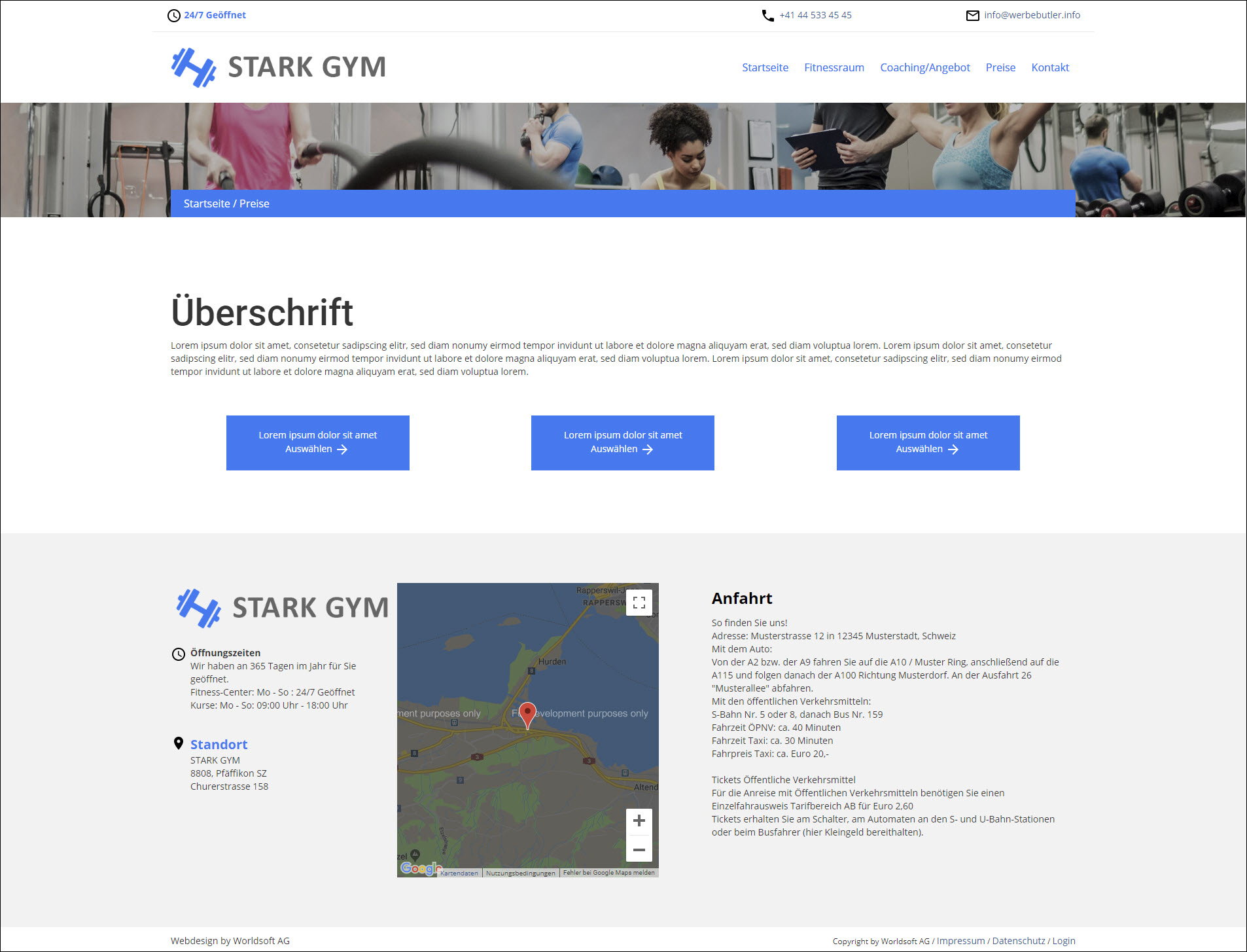
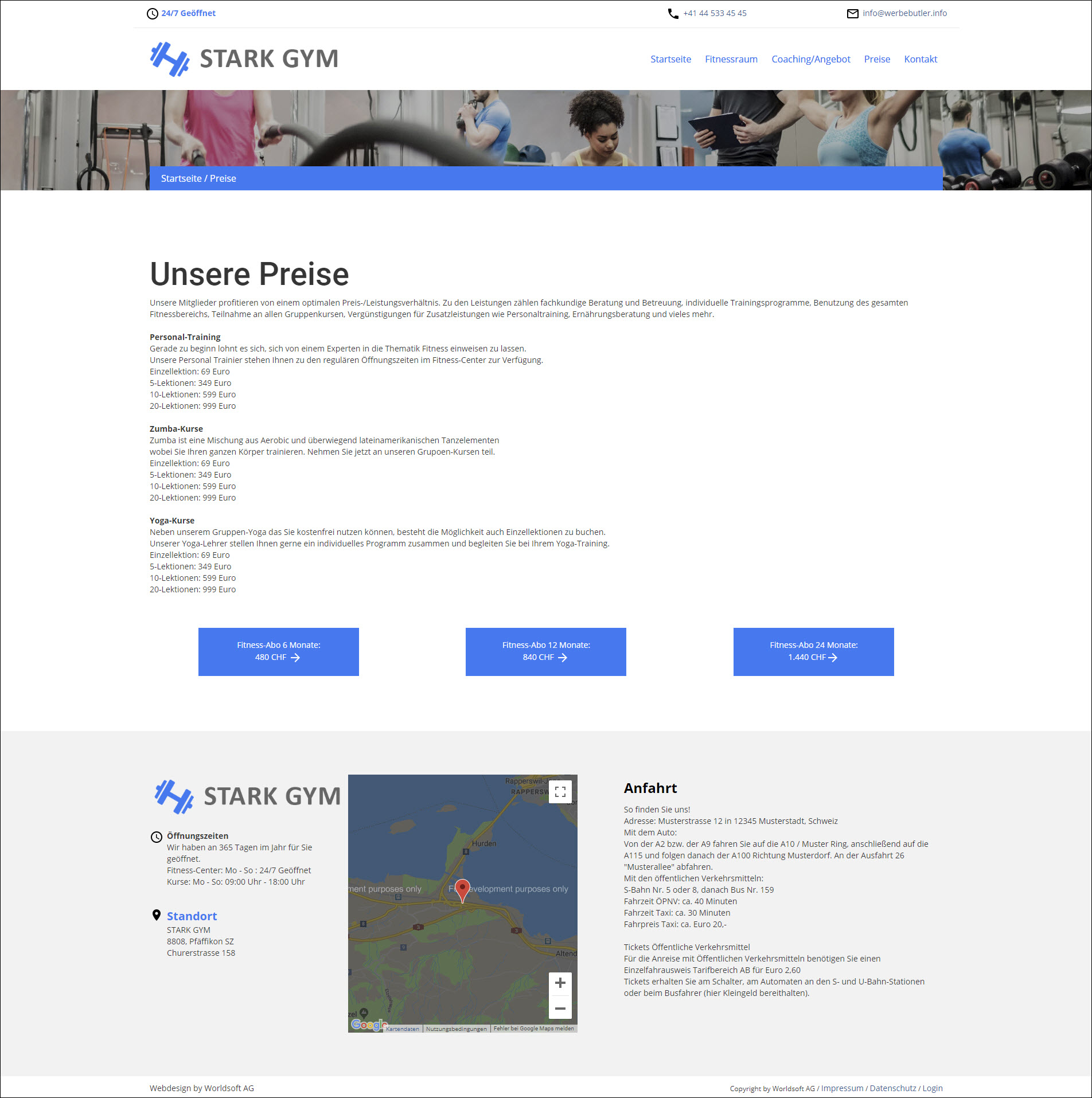
Die Unterseite "Preise" sieht im Moment wie folgt aus. Auf dieser Unterseite bauen wir den Text mit den Preisen ein.

