Optisches Design mit Hilfe von CSS (Cascading Style Sheets)
Im Worldsoft-CMS verwenden wir ein sogenanntes Cascading Style Sheet (CSS). Die ist eine kleine Datei, mit welcher man die optischen Stile auf der Website bestimmen kann, z.B. Hintergrund-, Schrift- und Linkfarben, Darstellung von Tabellen uvam.
Ein CSS verwendet man, um die Form der Darstellung von den Inhalten einer Website zu trennen.
Stylesheets unterstützen die professionelle Gestaltung beim Web-Design und helfen beim Corporate Design für große Projekte oder für unternehmensspezifische Layouts.
Beim Worldsoft-CMS können Sie für jeden Container durch das CSS eigene Stile festlegen. Das CSS greift dabei immer von unten nach oben durch: Als Basis wird das CSS im „Default body“ definiert. Wenn Sie keine Änderungen in den höheren Ebenen vornehmen, wird dieses CSS in allen Ebenen angewandt. Möchten Sie aber z.B. in „Center_Center“ eine andere Hintergrund- und Link-Farbe, können Sie dies individuell in diesem Container definieren. Damit haben Sie für alle Container- Bereiche völlige grafische Freiheit.
Grundsätzlich können Sie das CSS bei Worldsoft auf zwei verschiedene Arten bearbeiten:
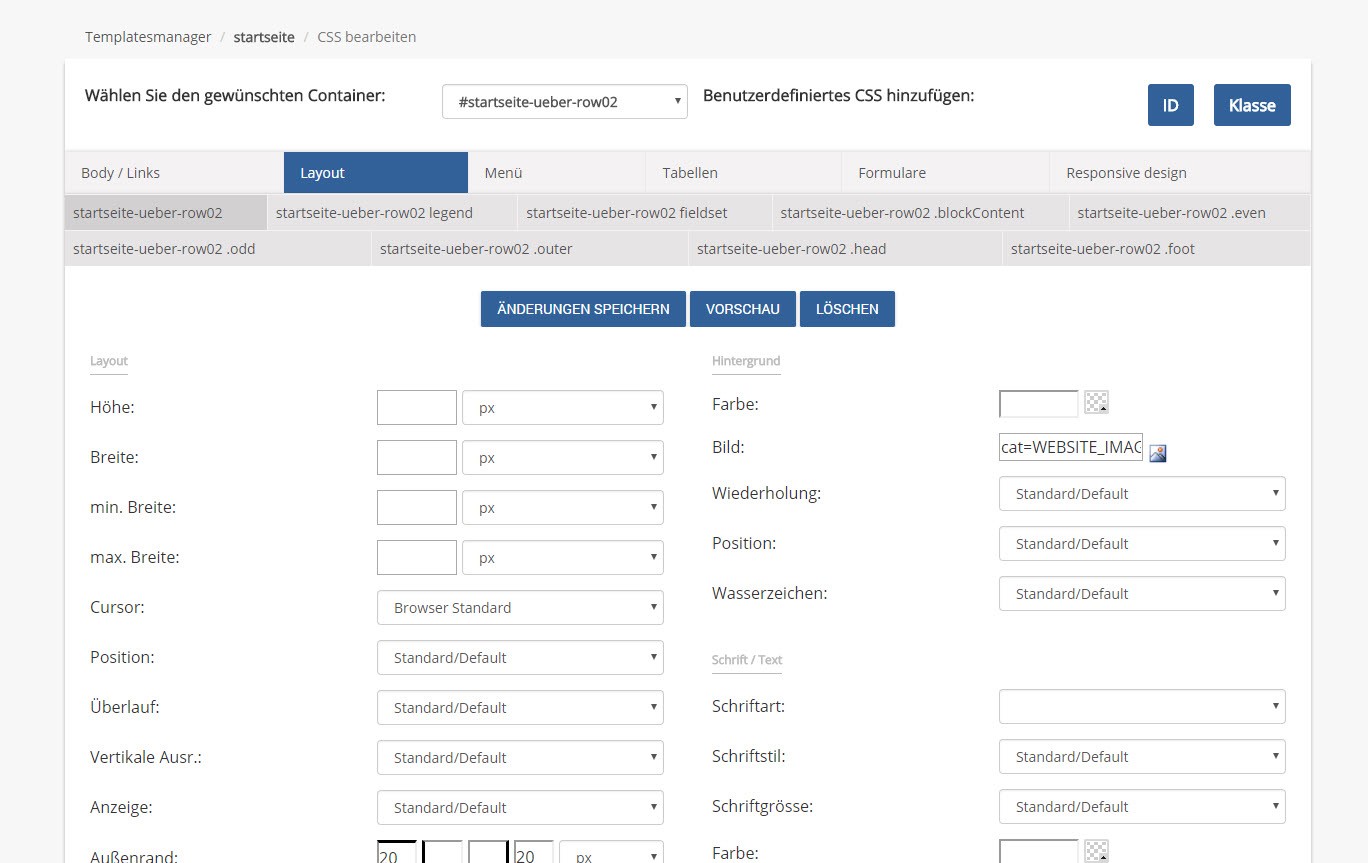
1. Über den CSS-Editor können Sie die vorab definierten Container grafisch anpassen
Der CSS-Editor bietet Ihnen die Möglichkeit einfach und schnell CSS-Einstellungen für das gewählte Design zu definieren. Sie müssen kein Programmierer sein um den Editor nutzen zu können. Mit einigen Klicks haben Sie sehr schnell die wichtigsten Einstellungen durchgeführt.
2. Download und Upload des gesamtenTemplates
Wenn Sie Erfahrung mit CSS haben und das Template im Quelltext bearbeiten wollen, können Sie auch das gesamte Template herunterladen, bearbeiten, und wieder hochladen.