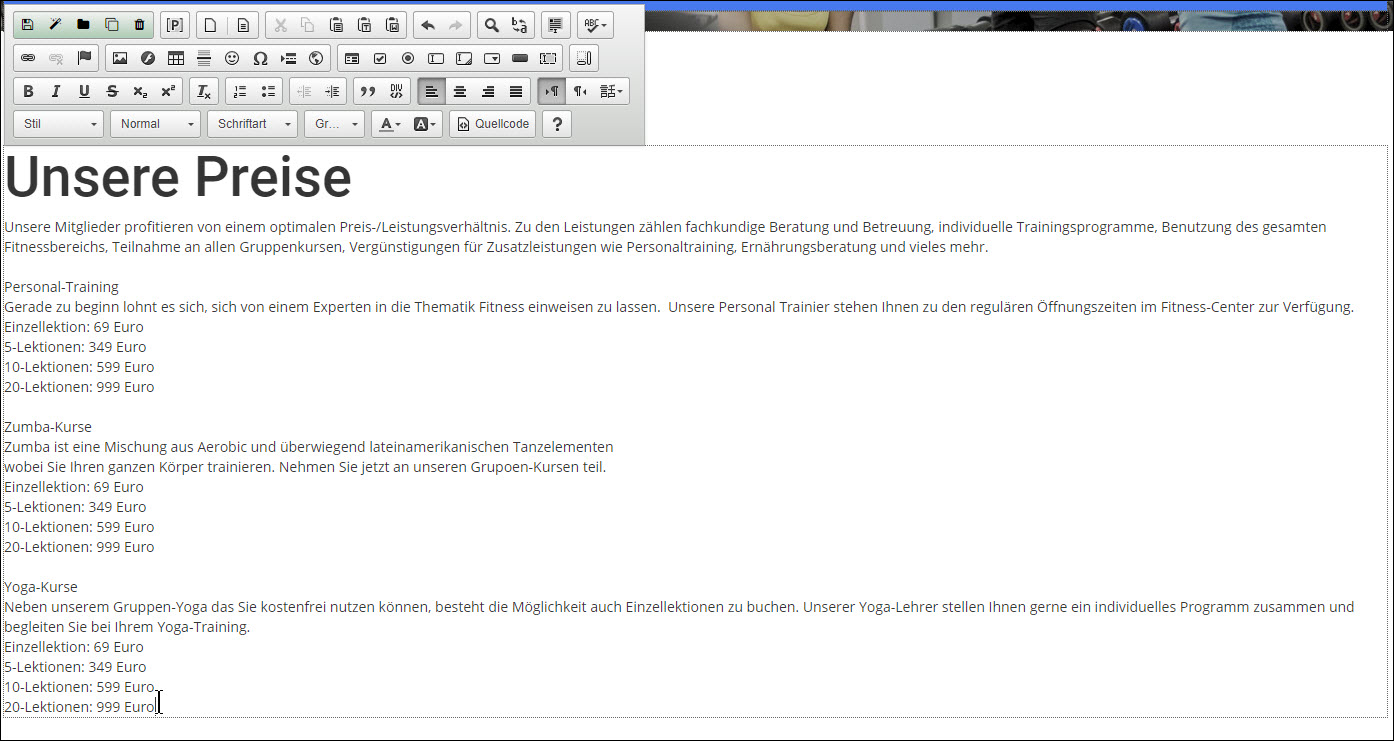
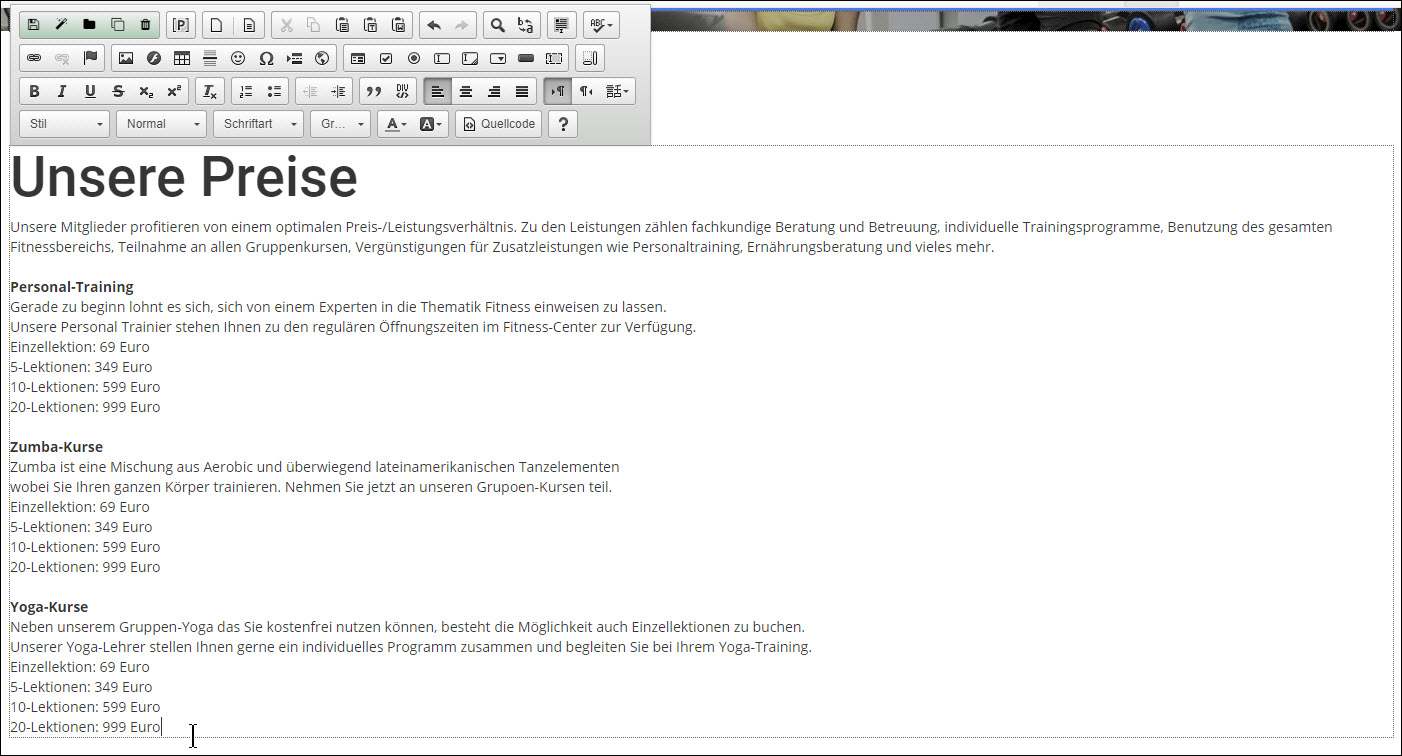
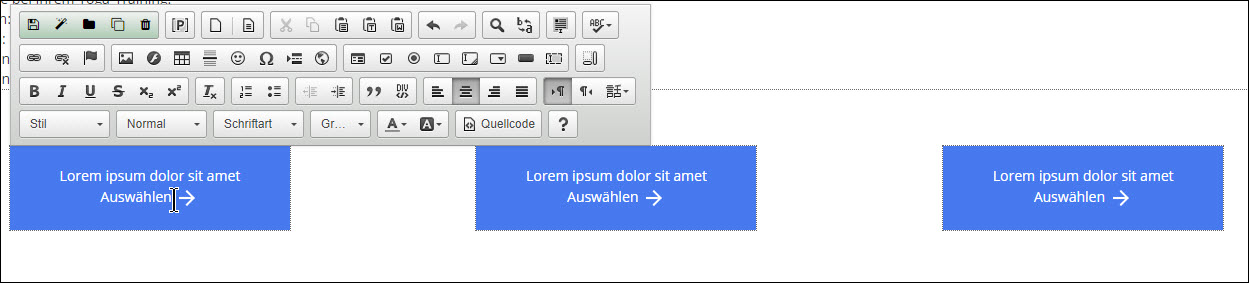
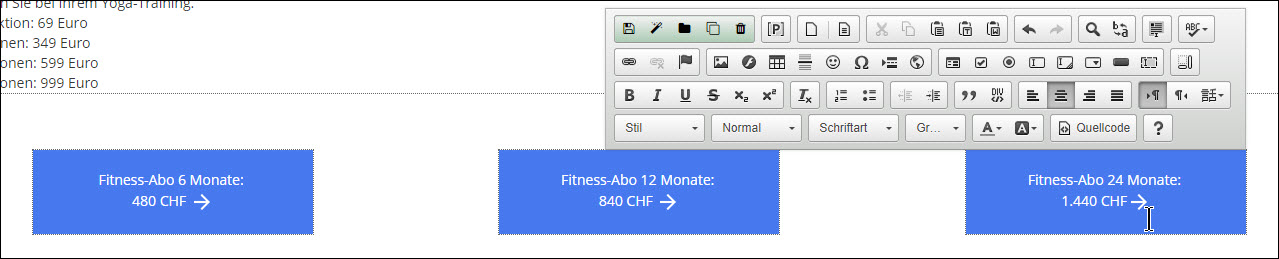
Aktivieren Sie erneut das "Block Symbol" Klicken Sie in den Block mit dem Beispiel Text und tauschen die Überschrift mit "Unsere Preise" aus. Entfernen Sie den restlichen Inhalt. Fügen Sie folgenden Text mit der Funktion "Klar Text" im Editor ein. "Unsere Mitglieder profitieren von einem optimalen Preis-/Leistungsverhältnis. Zu den Leistungen zählen fachkundige Beratung und Betreuung, individuelle Trainingsprogramme, Benutzung des gesamten Fitnessbereichs, Teilnahme an allen Gruppenkursen, Vergünstigungen für Zusatzleistungen wie Personaltraining, Ernährungsberatung und vieles mehr. Unsere Mitglieder profitieren von einem optimalen Preis-/Leistungsverhältnis. Zu den Leistungen zählen fachkundige Beratung und Betreuung, individuelle Trainingsprogramme, Benutzung des gesamten Fitnessbereichs, Teilnahme an allen Gruppenkursen, Vergünstigungen für Zusatzleistungen wie Personaltraining, Ernährungsberatung und vieles mehr. Personal-Training Gerade zu Beginn lohnt es sich, sich von einem Experten in die Thematik Fitness einweisen zu lassen. Unsere Personal Trainier stehen Ihnen zu den regulären Öffnungszeiten im Fitness-Center zur Verfügung. Einzellektion: 69 Euro Zumba-Kurse Zumba ist eine Mischung aus Aerobic und überwiegend lateinamerikanischen Tanzelementen Einzellektion: 69 Euro Neben unserem Gruppen-Yoga das Sie kostenfrei nutzen können, besteht die Möglichkeit auch Einzellektionen zu buchen. Unsere Yoga-Lehrer stellen Ihnen gerne ein individuelles Programm zusammen und begleiten Sie bei Ihrem Yoga-Training. Einzellektion: 69 Euro Nachdem Sie den Text eingefügt haben. Formatieren Sie diesen wie im Bild unten. Machen Sie die drei kleinen Überschriften "Fett". Machen Sie vor dem Satz "Unsere Personal Trainer..." und "Unsere Yoga-Lehrer..." einen Absatz. Damit die Aufteilung wie im Bild unten aussieht. Klicken Sie in den ersten der drei blauen Rechtecke und passen den Text an. Fitness-Abo 6 Monate: Wiederholen Sie die Anpassung der Texte bei den anderen beiden blauen Rechtecken. Verwenden Sie dafür folgenden Text: Fitness-Abo 12 Monate: Speichern Sie danach die Anpassungen.Anpassungen


5-Lektionen: 349 Euro
10-Lektionen: 599 Euro
20-Lektionen: 999 Euro
wobei Sie Ihren ganzen Körper trainieren. Nehmen Sie jetzt an unseren Gruppen-Kursen teil.
5-Lektionen: 349 Euro
10-Lektionen: 599 Euro
20-Lektionen: 999 Euro
Yoga-Kurse
5-Lektionen: 349 Euro
10-Lektionen: 599 Euro
20-Lektionen: 999 Euro"

480 CHF
840 CHF
Fitness-Abo 24 Monate:
1.440 CHF

Ergebnis der Unterseite "Preise".

3.7 Anpassung der "Kontakt" Seite
Klicken Sie auf den Menüpunkt "Kontakt".

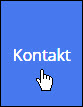
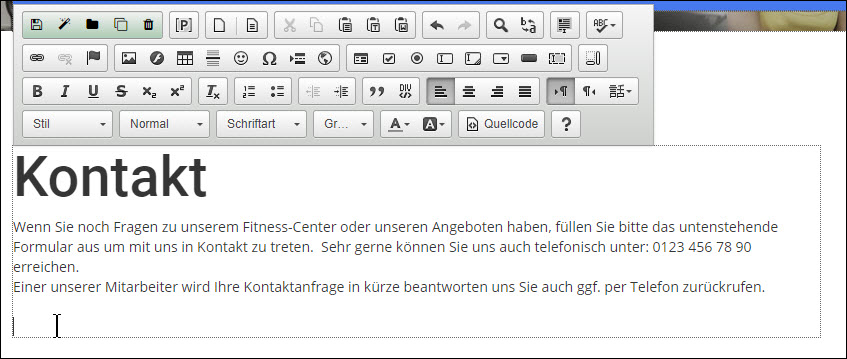
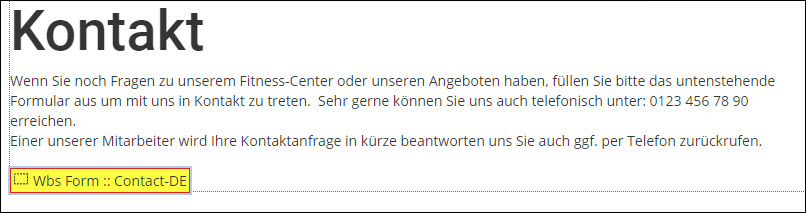
Die Unterseite "Kontakt" sieht im Moment wie folgt aus. Auf dieser Unterseite bauen wir den Kontakt-Text und ein vordefiniertes Formular der Worldsoft Business Suite (WBS) ein.

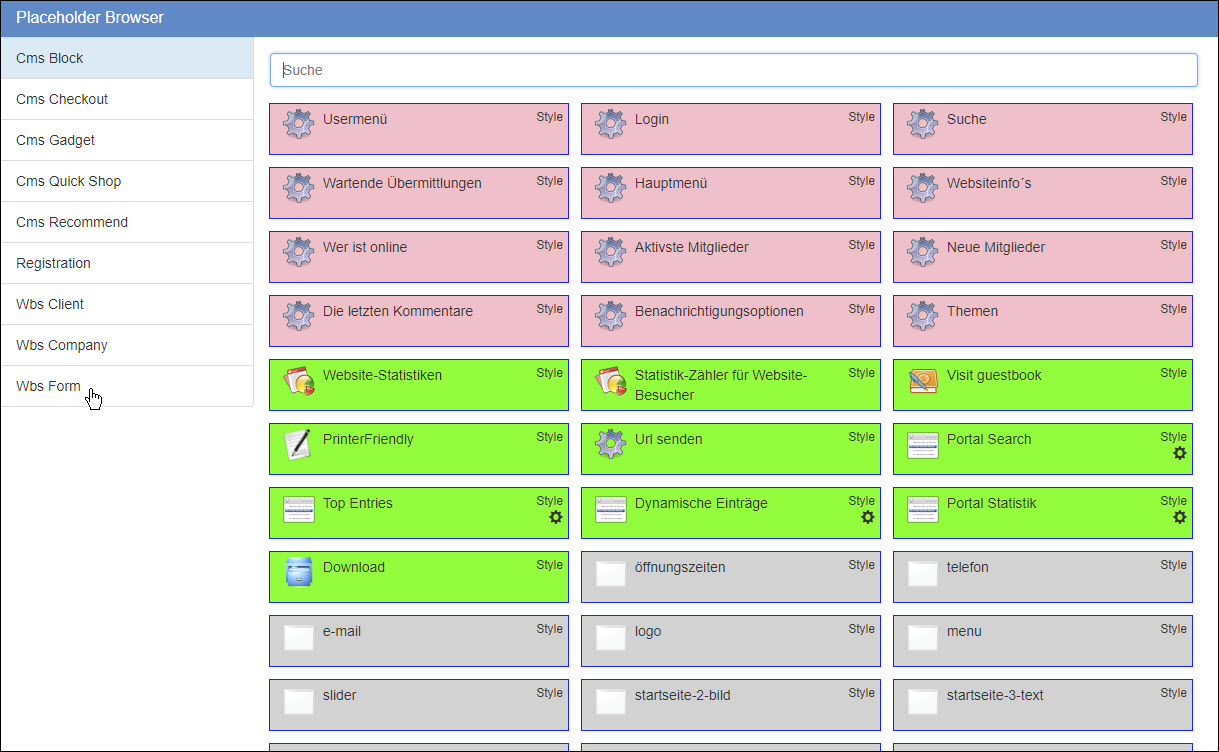
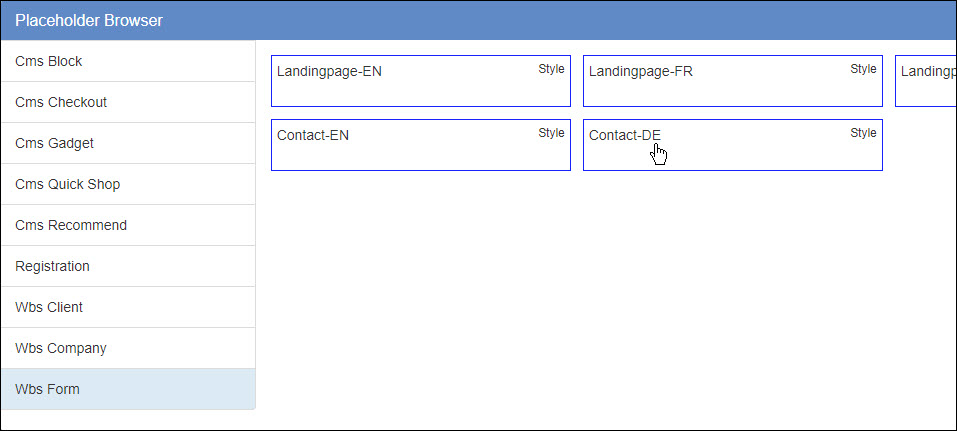
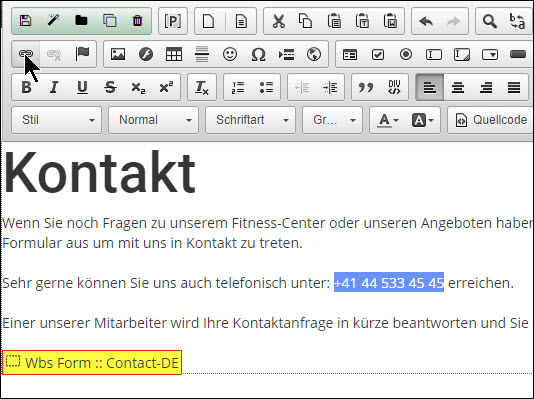
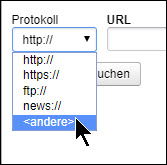
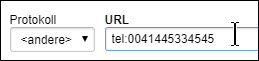
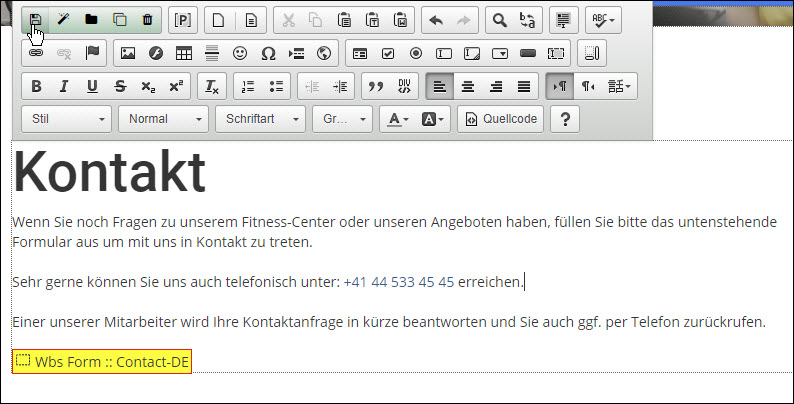
Aktivieren Sie erneut das "Block Symbol" Klicken Sie in den Block mit dem Beispiel Text und tauschen die Überschrift mit "Kontakt aus. Entfernen Sie den restlichen Inhalt. Fügen Sie unterhalb der Unterschrift mit der Funktion "Klar Text" folgenden Text ein. "Wenn Sie noch Fragen zu unserem Fitness-Center oder unseren Angeboten haben, füllen Sie bitte das untenstehende Formular aus um mit uns in Kontakt zu treten. Sehr gerne können Sie uns auch telefonisch unter: +41 44 533 45 45 erreichen. Machen Sie nach dem eingefügten Text einen Leerschlag mit der Tastatur. Klicken Sie an dieser Stelle auf das Symbol "P". Hinweis: Mit dem "P" Symbol können Sie alle Module und Gadgets der Website und Worldsoft Business Suite (WBS) einfügen. Es öffnet sich ein neues Fenster mit der Modul und Gadget Verwaltung. Klicken Sie auf "Wbs Form" Sie gelangen in die Auswahl der Formulare von der mit der Website verbundenen Worldsoft Business Suite (WBS). Klicken Sie auf das Formular "Contact-DE". (Wie sie ein Formular erstellen lernen Sie in den WBS Anleitungen.) Nachdem Sie das Formular eingefügt haben. Sehen Sie es als gelb hinterlegten Text. Nach dem Speichern, wird das Formular wie auch die anderen Module und Gadgets auf der Website angezeigt. Bevor Sie Speichern, passen Sie jedoch noch die Telefonnummer im Text an. Markieren Sie die Telefonnummer "+41 44 533 45 45" und klicken Sie auf das Link Symbol. Wählen Sie im Protokoll "andere" aus. Fügen Sie die Nummer wie folgt bei der URL ein: Speichern Sie die Anpassungen.Anpassungen


Einer unserer Mitarbeiter wird Ihre Kontaktanfrage in kürze beantworten und Sie auch ggf. per Telefon zurückrufen."






tel:0041445334545

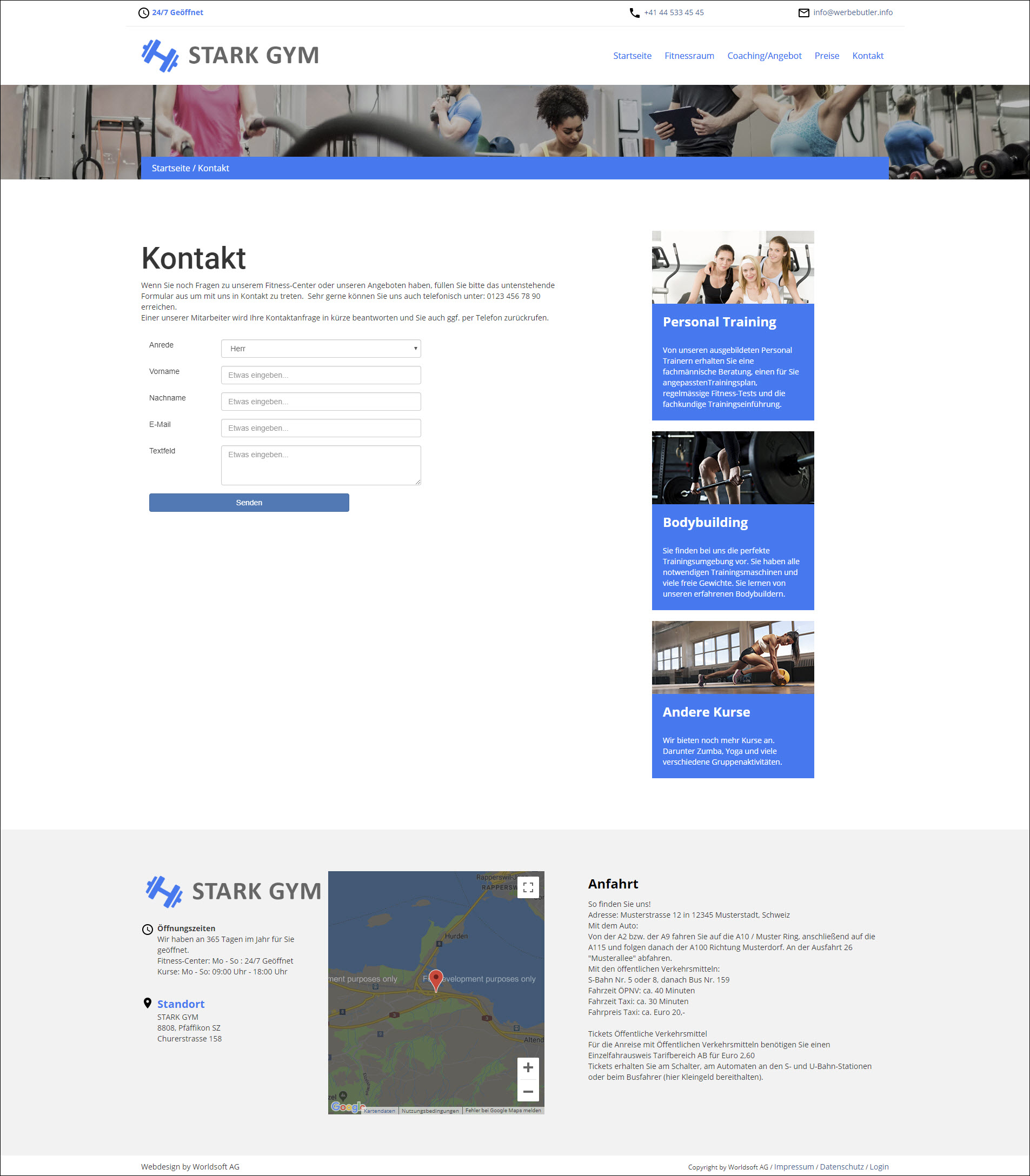
Ergebnis der Unterseite "Kontakt".

Wir sind nun am Ende des Handbuchs angelangt. Rufen Sie die Website auf und kontrollieren Sie das Ergebnis! Verwenden Sie zum Vergleich die Vorlagen-Website des Schulungslehrganges.
www.worldsoft-training-website.com
Die weiteren Anleitungen finden Sie unter:
Worldsoft Module & Gadgets
Die Anleitungen zu den Formularen und weitere Anleitungen zur WBS finden Sie auf der WBS-Help Website unter diesem Link: www.wbshelp.info
